WebGL - 示例应用程序
我们已经讨论了 WebGL 和 WebGL 管道(渲染图形应用程序所遵循的过程)的基础知识。在本章中,我们将使用示例应用程序使用 WebGL 创建三角形,并观察应用程序中遵循的步骤。
WebGL 应用程序的结构
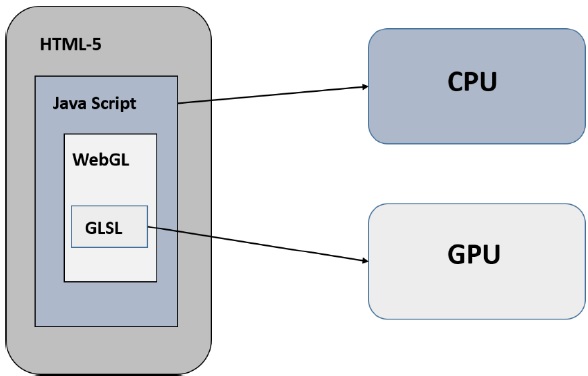
WebGL 应用程序代码是 JavaScript 和 OpenGL 着色器语言的组合。
- 需要 JavaScript 才能与 CPU 通信
- 需要 OpenGL 着色器语言才能与 GPU 通信。

示例应用程序
现在让我们举一个简单的例子来学习如何使用 WebGL 绘制一个带有 2D 坐标的简单三角形。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/* 步骤 1:准备画布并获取 WebGL 上下文 */
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/* 步骤 2:定义几何图形并将其存储在缓冲区对象中 */
var vertices = [-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,];
// 创建一个新的缓冲区对象
var vertex_buffer = gl.createBuffer();
// 将一个空数组缓冲区绑定到它
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// 将顶点数据传递到缓冲区
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// 解除缓冲区绑定
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/* 步骤 3:创建并编译 Shader 程序 */
// 顶点着色器源代码
var vertCode =
'attribute vec2 coordinates;' +
'void main(void) {' + ' gl_Position = vec4(coordinates,0.0, 1.0);' + '}';
//创建顶点着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER);
//附加顶点着色器源代码
gl.shaderSource(vertShader, vertCode);
//编译顶点着色器
gl.compileShader(vertShader);
//片段着色器源代码
var fragCode = 'void main(void) {' + 'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' + '}';
// 创建片段着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// 附加片段着色器源代码
gl.shaderSource(fragShader, fragCode);
// 编译片段着色器
gl.compileShader(fragShader);
// 创建着色器程序对象,用于存储组合着色器程序
var shaderProgram = gl.createProgram();
// 附加顶点着色器
gl.attachShader(shaderProgram, vertShader);
// 附加片段着色器
gl.attachShader(shaderProgram, fragShader);
// 链接两个程序
gl.linkProgram(shaderProgram);
// 使用组合着色器程序对象
gl.useProgram(shaderProgram);
/* 步骤 4:将着色器程序关联到缓冲区对象 */
//绑定顶点缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//获取属性位置
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
//将属性指向当前绑定的 VBO
gl.vertexAttribPointer(coord, 2, gl.FLOAT, false, 0, 0);
//启用属性
gl.enableVertexAttribArray(coord);
/* 步骤 5:绘制所需对象(三角形) */
// 清除画布
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// 启用深度测试
gl.enable(gl.DEPTH_TEST);
// 清除颜色缓冲区位
gl.clear(gl.COLOR_BUFFER_BIT);
// 设置视口
gl.viewport(0,0,canvas.width,canvas.height);
// 绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>
</body>
</html>
它将产生以下结果 −
如果仔细观察上述程序,我们遵循了五个连续步骤使用 WebGL 绘制一个简单的三角形。步骤如下 −
步骤 1 − 准备画布并获取 WebGL 渲染上下文
我们获取当前 HTML 画布对象并获取其 WebGL 渲染上下文。
步骤 2 − 定义几何图形并将其存储在缓冲区对象中
我们定义几何图形的属性(例如顶点、索引、颜色等),并将它们存储在 JavaScript 数组中。然后,我们创建一个或多个缓冲区对象并将包含数据的数组传递给相应的缓冲区对象。在示例中,我们将三角形的顶点存储在 JavaScript 数组中,并将此数组传递给顶点缓冲区对象。
步骤 3 − 创建和编译着色器程序
我们编写顶点着色器和片段着色器程序,编译它们,并通过链接这两个程序来创建组合程序。
步骤 4 − 将着色器程序与缓冲区对象关联
我们将缓冲区对象与组合着色器程序关联起来。
步骤 5 − 绘制所需对象(三角形)
此步骤包括清除颜色、清除缓冲区位、启用深度测试、设置视口等操作。最后,您需要使用以下方法之一绘制所需的图元 − drawArrays() 或 drawElements()。
本教程将进一步解释所有这些步骤。


