Cordova - 地理位置
地理位置用于获取有关设备纬度和经度的信息。
步骤 1 - 安装插件
我们可以通过在命令提示符窗口中输入以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
步骤 2 - 添加按钮
在本教程中,我们将向您展示如何获取当前位置以及如何观察变化。我们首先需要创建将调用这些函数的按钮。
<button id = "getPosition">当前位置</button> <button id = "watchPosition">观察位置</button>
步骤 3 - 添加事件监听器
现在我们想在设备准备就绪时添加事件监听器。我们将下面的代码示例添加到 index.js 中的 onDeviceReady 函数中。
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);
步骤 3 - 创建函数
必须为两个事件监听器创建两个函数。一个用于获取当前位置,另一个用于观察位置。
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '
' +
'Longitude: ' + position.coords.longitude + '
' +
'Altitude: ' + position.coords.altitude + '
' +
'Accuracy: ' + position.coords.accuracy + '
' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '
' +
'Heading: ' + position.coords.heading + '
' +
'Speed: ' + position.coords.speed + '
' +
'Timestamp: ' + position.timestamp + '
');
};
function onError(error) {
alert('code: ' + error.code + '
' + 'message: ' + error.message + '
');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '
' +
'Longitude: ' + position.coords.longitude + '
' +
'Altitude: ' + position.coords.altitude + '
' +
'Accuracy: ' + position.coords.accuracy + '
' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '
' +
'Heading: ' + position.coords.heading + '
' +
'Speed: ' + position.coords.speed + '
' +
'Timestamp: ' + position.timestamp + '
');
};
function onError(error) {
alert('code: ' + error.code + '
' +'message: ' + error.message + '
');
}
}
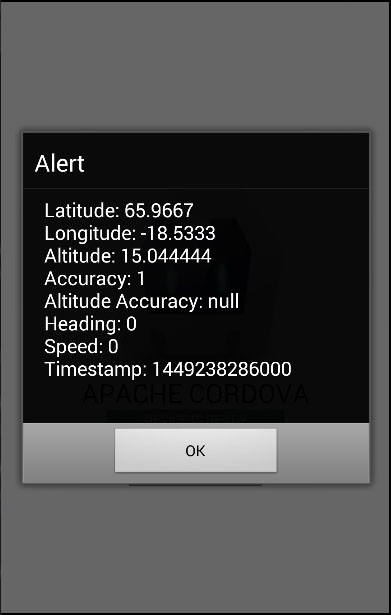
在上面的例子中,我们使用了两种方法 - getCurrentPosition 和 watchPosition。这两个函数都使用三个参数。一旦我们点击 CURRENT POSITION 按钮,警报将显示地理位置值。

如果我们点击 WATCH POSITION 按钮,每三秒就会触发一次相同的警报。这样我们就可以跟踪用户设备的移动变化。
注意
此插件使用 GPS。有时它无法按时返回值,请求将返回超时错误。这就是我们指定 enableHighAccuracy: true 和 maximumAge: 3600000 的原因。这意味着,如果请求未按时完成,我们将改用最后一个已知值。在我们的示例中,我们将 maximumAge 设置为 3600000 毫秒。


