ASP.NET WP - 布局
在本章中,我们将介绍如何创建具有一致布局的网站。 您每天可能会看到许多具有一致外观和感觉的网站,例如 −
每个页面都有相同的标题
每个页面都有相同的页脚
每个页面都有相同的样式和布局
为了提高网站创建网页的效率,您可以为网站创建可重复使用的内容块(例如页眉和页脚),并且可以为所有页面创建一致的布局。
创建可重复使用的内容块
ASP.NET 允许您创建一个带有内容块的单独文件,该文件可以包含文本、标记和代码,就像常规网页一样。
然后,您可以将内容块插入网站上您希望显示信息的其他页面中。
这样您就不必将相同的内容复制并粘贴到每个页面中。
创建这样的常见内容还可以让您更轻松地更新网站。
如果您需要更改内容,只需更新单个文件,所做的更改就会反映到已插入内容的所有位置。
让我们看一个简单的示例,在该示例中我们将创建一个引用两个内容块的页面 − 页眉和页脚位于不同的文件中。 您可以在网站的任何页面中使用这些相同的内容块。
右键单击项目并选择一个新文件,在根目录中创建一个新的 index.cshtml 文件。

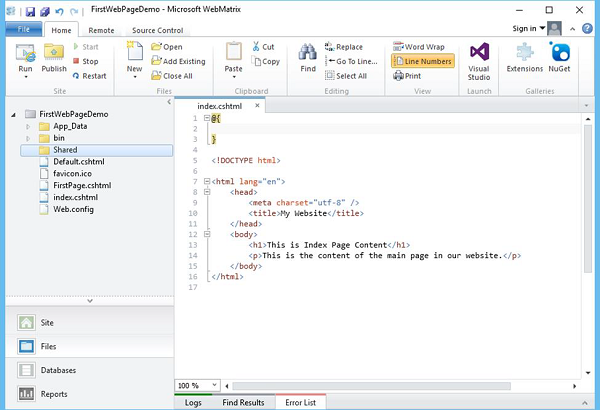
选择 CSHTML 文件类型并在"名称"字段中输入index.cshtml,然后单击"确定"并将 index.cshtml 文件中的代码替换为以下代码
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
</body>
</html>
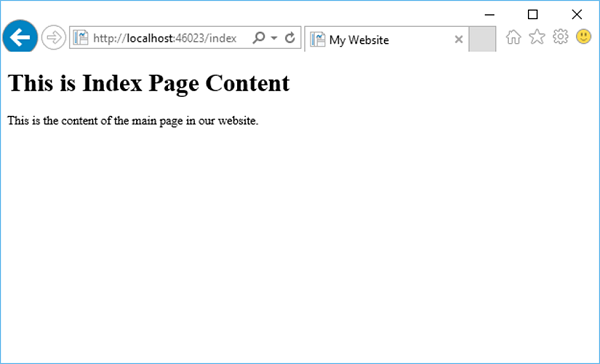
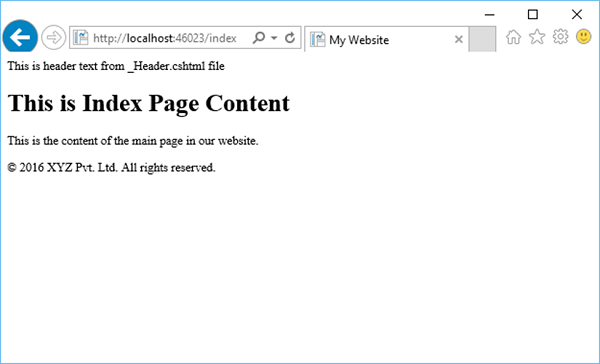
现在让我们运行应用程序并指定以下网址http://localhost:46023/index,然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,右键单击项目并选择一个新文件夹,然后将其命名为"Shared"来创建一个文件夹。 将网页之间共享的文件存储在名为 Shared 的文件夹中是一种常见的做法。 您也可以参考下面的截图。

右键单击共享文件夹并选择"新建文件"。
选择 CSHTML 文件类型并在"名称"字段中输入 _Header.cshtm,然后单击"确定"。

前导下划线 (_) 字符很重要。 如果页面名称以下划线开头,ASP.NET 不会直接将该页面发送到浏览器。 此约定允许您定义网站所需的页面,但同时用户不应该能够直接请求它们。
替换 _Header.cshtm 中的代码,如以下程序所示。
<div class = "header"> This is header text from _Header.cshtml file </div>
同样,在 Shared 文件夹中添加另一个文件 _footer.cshtml 并替换代码,如以下程序所示。
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
正如您所看到的,我们已经添加了页眉和页脚,现在我们需要通过调用 RenderPage 方法从 Index.cshtml 页面显示这些内容,如以下程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以通过调用 RenderPage 方法将内容块插入网页,并将其传递给要在此时插入其内容的文件的名称。 在上面的代码中,您可以看到我们已将 _Header.cshtml 和 _Footer.cshtml 文件的内容插入到 Index.cshtml 文件中。
现在让我们再次运行应用程序并指定以下 url − http://localhost:46023/index 然后您将看到以下输出。

类似地,您只需调用 RenderPage 方法并向其传递文件名即可在网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
创建一致的网站外观的一种更结构化的方法是使用布局页面。 布局页面定义网页的结构,但不包含任何实际内容。
布局页面就像任何 HTML 页面一样,只不过它包含对 RenderBody 方法的调用。
RenderBody 方法在布局页面中的位置决定了内容页面中的信息将包含在何处。
创建布局页面后,您可以创建包含内容的网页,然后轻松将它们链接到布局页面。
当这些页面显示时,它们将根据布局页面进行格式化。
布局页面充当其他页面中定义的内容的模板。
让我们通过右键单击并选择"新文件"将布局页面添加到网站的根目录中。

单击"确定"继续并替换以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Structured Content </title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以在布局页面中使用 RenderPage 方法来插入内容块,就像我们在上面的代码中使用的页眉和页脚一样。 布局页面只能包含对 RenderBody 方法的一次调用。
在上面的代码中你可以看到我们添加了对Site.css文件的引用,但是我们还没有创建这个文件,所以我们需要在根文件夹中添加一个新文件夹,并将其命名为Styles。
在 Styles 文件夹中,创建一个名为 Site.css 的文件

在Site.css文件中添加以下样式定义 −
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在让我们在项目中添加另一个 cshtml 文件,名称为 MyLayoutPage.cshtml 并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
要从任何页面使用新布局,您只需在任何页面顶部添加以下行,如以下程序所示。
@{
Layout = "~/_Layout.cshtml";
}
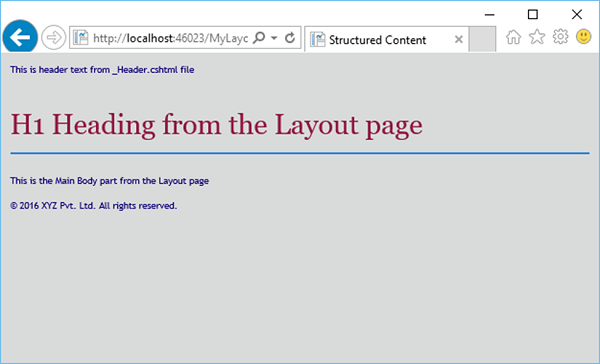
现在让我们再次运行应用程序并指定以下 URL http://localhost:46023/MyLayoutPage 然后您将看到以下输出。