ASP.NET WP - 处理文件
在本章中,我们将介绍如何使用网站中的文本文件。 您可以使用文本文件作为存储网站数据的简单方法。
文本文件可以采用不同的格式,例如 *.txt、*.xml 或 *.csv。
您可以使用File.WriteAllText方法指定要创建的文件,然后向其中写入数据。
您可以在文本文件中读取/写入数据以及将数据移至文本文件。
将数据写入文件
让我们看一个简单的示例,其中我们将学生信息写入文本文件。 首先我们需要创建一个新的CSHTML文件

在名称字段中输入 TextData.cshtml,然后单击"确定"继续。 在此示例中,我们将创建一个简单的表单,用户可以在其中输入学生信息,例如名字、姓氏和分数。
我们还需要在 App_Data 文件夹中创建一个名为 Data.txt 的文本文件

让我们替换 TextData.cshtml 文件中的以下代码。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.WriteAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
在代码中,我们使用IsPost属性来确定页面在开始处理之前是否已提交。 File 对象的 WriteAllText 方法采用两个参数:文件名路径和要写入文件的实际数据。
现在让我们运行这个应用程序并指定以下 url − http://localhost:36905/TextData 您将看到以下网页。

让我们在所有字段中输入一些数据。

现在点击提交按钮。

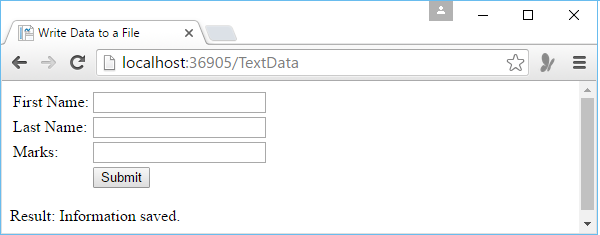
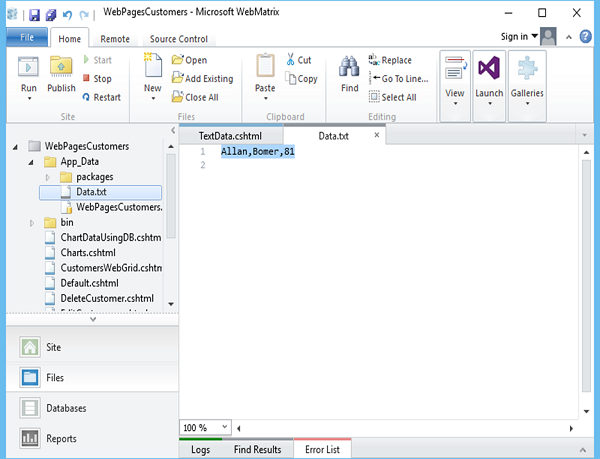
如您所见,信息已保存,现在让我们打开 Data.txt 文件,您将看到数据已写入该文件。

将数据附加到现有文件
为了将数据写入文本文件,我们使用了 WriteAllText。 如果再次调用此方法并以相同的文件名传递它,那么它将完全覆盖现有文件。 但在大多数情况下,我们经常希望将新数据添加到文件末尾,因此我们可以使用文件对象的 AppendAllText 方法来实现。
让我们看一下同一个示例,我们只需将 WriteAllText() 更改为 AppendAllText (),如以下程序所示。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.AppendAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type = "submit" value = "Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下网址http://localhost:36905/TextData,您将看到以下网页。

输入一些数据并单击提交按钮。
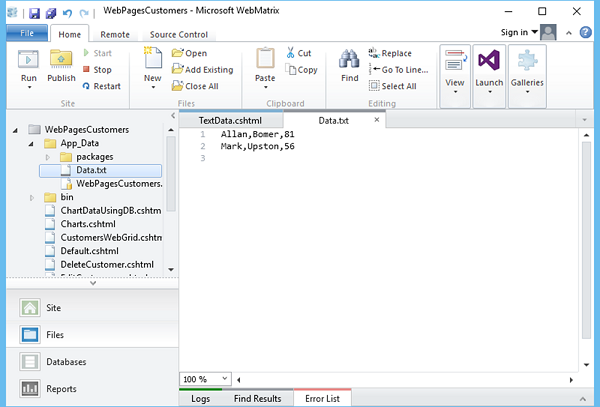
现在,当您打开 Data.txt 文件时,您将看到数据附加在该文件的末尾。

从文件中读取数据
要从文件中读取数据,可以使用 File 对象,然后调用 ReadAllLines(),这将从文件中读取所有行。 为此,我们创建一个新的 CSHTML 文件。

在"名称"字段中输入 ReadData.cshtml,然后单击"确定"。
现在替换 ReadData.cshtml 文件中的以下代码。
@{
var result = "";
Array userData = null;
char[] delimiterChar = {','};
var dataFile = Server.MapPath("~/App_Data/Data.txt");
if (File.Exists(dataFile)) {
userData = File.ReadAllLines(dataFile);
if (userData == null) {
// Empty file.
result = "The file is empty.";
}
} else {
// File does not exist.
result = "The file does not exist.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Reading Data from a File</title>
</head>
<body>
<div>
<h1>Reading Data from a File</h1>
@result
@if (result == "") {
<ol>
@foreach (string dataLine in userData) {
<li>
Student
<ul>
@foreach (string dataItem in dataLine.Split(delimiterChar)) {
<li>@dataItem</li >
}
</ul>
</li>
}
</ol>
}
</div>
</body>
</html>
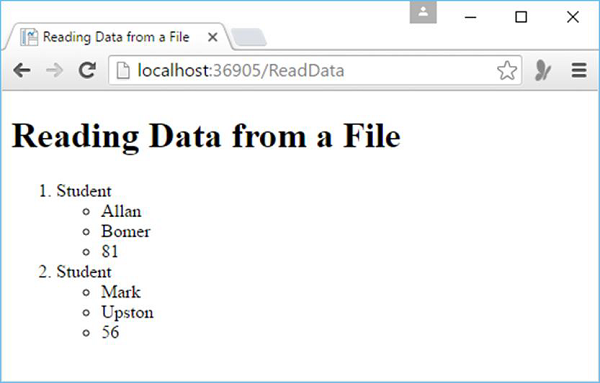
现在让我们再次运行应用程序并指定以下网址http://localhost:36905/ReadData,您将看到以下网页。