WebGL - 图形管道
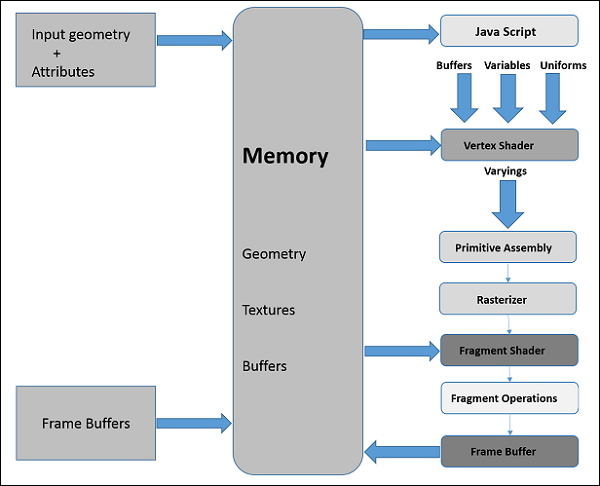
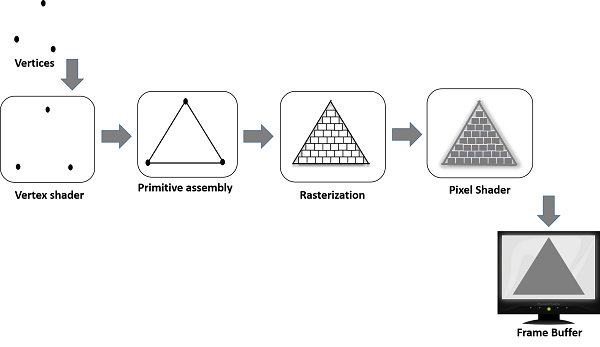
要渲染 3D 图形,我们必须遵循一系列步骤。这些步骤称为图形管道或渲染管道。下图描述了 WebGL 图形管道。

在以下部分中,我们将逐一讨论管道中每个步骤的作用。
JavaScript
在开发 WebGL 应用程序时,我们编写 Shader 语言代码来与 GPU 通信。JavaScript 用于编写程序的控制代码,其中包括以下操作 −
初始化 WebGL − JavaScript 用于初始化 WebGL 上下文。
创建数组 − 我们创建 JavaScript 数组来保存几何数据。
缓冲区对象 − 我们通过将数组作为参数传递来创建缓冲区对象(顶点和索引)。
着色器 − 我们使用 JavaScript 创建、编译和链接着色器。
属性 − 我们可以使用 JavaScript 创建属性、启用它们并将它们与缓冲区对象关联。
制服 − 我们还可以使用 JavaScript 关联制服。
变换矩阵 −使用 JavaScript,我们可以创建变换矩阵。
首先,我们为所需的几何图形创建数据,并以缓冲区的形式将它们传递给着色器。着色器语言的属性变量指向缓冲区对象,这些对象作为输入传递给顶点着色器。
顶点着色器
当我们通过调用方法 drawElements() 和 drawArray() 启动渲染过程时,顶点着色器将针对顶点缓冲区对象中提供的每个顶点执行。它计算原始多边形的每个顶点的位置并将其存储在变化的 gl_position 中。它还计算通常与顶点关联的其他属性,例如颜色、纹理坐标和顶点。
图元组装
在计算每个顶点的位置和其他细节之后,下一个阶段是图元组装阶段。在此阶段,三角形被组装并传递给光栅化器。
光栅化
在光栅化步骤中,确定图元最终图像中的像素。它有两个步骤 −
剔除 − 首先确定多边形的方向(是正面还是背面?)。所有方向不正确且在视图区域中不可见的三角形都将被丢弃。这个过程称为剔除。
裁剪 − 如果三角形有一部分在视图区域之外,则视图区域之外的部分将被移除。这个过程称为裁剪。
片段着色器
片段着色器获取
- 来自顶点着色器的不同变量中的数据,
- 来自光栅化阶段的图元,然后
- 计算顶点之间每个像素的颜色值。
片段着色器存储每个片段中每个像素的颜色值。这些颜色值可以在片段操作期间访问,我们将在下文中讨论。
片段操作
在确定图元中每个像素的颜色后执行片段操作。这些片段操作可能包括以下内容 −
- 深度
- 颜色缓冲区混合
- 抖动
处理完所有片段后,将形成 2D 图像并显示在屏幕上。帧缓冲区是渲染管道的最终目的地。

帧缓冲区
帧缓冲区是保存场景数据的图形内存的一部分。此缓冲区包含表面的宽度和高度(以像素为单位)、每个像素的颜色以及深度和模板缓冲区等详细信息。


