ASP.NET WP - 入门
在本章中,我们将了解如何使用 ASP.NET 网页启动一个简单的示例。 首先,我们将创建一个新网站和一个简单的网页。
如何创建空白网站?
首先,启动我们在上一章中安装的 Microsoft WebMatrix。

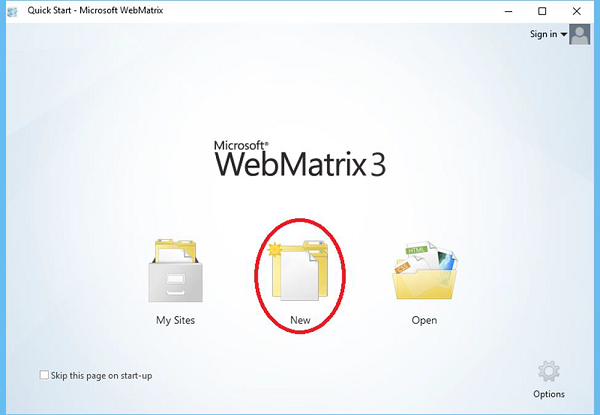
我们将创建一个空白网站,然后添加一个页面。 首先,单击"新建",它将显示内置模板。

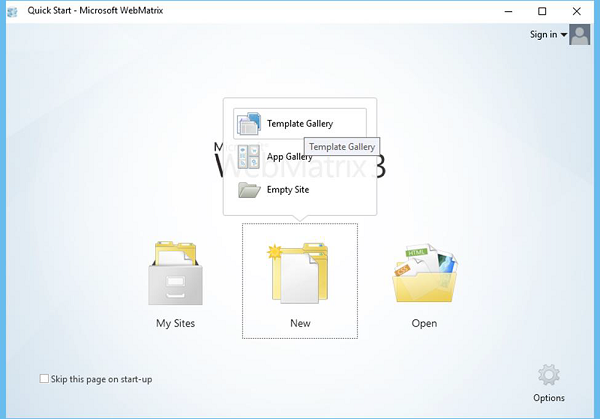
模板是为不同类型的网站预先构建的文件和页面。 要查看默认情况下可用的所有模板,请选择"模板库"选项。

选择空站点模板并输入站点名称。 在本例中,我们输入 FirstWebPageDemo 作为站点名称,然后必须单击"下一步"。

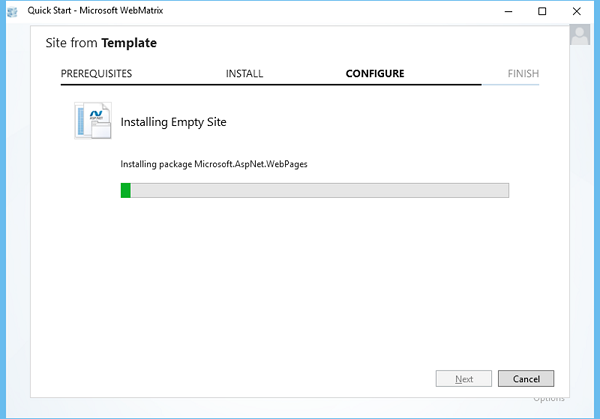
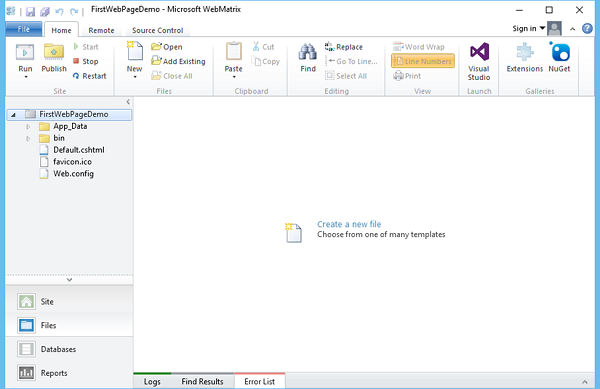
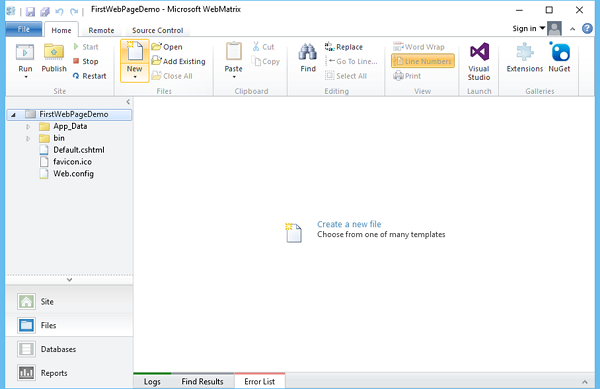
它将安装所需的软件包。 安装完成后,WebMatrix 将创建并打开该站点,如以下屏幕截图所示。

创建 ASP.NET 网页
现在,为了了解并熟悉 WebMatrix 和 ASP.NET 网页,让我们通过单击"主页"选项卡中的"新建"来创建一个简单的网页。

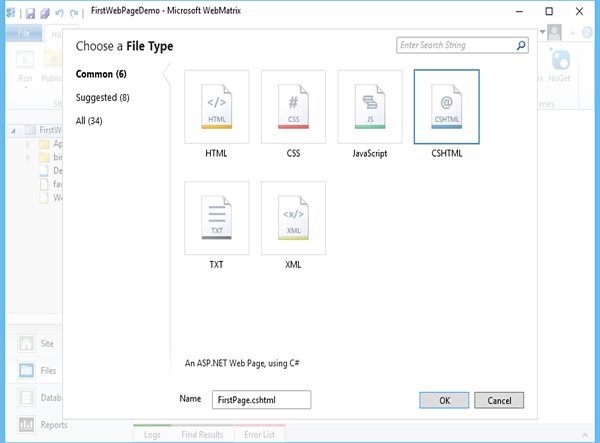
WebMatrix 显示文件类型列表,如以下屏幕截图所示。

选择 CSHTML,然后在"名称"框中输入 FirstPage.cshtml,然后单击"确定"。

现在您可以看到 WebMatrix 已创建页面并在编辑器中打开它。
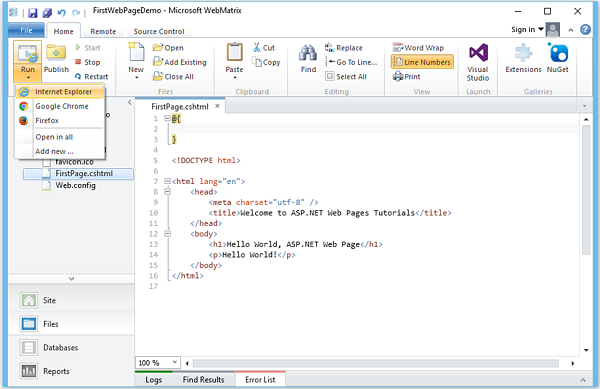
让我们首先更新 FirstPage.cshtml 页面,如以下程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
现在要测试此网页,让我们选择"主页"选项卡上"运行"选项下方的箭头,然后选择 Internet Explorer,如以下屏幕截图所示。

现在您将看到以下空白网页。

现在让我们指定以下 url − 在浏览器中http://localhost:46023/firstpage,您将看到以下输出。



