ASP.NET WP - 添加搜索
在本章中,我们将介绍如何使用 Microsoft Bing 搜索引擎在您的网站中添加搜索功能。 向您的网站添加搜索功能非常简单,您可以使用 Bing 助手 并指定要搜索的网站的 URL。 Bing 助手会呈现一个文本框,用户可以在其中输入搜索词。
通过添加搜索功能,您还可以在不离开网站的情况下包含 Internet 搜索结果。 您可以通过以下方式使用搜索选项 −
添加搜索对话框,用户只能在其中搜索您的网站,这使用户可以轻松查找您网站上的内容。
添加一个框,让用户可以轻松搜索相关网站。
添加一个框,让用户无需离开您的网站即可搜索网络。 这可以通过在另一个窗口中启动该搜索来完成。
您可以在网站中使用两种类型的搜索选项。
- 简单搜索
- 高级搜索
简单搜索
在这个简单的搜索选项中,帮助程序会呈现一个包含 Bing 搜索图标的框,用户可以单击该图标来启动搜索。
在简单搜索中,帮助程序还将呈现单选按钮,用户可以在其中指定是仅搜索指定网站还是一般网络。
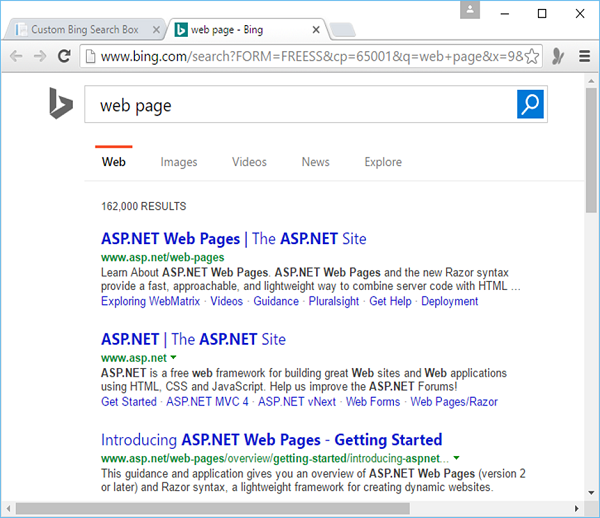
当用户提交搜索时,简单选项只是将搜索重定向到 Bing 网站 − http://bing.com。
然后结果将显示在新的浏览器窗口中,就像用户在 Bing 主页中搜索一样。
高级搜索
在高级选项中,助手将呈现一个没有单选按钮的搜索框。 在这种情况下,帮助程序获取搜索结果,然后将其格式化并直接在该页面中显示,而不仅仅是重定向到 Bing 网站。
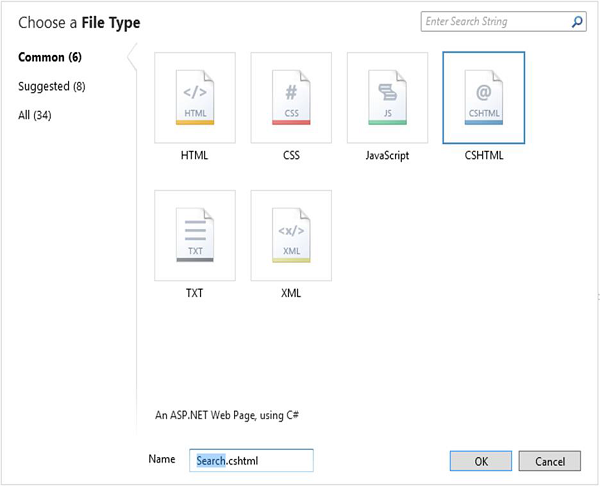
让我们通过创建新的 CSHTML 文件来了解一个简单的搜索示例。

在"名称"字段中输入 Search.cshtml 文件,然后单击"确定"。
替换 Search.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
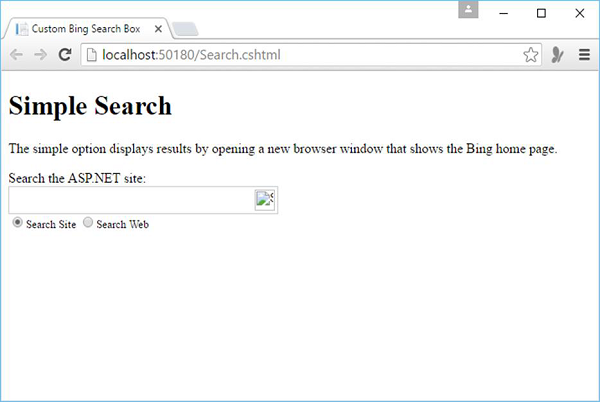
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
正如您在上面的代码中看到的,@Bing.SearchBox() 中的 siteUrl 参数是可选的,这意味着您可以指定用户具有 搜索哪个网站的选项。 如果您不指定 URL,Bing 将搜索网络。
你可以看到我们指定了www.asp.net网站,所以它会搜索该网站,但如果您想搜索自己的网站,则需要指定该 URL 而不是 www.asp.net。
让我们运行应用程序并指定以下 url − http://localhost:36905/Search 您将看到以下输出。

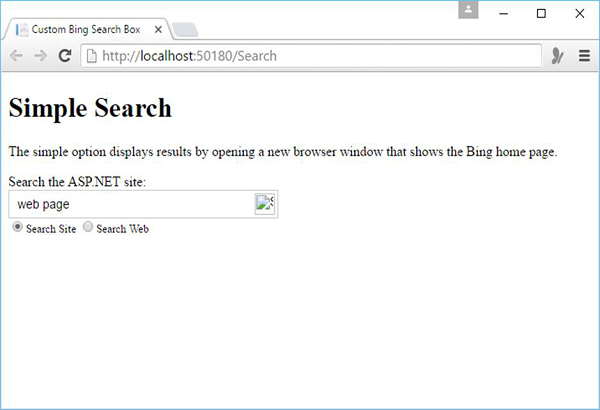
让我们在搜索框中输入一些要搜索的文本。

按 Enter 键,您将看到 Microsoft Bing 主页在另一个选项卡中打开。