Cordova - 文件传输
此插件用于上传和下载文件。
步骤 1 - 安装文件传输插件
我们需要打开命令提示符并运行以下命令来安装插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
步骤 2 - 创建按钮
在本章中,我们将向您展示如何上传和下载文件。让我们在index.html
中创建两个按钮<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
步骤 3 - 添加事件监听器
事件监听器将在 index.js 中的 onDeviceReady 函数内创建。我们正在添加 click 事件和 callback 函数。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
步骤 4A - 下载函数
此函数将用于将文件从服务器下载到设备。我们将文件上传到 postimage.org 以使事情更简单。您可能希望使用自己的服务器。该函数放在index.js中,当按下相应按钮时会触发。uri是服务器下载链接,fileURI是我们设备上DCIM文件夹的路径。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
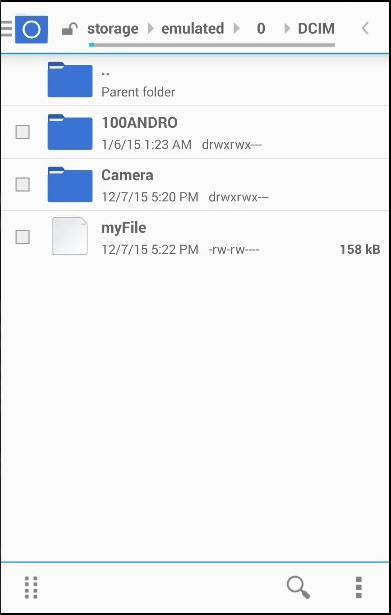
一旦我们按下 DOWNLOAD 按钮,文件将从 postimg.org 服务器下载到我们的移动设备。我们可以检查指定的文件夹并查看 myFile 是否在那里。

控制台输出将如下所示 −

步骤 4B - 上传函数
现在让我们创建一个函数,它将获取文件并将其上传到服务器。同样,我们希望尽可能简化此过程,因此我们将使用 posttestserver.com 在线服务器进行测试。 uri 值将被链接到 posttestserver 以进行发布。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
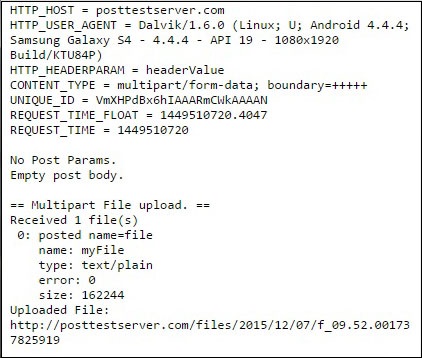
现在我们可以按 UPLOAD 按钮来触发此功能。我们将获得控制台输出,确认上传成功。

我们还可以检查服务器以确保文件已上传。