ASP.NET WP - 安全性
在本章中,我们将介绍如何保护网站,以便某些页面仅可供登录的人使用。为了保护您的网站,您可以使您的网站能够让用户 可以登录进去。 出于多种原因,保护您的网站可能很有用。
您的网站可能包含仅供会员访问的页面。
有时您会要求用户登录,以便他们可以在您的网站上发送反馈或发表评论。
如果用户未登录,他们仍然可以浏览部分页面,但不能浏览全部页面。
未登录的用户称为匿名用户。
如何通过身份验证保护网站?
用户首先需要在您的网站上注册,然后才能登录该网站。 要在网站上注册,用户需要用户名、电子邮件地址以及密码,以确认用户的身份。 这种登录并确认用户身份的过程称为身份验证。
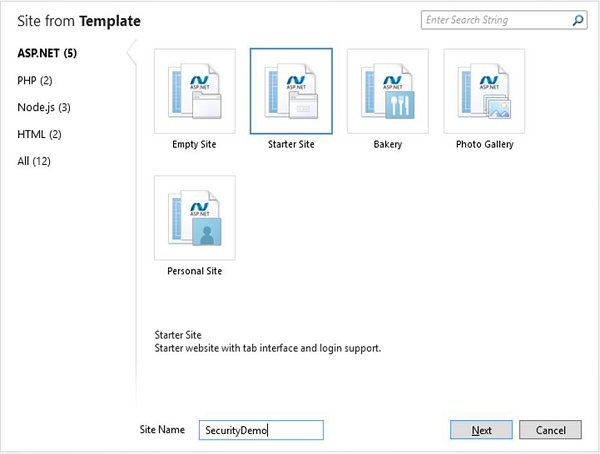
WebMatrix 提供了一个名为Starter Site 的内置模板来创建网站,其中包含以下属性。
可以存储用户的用户名和密码的数据库。
用户可以注册的注册页面。
登录/注销页面。
密码恢复和重置页面。
让我们通过创建新的入门网站来了解一个简单的示例。

在"站点名称"字段中输入SecurityDemo,然后单击"下一步"。 这将安装并配置所需的软件包。
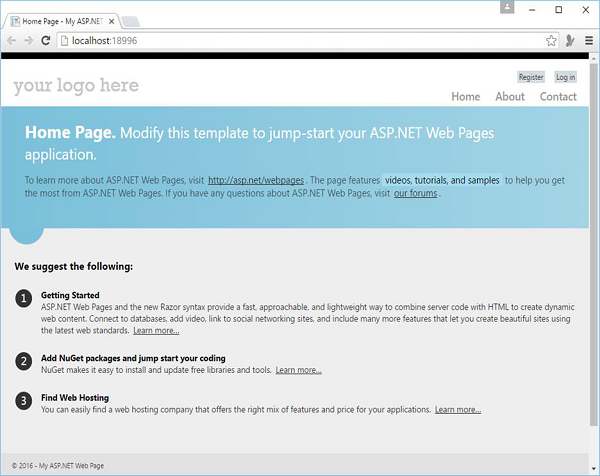
安装完成后,运行该应用程序,您将看到以下网页。

如您所见,页面右上角有两个按钮注册和登录。
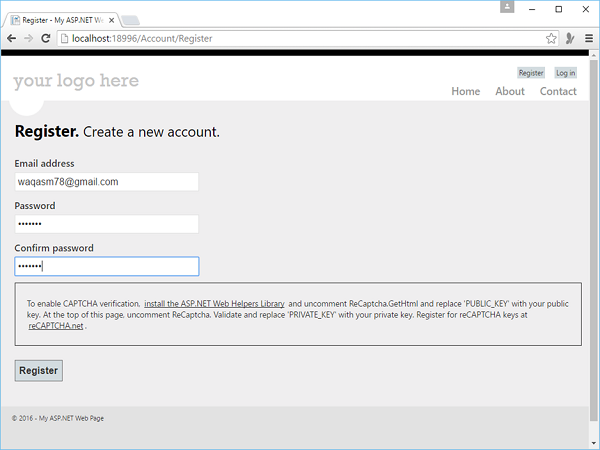
让我们点击注册链接,您将看到以下网页,您可以在其中提供以下信息进行注册。

