Cordova - 联系人
此插件用于访问设备的联系人数据库。在本教程中,我们将向您展示如何创建、查询和删除联系人。
步骤 1 - 安装联系人插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
步骤 2 - 添加按钮
该按钮将用于调用 createContact 函数。我们将它放在 index.html 文件中的 div class = "app" 中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
第 2 步 - 添加事件监听器
打开 index.js 并将以下代码片段复制到 onDeviceReady 函数中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步骤 3A - 回调函数 (navigator.contacts.create)
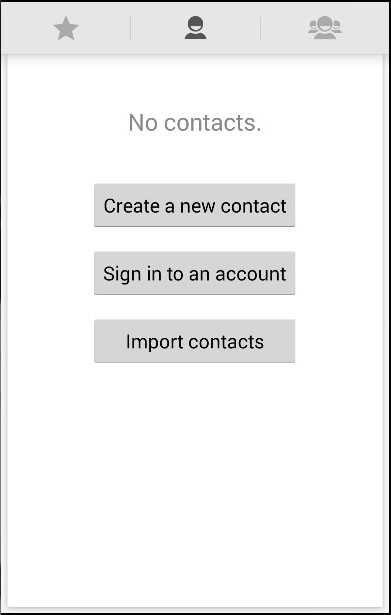
现在,设备上还没有任何联系人。

我们的第一个回调函数将调用 navigator.contacts.create 方法,我们可以在其中指定新的联系人数据。这将创建一个联系人并将其分配给 myContact 变量,但不会将其存储在设备上。要存储它,我们需要调用 save 方法并创建成功和错误回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
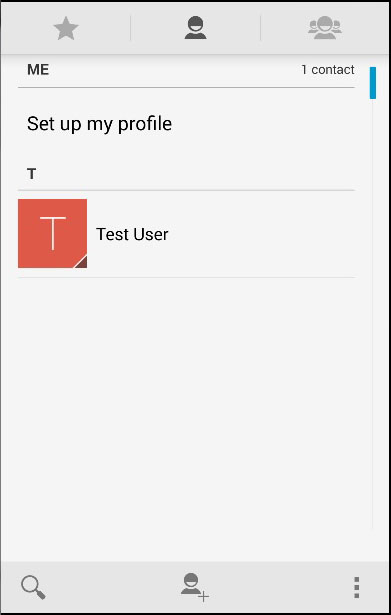
当我们点击ADD CONTACT(添加联系人)按钮时,新联系人将被存储到设备联系人列表中。

步骤 3B - 回调函数 (navigator.contacts.find)
我们的第二个回调函数将查询所有联系人。我们将使用 navigator.contacts.find 方法。选项对象具有用于指定搜索过滤器的过滤器参数。使用 multiple = true 是因为我们想要从设备返回所有联系人。field 键用于按 displayName 搜索联系人,因为我们在保存联系人时使用了它。
设置选项后,我们使用 find 方法查询联系人。找到的每个联系人都会触发警报消息。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
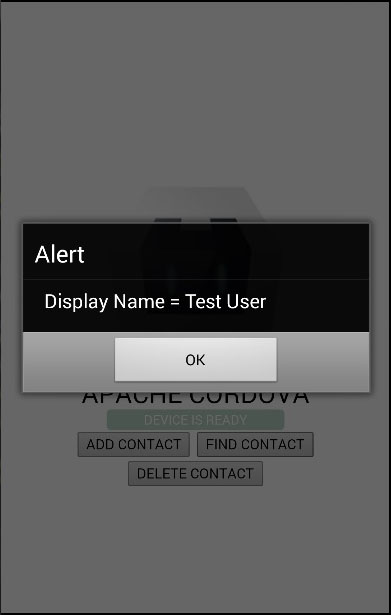
当我们按下 FIND CONTACT 按钮时,由于我们只保存了一个联系人,因此会触发一个警告弹出窗口。

步骤 3C - 回调函数(删除)
在此步骤中,我们将再次使用 find 方法,但这次我们将设置不同的选项。options.filter 设置为搜索要删除的 Test User。在 contactfindSuccess 回调函数返回我们想要的联系人后,我们将使用 remove 方法将其删除,该方法需要其自己的成功和错误回调。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
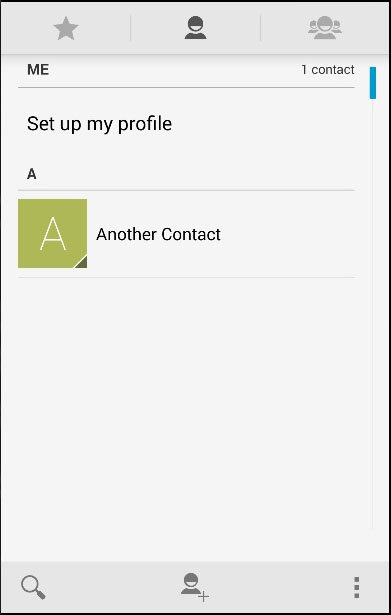
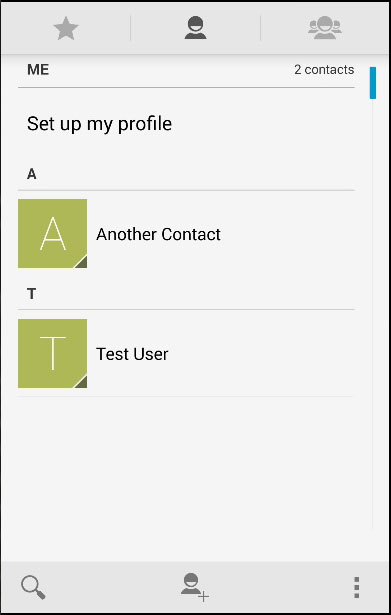
现在,设备上只存储了一个联系人。我们将手动添加一个联系人,以向您展示删除过程。

现在我们将点击DELETE CONTACT按钮删除Test User。如果我们再次检查联系人列表,我们将看到Test User不再存在。