Cordova - 媒体捕获
此插件用于访问设备的捕获选项。
步骤 1 - 安装媒体捕获插件
要安装此插件,我们将打开命令提示符并运行以下代码 −
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
步骤 2 - 添加按钮
由于我们想向您展示如何捕获音频、图像和视频,我们将在index.html中创建三个按钮。
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
步骤 3 - 添加事件监听器
下一步是在 index.js 中的 onDeviceReady 内添加事件监听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
步骤 4A - 捕获音频函数
index.js 中的第一个回调函数是 audioCapture。要启动录音机,我们将使用 captureAudio 方法。我们使用两个选项 - limit 允许每次捕获操作只录制一个音频片段,duration 是音频片段的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
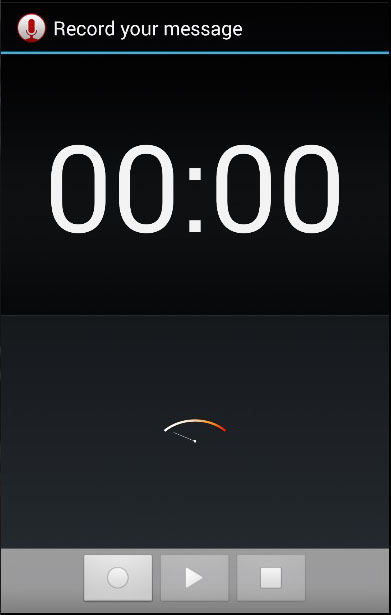
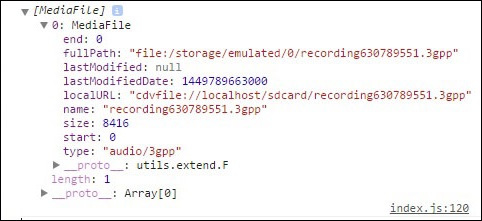
当我们按下 AUDIO 按钮时,录音机将打开。

控制台将显示用户捕获的返回对象数组。

步骤 4B - 捕获图像函数
捕获图像的函数与上一个相同。唯一的区别是我们这次使用 captureImage 方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
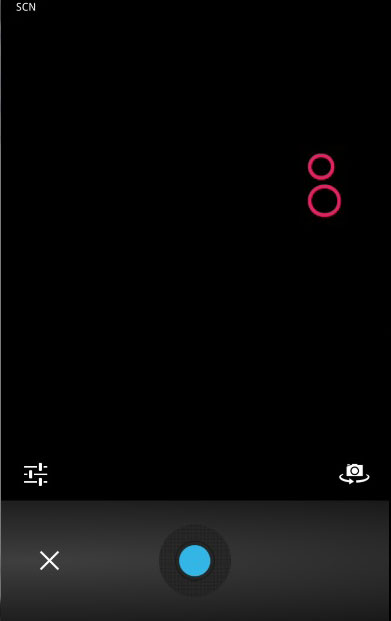
现在我们可以点击 IMAGE 按钮来启动相机。

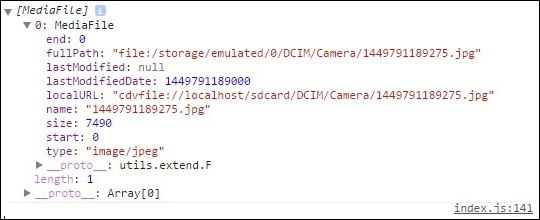
当我们拍照时,控制台将使用图像对象记录数组。

步骤 4C - 捕获视频功能
让我们重复相同的概念来捕获视频。这次我们将使用 videoCapture 方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
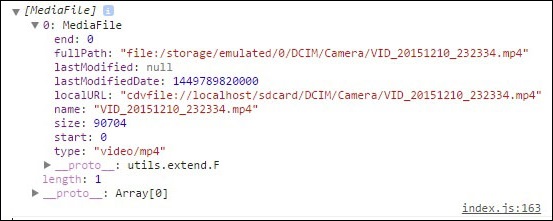
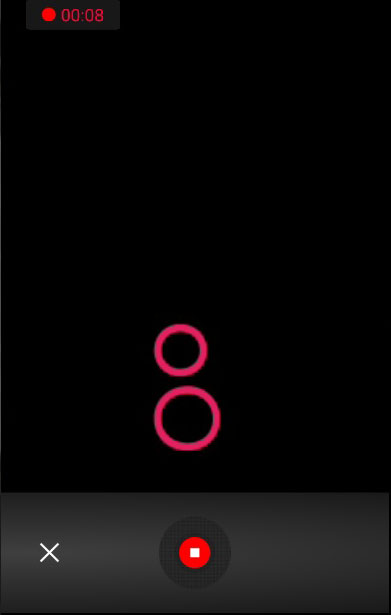
如果我们按下 VIDEO 按钮,相机将打开,我们可以录制视频。

一旦视频被保存,控制台将再次返回数组。这次里面有视频对象。