Cordova - InAppBrowser
此插件用于在 Cordova 应用程序中打开 Web 浏览器。
步骤 1 - 安装插件
我们需要在 命令提示符 窗口中安装此插件,然后才能使用它。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser
步骤 2 - 添加按钮
我们将在 index.html 中添加一个按钮,用于打开 inAppBrowser 窗口。
步骤 3 - 添加事件监听器
现在让我们在 onDeviceReady 函数中为按钮添加事件监听器index.js。
document.getElementById("openBrowser").addEventListener("click", openBrowser);
第 4 步 - 创建函数
在此步骤中,我们将创建在应用程序内打开浏览器的函数。我们将其分配给 ref 变量,稍后可使用它来添加事件侦听器。
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}
如果我们按下 BROWSER 按钮,我们将在屏幕上看到以下输出。

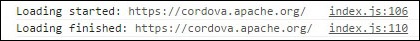
控制台还将监听事件。loadstart 事件将在 URL 开始加载时触发,loadstop 事件将在 URL 加载时触发。我们可以在控制台中看到它。

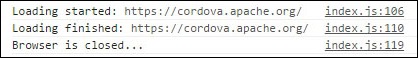
一旦我们关闭浏览器,exit事件就会触发。

InAppBrowser窗口还有其他可能的选项。我们将在下表中解释。
| S.No | option &详细信息 |
|---|---|
| 1 | location 用于打开或关闭浏览器位置栏。值为yes或no。 |
| 2 | hidden 用于隐藏或显示 inAppBrowser。值为yes或no。 |
| 3 | clearCache 用于清除浏览器 cookie 缓存。值为 yes 或 no。 |
| 4 | clearsessioncache 用于清除会话 cookie 缓存。值为 yes 或 no。 |
| 5 | zoom 用于隐藏或显示 Android 浏览器的缩放控件。值为 yes 或 no。 |
| 6 | hardwareback yes 使用硬件后退按钮返回浏览器历史记录。no 单击后退按钮后关闭浏览器。 |
我们可以使用 ref(引用)变量来实现其他一些功能。我们将向您展示它的简单示例。要删除事件侦听器,我们可以使用 −
ref.removeEventListener(eventname, callback);
要关闭 InAppBrowser,我们可以使用 −
ref.close();
如果我们打开了隐藏窗口,我们可以显示它 −
ref.show();
甚至可以将 JavaScript 代码注入 InAppBrowser −
var details = "javascript/file/url" ref.executeScript(details, callback);
相同的概念可用于注入 CSS −
var details = "css/file/url" ref.inserCSS(details, callback);


