Cordova - 文件系统
此插件用于操作用户设备上的本机文件系统。
步骤 1 - 安装文件插件
我们需要在命令提示符中运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
步骤 2 - 添加按钮
在此示例中,我们将向您展示如何创建文件、写入文件、读取文件和删除文件。为此,我们将在index.html中创建四个按钮。我们还将添加 textarea,其中将显示我们文件的内容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
步骤 3 - 添加事件监听器
我们将在 index.js 中的 onDeviceReady 函数中添加 事件监听器,以确保在使用插件之前一切都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤 4A - 创建文件函数
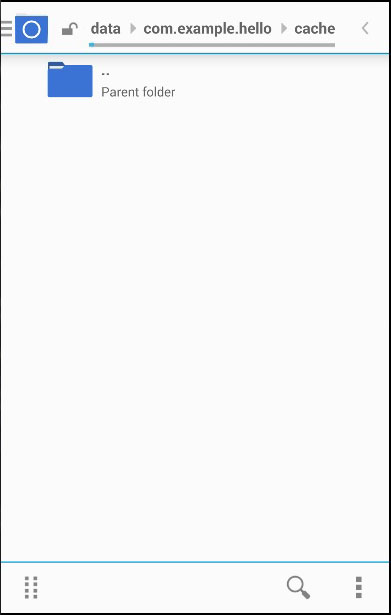
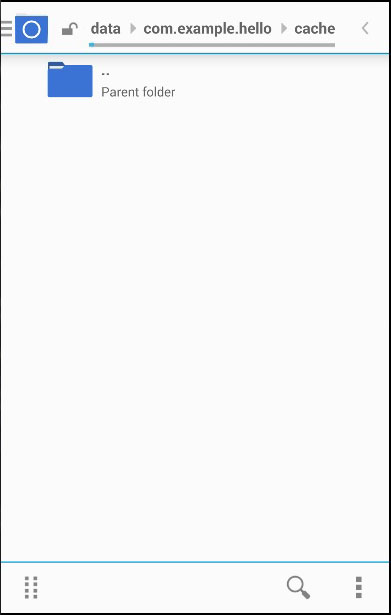
文件将在设备上的应用程序根文件夹中创建。为了能够访问根文件夹,您需要提供超级用户对文件夹的访问权限。在我们的例子中,根文件夹的路径是\data\data\com.example.hello\cache。目前,此文件夹为空。

现在让我们添加一个将创建 log.txt 文件的函数。我们将在index.js中编写此代码并向文件系统发送请求。此方法使用 WINDOW.TEMPORARY 或 WINDOW.PERSISTENT。存储所需的大小以字节为单位(在我们的例子中为 5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
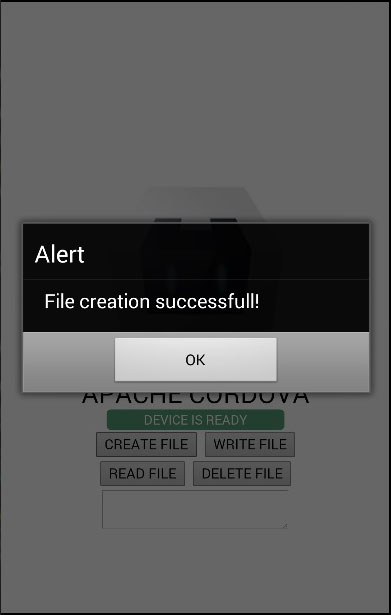
现在我们可以按下 CREATE FILE 按钮,警报将确认我们已成功创建文件。

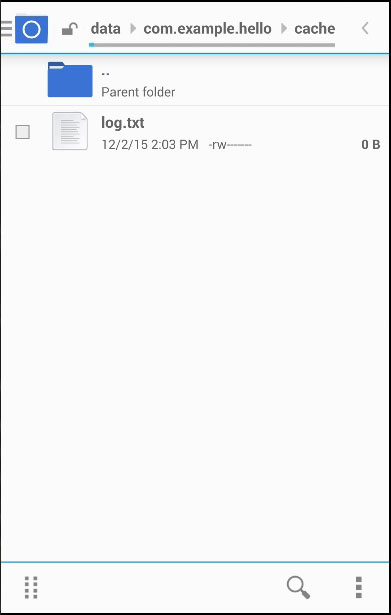
现在,我们可以再次检查我们的应用程序根文件夹,我们可以在那里找到我们的新文件。

步骤 4B - 写入文件函数
在此步骤中,我们将向文件写入一些文本。我们将再次向文件系统发送请求,然后创建文件写入器,以便能够写入我们分配给 blob 变量的 Lorem Ipsum 文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按下WRITE FILE按钮后,警报将通知我们写入成功,如以下屏幕截图所示。

现在我们可以打开log.txt并看到Lorem Ipsum写在里面。

步骤 4C - 读取文件功能
在此步骤中,我们将读取 log.txt 文件并将其显示在textarea元素中。我们将向文件系统发送请求并获取文件对象,然后创建reader。当阅读器加载时,我们将返回的值分配给 textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们点击读取文件按钮时,文件中的文本将写入textarea内。

步骤 4D - 删除文件函数
最后,我们将创建用于删除 log.txt 文件的函数。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
我们现在可以按删除文件按钮从应用程序根文件夹中删除文件。警报将通知我们删除操作已成功。

如果我们检查应用程序根文件夹,我们将看到它是空的。