这里是实现 Register.cshtml 文件,位于网站上的 Account 文件夹下。
@* 如果您使用 bundling 捆绑,请删除此部分 *@
@section Scripts {
<script src = "~/Scripts/jquery.validate.min.js"></script>
<script src = "~/Scripts/jquery.validate.unobtrusive.min.js"></script>
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register";
// Initialize general page variables
var email = "";
var password = "";
var confirmPassword = "";
// Setup validation
Validation.RequireField("email", "You must specify an email address.");
Validation.RequireField("password", "Password cannot be blank.");
Validation.Add("confirmPassword",
Validator.EqualsTo("password", "Password and confirmation password do not match."));
Validation.Add("password",
Validator.StringLength(
maxLength: Int32.MaxValue,
minLength: 6,
errorMessage: "Password must be at least 6 characters"));
// If this is a POST request, validate and process data
if (IsPost) {
AntiForgery.Validate();
email = Request.Form["email"];
password = Request.Form["password"];
confirmPassword = Request.Form["confirmPassword"];
// Validate the user's captcha answer
// if (!ReCaptcha.Validate("PRIVATE_KEY")) {
// ModelState.AddError("recaptcha", "Captcha response was not correct");
// }
// If all information is valid, create a new account
if (Validation.IsValid()) {
// Insert a new user into the database
var db = Database.Open("StarterSite");
// Check if user already exists
var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) =
LOWER(@0)", email);
if (user == null) {
// Insert email into the profile table
db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email);
// Create and associate a new entry in the membership database.
// If successful, continue processing the request
try {
bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty();
var token = WebSecurity.CreateAccount(email, password,
requireEmailConfirmation);
if (requireEmailConfirmation) {
var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer,
UriFormat.Unescaped);
var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute
("~/Account/Confirm?confirmationCode = "
+ HttpUtility.UrlEncode(token));
WebMail.Send(
to: email,
subject: "Please confirm your account",
body: "Your confirmation code is: " + token + ".
Visit <a href = \"" + confirmationUrl + "\">" +
confirmationUrl + "</a> to activate your account."
);
}
if (requireEmailConfirmation) {
// Thank the user for registering and let them know an
email is on its way
Response.Redirect("~/Account/Thanks");
} else {
// Navigate back to the homepage and exit
WebSecurity.Login(email, password);
Response.Redirect("~/");
}
}catch (System.Web.Security.MembershipCreateUserException e) {
ModelState.AddFormError(e.Message);
}
} else {
// User already exists
ModelState.AddFormError("Email address is already in use.");
}
}
}
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Create a new account.</h2>
</hgroup>
<form method = "post">
@AntiForgery.GetHtml()
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Account creation was unsuccessful.
Please correct the errors and try again.",
excludeFieldErrors: true, htmlAttributes: null)
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class = "email">
<label for = "email" @if(!ModelState.IsValidField("email")){
<text>class = "error-label"</text>}>Email address</label>
<input type = "text" id = "email" name = "email" value = "@email"
@Validation.For("email") />
@* Write any email validation errors to the page *@
@Html.ValidationMessage("email")
</li>
<li class = "password">
<label for = "password" @if(!ModelState.IsValidField("password")) {<text>
class = "error-label"</text>}>Password</label>
<input type = "password" id = "password" name = "password"
@Validation.For("password") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("password")
</li>
<li class = "confirm-password">
<label for = "confirmPassword"
@if(!ModelState.IsValidField("confirmPassword"))
{<text>class = "error-label"</text>}>Confirm password</label>
<input type = "password" id = "confirmPassword" name = "confirmPassword"
@Validation.For("confirmPassword") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("confirmPassword")
</li>
<li class = "recaptcha">
<div class = "message-info">
<p>
To enable CAPTCHA verification, <a href =
"http://go.microsoft.com/fwlink/?LinkId=204140">install the
ASP.NET Web Helpers Library</a> and uncomment ReCaptcha.GetHtml
and replace 'PUBLIC_KEY' with your public key. At the top of this
page, uncomment ReCaptcha. Validate and replace 'PRIVATE_KEY' with
your private key.Register for reCAPTCHA keys at <a href =
"http://recaptcha.net"> reCAPTCHA.net</a>.
</p>
</div>
@*
@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white")
@Html.ValidationMessage("recaptcha")
*@
</li>
</ol>
<input type = "submit" value = "Register" />
</fieldset>
</form>
当您单击"注册"按钮时,您将再次看到主页,但您会看到现在您已通过提及您的电子邮件 ID 登录。

仅为会员创建页面
在网站中,您需要一些仅会员才能访问的页面。 ASP.NET 允许您配置页面,以便只有登录的成员才能访问它们。 通常,如果匿名用户尝试访问会员专用页面,您会将他们重定向到登录页面。
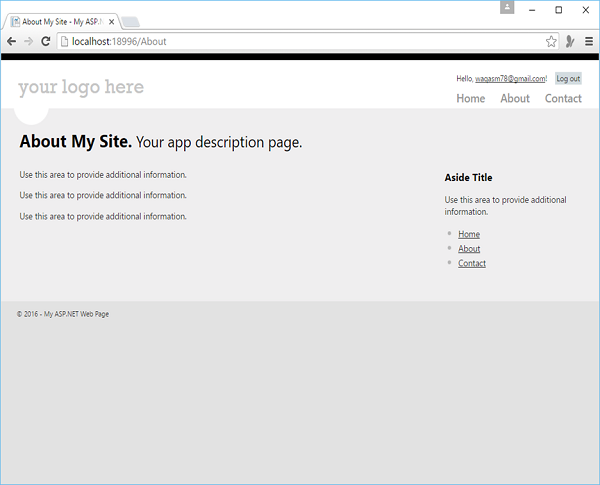
让我们看一个简单的示例,其中我们修改About 关于页面。 当用户登录时,用户可以访问此页面,否则用户将被重定向到登录页面。 因此,让我们替换 About.cshtml 文件中的以下代码。
@if (!WebSecurity.IsAuthenticated) {
Response.Redirect("~/Account/Login");
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "About My Site";
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Your app description page.</h2>
</hgroup>
<article>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
</article>
<aside>
<h3>Aside Title</h3>
<p>Use this area to provide additional information.</p>
<ul>
<li><a href = "~/">Home</a></li>
<li><a href = "~/About">About</a></li>
<li><a href = "~/Contact">Contact</a></li>
</ul>
</aside>
让我们运行该应用程序,您将看到以下主页。

用户目前尚未登录,因此当您单击"关于"链接时,您将看到您将定向到登录页面,如以下屏幕截图所示。

让我们输入凭据。

现在单击"登录",您将看到主页。
当您现在单击"关于"链接时,您将看到现在可以访问"关于"页面,如以下屏幕截图所示。