ASP.NET WP - 图表
在本章中,我们将介绍图表助手以及如何在图表上显示数据。 在上一章中,我们在 WebGrid 帮助器上显示了数据。 图表助手可用于以图形格式显示数据。
图表助手可以渲染以各种图表类型显示数据的图像。
它还可以支持不同的格式和标签选项。
它能够呈现超过 30 种您可能在 Microsoft Office 中见过的图表,例如面积图、条形图、柱形图等。
图表显示数据和其他元素,例如图例、轴、系列等。
图表中显示的数据可以来自数组、数据库返回的结果或 XML 文件中的数据。
如何在图表上显示数据?
让我们看一个简单的示例,在该示例中我们将在图表上显示数据。 因此,首先我们需要创建一个新的 CSHTML 文件。

在名称字段中输入 Charts.cshtml 并单击"确定",然后替换 Charts.cshtml 文件中的以下代码。
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
正如您在上面的代码中看到的,首先它将创建一个新图表并设置其宽度和高度。
var myChart = new Chart(width: 600, height: 400)
您可以使用 AddTitle 方法指定图表标题,如以下代码所示。
.AddTitle("Student Marks (%)")
AddSeries 方法可用于添加数据,然后将值分配给 AddSeries 方法的 xValue 和 yValues 参数。 名称参数显示在图表图例中。
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
xValue 参数包含将沿图表水平轴显示的数据数组,而 yValues 参数包含将用于绘制图表垂直点的数据数组。
Write 方法 实际上呈现图表。 在本例中,由于您没有指定图表类型,图表助手将呈现其默认图表,即柱形图。
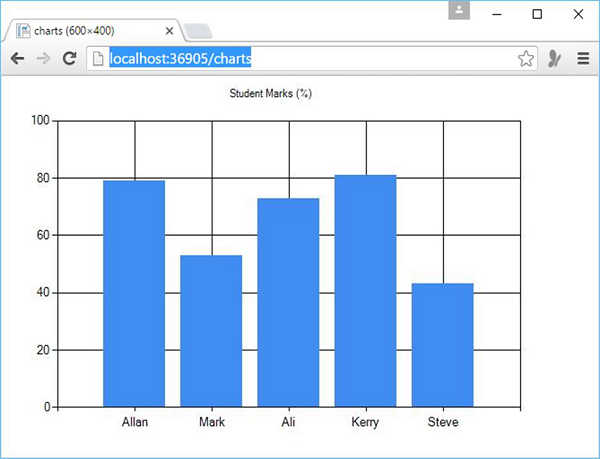
现在让我们运行您的应用程序并指定以下网址 − http://localhost:36905/charts 您将看到以下网页。

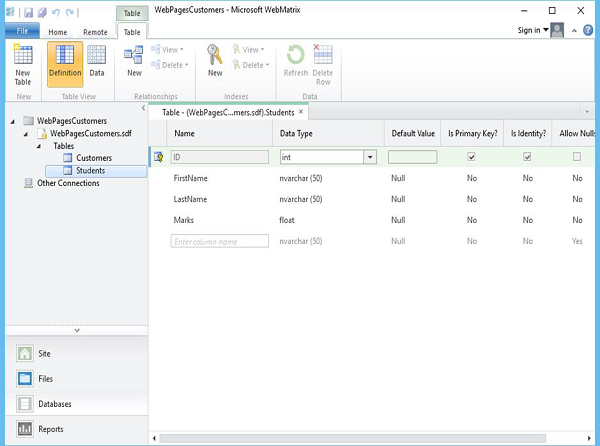
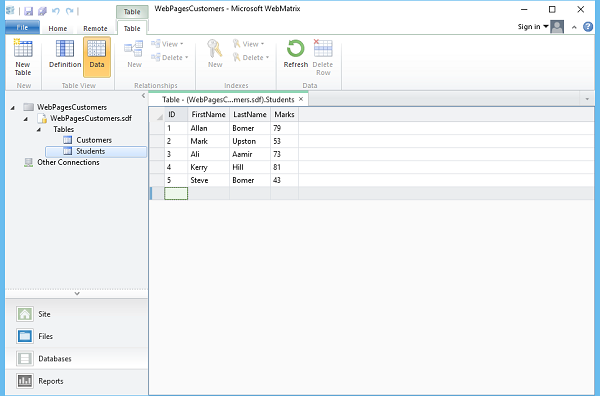
现在让我们看另一个示例,其中我们将使用数据库查询来检索数据,然后该数据将显示在图表上。 因此,首先我们需要将另一个 Student 表添加到我们的数据库中,如下面的屏幕截图所示。

