ASP.NET WP - 删除数据库数据
在本章中,我们将介绍如何删除现有的数据库记录。 本主题与上一章类似,只是 − 我们不会更新记录,而是将其删除。 删除和更新过程几乎相同,只是删除更简单。 该示例还将包含两个网页。
在第一页,用户将选择要删除的记录。
在第二页上,将显示要删除的记录,以便用户确认他/她要删除该记录。
如何删除数据库记录?
让我们看一个简单的示例,在该示例中我们将删除现有的数据库记录。 首先,我们需要创建一个新的CSHTML页面。

在"名称"字段中输入 ListCustomersForDelete.cshtml,然后单击"确定"。
现在替换 ListCustomersForDelete.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Delete a Customer</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Delete a Customer</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
正如您所看到的,上面的页面与 EditCustomers.cshtml 页面类似,唯一的区别是没有为每个客户显示"编辑"链接。 使用以下代码添加删除链接。 完成此操作后,它将显示一个删除链接,该链接将有助于删除所选记录。
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
从数据库中删除客户
我们应该从创建一个 CHTML 文件开始,如下面的屏幕截图所示。

在名称字段中输入DeleteCustomer.cshtml,然后单击"确定"。 现在用以下代码替换DeleteCustomer.cshtml 文件。
@{
var db = Database.Open("WebPagesCustomers");
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/ListCustomersForDelete");
}
var customer = db.QuerySingle("SELECT * FROM CUSTOMERS WHERE ID = @0", CustomerId);
if( IsPost && !CustomerId.IsEmpty()) {
var deleteQueryString = "DELETE FROM Customers WHERE Id=@0";
db.Execute(deleteQueryString, CustomerId);
Response.Redirect("~/ListCustomersForDelete");
}
}
<!DOCTYPE html>
<html>
<head>
<title>Delete Customer</title>
</head>
<body>
<h1>Delete Customer - Confirmation</h1>
<form method = "post" action = "" name = "form">
<p>Are you sure you want to delete the following Customer?</p>
<p>FirstName: @customer.FirstName <br />
LastName: @customer.LastName <br />
Address: @customer.Address</p>
<p><input type = "submit" value = "Delete" /></p>
</form>
</body>
</html>
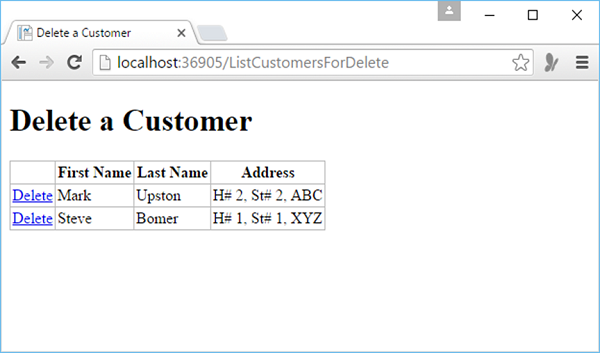
现在让我们运行应用程序并指定以下 url − http://localhost:36905/ListCustomersForDelete ,您将看到以下网页。

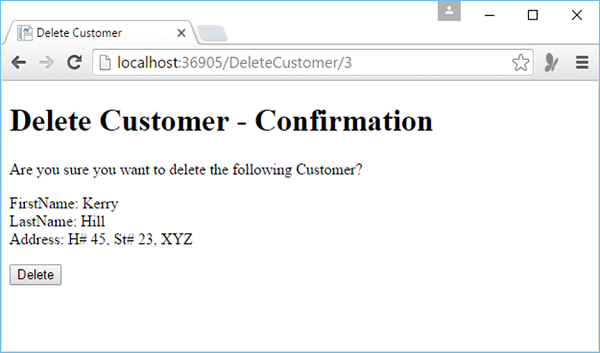
您可以看到数据库中的所有客户以及每个客户的删除链接。 让我们选择 Kerry Hill 的删除链接,您将看到以下页面。

显示该客户的所有信息。 当您单击"删除"按钮时,该客户将从数据库中删除。
让我们点击"删除"按钮,您将看到它已从数据库中删除,如下面的屏幕截图所示。

现在数据库只有两条记录。


