Cordova - 设备
此插件用于获取有关用户设备的信息。
步骤 1 - 安装设备插件
要安装此插件,我们需要在命令提示符中运行以下代码片段。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device
步骤 2 - 添加按钮
我们将以与其他 Cordova 插件相同的方式使用此插件。让我们在 index.html 文件中添加一个按钮。此按钮将用于获取有关设备的信息。
<button id = "cordovaDevice">CORDOVA DEVICE</button>
步骤 3 - 添加事件监听器
Cordova 插件在 deviceready 事件后可用,因此我们将事件监听器放在 index.js 中的 onDeviceReady 函数内。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
步骤 4 - 创建函数
以下函数将展示如何使用插件提供的所有可能性。我们将它放在 index.js 中。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "
" +
"Device model: " + device.model + "
" +
"Device platform: " + device.platform + "
" +
"Device UUID: " + device.uuid + "
" +
"Device version: " + device.version);
}
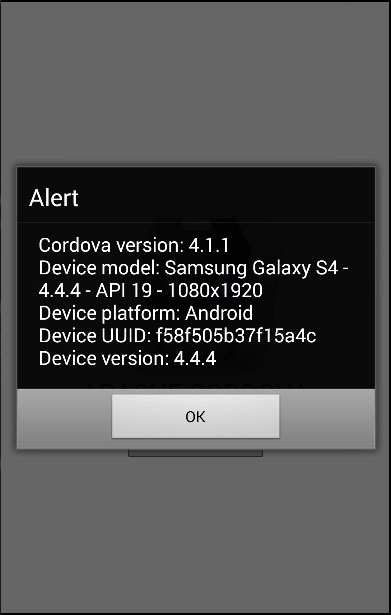
当我们点击CORDOVA DEVICE按钮时,警报将显示Cordova版本,设备型号,平台,UUID和设备版本。