Cordova - 相机
此插件用于拍摄照片或使用图库中的文件。
步骤 1 - 安装相机插件
在命令提示符窗口中运行以下代码以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
步骤 2 - 添加按钮和图像
现在,我们将创建用于调用相机的按钮和img,拍摄后图像将显示在该按钮上。这将添加到 index.html 中的 div class = "app" 元素内。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
步骤 3 - 添加事件监听器
事件监听器添加到 onDeviceReady 函数内,以确保在开始使用 Cordova 之前已加载。
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
第 4 步 - 添加函数(拍照)
我们将创建 cameraTakePicture 函数,该函数作为回调传递给我们的事件侦听器。点击按钮时将触发该函数。在此函数中,我们将调用插件 API 提供的 navigator.camera 全局对象。如果拍照成功,数据将发送到 onSuccess 回调函数,否则将显示带有错误消息的警报。我们将此代码放在 index.js 的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
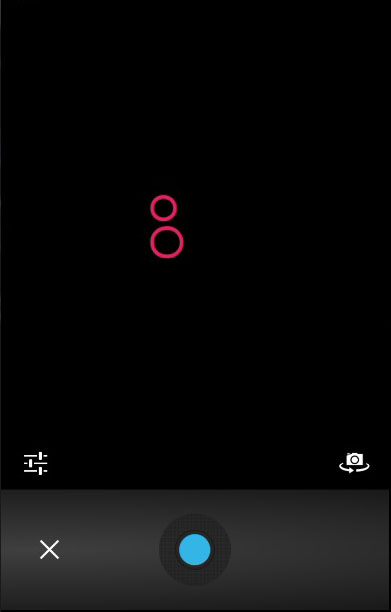
当我们运行应用程序并按下按钮时,将触发本机相机。

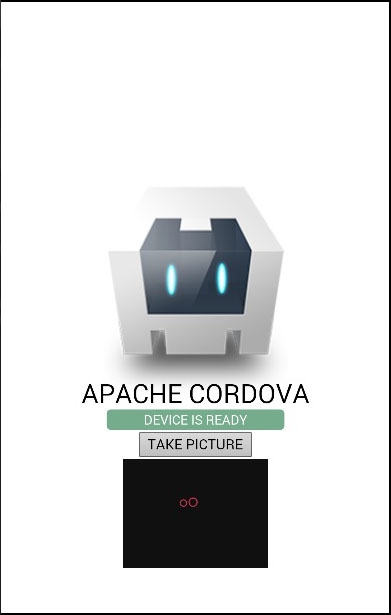
当我们拍照并保存照片时,它将显示在屏幕上。

可以使用相同的过程从本地文件系统获取图像。唯一的区别是在最后一步中创建的函数。可以看到添加了sourceType可选参数。
步骤1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
步骤2 B
<button id = "cameraGetPicture">GET PICTURE</button>
步骤3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步骤4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
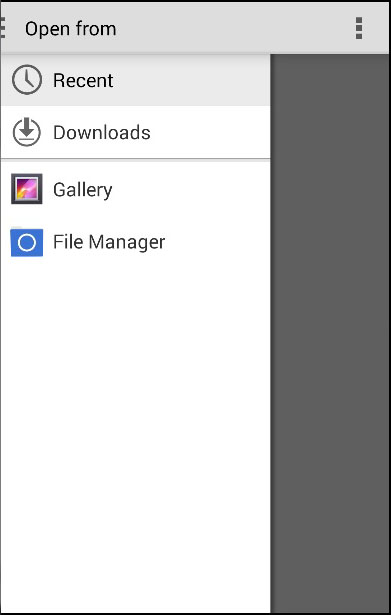
当我们按下第二个按钮时,文件系统将打开而不是相机,因此我们可以选择要显示的图像。

此插件提供许多可选参数供自定义。
| S.No | 参数和详细信息 |
|---|---|
| 1 | 质量 图像质量在 0-100 范围内。默认值为 50。 |
| 2 | destinationType DATA_URL 或 0 返回 base64 编码的字符串。 FILE_URI 或 1 返回图像文件 URI。 NATIVE_URI 或 2 返回图像原生 URI。 |
| 3 | sourceType PHOTOLIBRARY 或 0 打开照片库。 CAMERA或 1 打开原生相机。 SAVEDPHOTOALBUM 或 2 打开已保存的相册。 |
| 4 | allowEdit 允许图像编辑。 |
| 5 | encodingType JPEG 或 0 返回 JPEG 编码图像。 PNG 或 1 返回 PNG 编码图像。 |
| 6 | targetWidth 图像缩放宽度(以像素为单位)。 |
| 7 | targetHeight 图像缩放高度(以像素为单位)。 |
| 8 | mediaType PICTURE 或 0 仅允许选择图片。 VIDEO 或 1 仅允许选择视频。 ALLMEDIA 或 2 允许所有媒体类型选择。 |
| 9 | correctOrientation 用于校正图像的方向。 |
| 10 | saveToPhotoAlbum 用于将图像保存到相册。 |
| 11 | popoverOptions 用于在 IOS 上设置弹出窗口的位置。 |
| 12 | cameraDirection FRONT 或 0 前置摄像头。 BACK 或 1 后置摄像头。 ALLMEDIA |