现在让我们向 Students 表添加一些数据,如下面的屏幕截图所示。

如您所见,现在我们有了学生数据。
现在要在图表上显示此数据,让我们创建一个新的 CSHTML 文件。

在"名称"字段中输入ChartDataUsingDB.cshtml,然后单击"确定",然后替换 ChartDataUsingDB.cshtml 文件中的所有代码。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
正如您在上面的代码中看到的,首先它将打开 WebPagesCustomers 数据库,然后将其分配给名为 db 的变量。
var db = Database.Open("WebPagesCustomers");
接下来创建一个简单的 SQL 查询,将从 Students 表中检索 FirstName 和 Marks。
var data = db.Query("SELECT FirstName, Marks FROM Students");
然后创建一个新图表,并通过调用图表的 DataBindTable 方法将数据库查询传递给它。
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
该方法需要两个参数
dataSource 参数用于查询中的数据。
xField 参数可让您设置用于图表 x 轴的数据列。
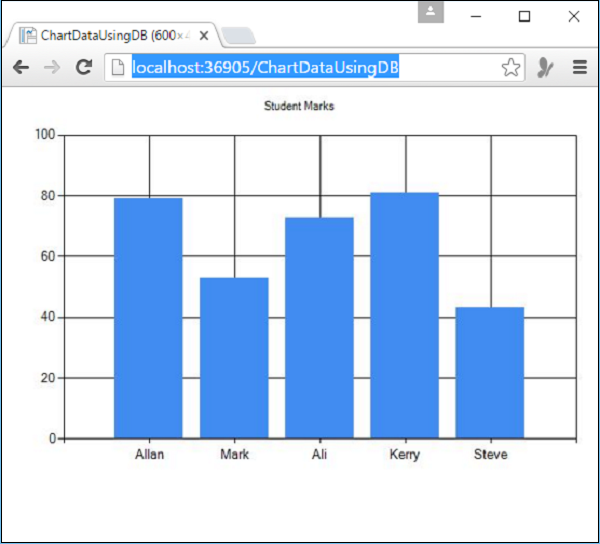
现在让我们运行这个应用程序并指定以下 url − http://localhost:36905/ChartDataUsingDB 您将看到以下网页。

您可以使用 AddSeries 方法代替 DataBindTable,还可以在 AddSeries 方法中指定图表类型参数,如以下代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
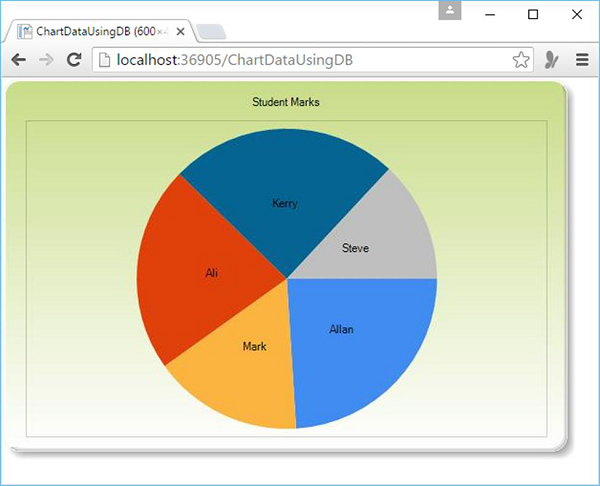
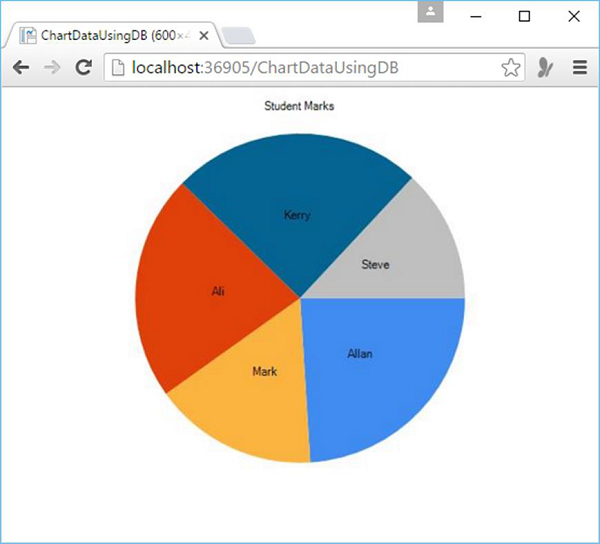
现在让我们再次运行应用程序并指定以下 url − http://localhost:36905/ChartDataUsingDB 您将看到以下网页。

您还可以通过在创建图表时简单地指定主题参数来更改图表的主题,如以下代码所述。
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
现在让我们再次运行该应用程序并指定以下 url − http://localhost:36905/ChartDataUsingDB 您将看到以下网页。