WebGL - 绘图模式
在上一章(第 12 章)中,我们讨论了如何使用 WebGL 绘制三角形。除了三角形之外,WebGL 还支持各种其他绘图模式。本章介绍 WebGL 支持的绘图模式。
mode 参数
让我们看一下方法 − drawElements() 和 draw Arrays() 的语法。
void drawElements(enum mode, long count, enum type, long offset); void drawArrays(enum mode, int first, long count);
如果你仔细观察,这两种方法都接受参数 mode。通过此参数,程序员可以选择WebGL中的绘制模式。
WebGL提供的绘制模式如下表所示。
| Sr.No. | 模式 &描述 |
|---|---|
| 1 | gl.POINTS 绘制一系列点。 |
| 2 | gl.LINES 绘制一系列不相连的线段(单独的线)。 |
| 3 | gl.LINE_STRIP 绘制一系列相连的线段。 |
| 4 | gl.LINE_LOOP 绘制一系列相连的线段。它还将第一个和最后一个顶点连接起来形成一个循环。 |
| 5 | gl.TRIANGLES 绘制一系列独立的三角形。 |
| 6 | gl.TRIANGLE_STRIP 以条带形式绘制一系列连接的三角形。 |
| 7 | gl.TRIANGLE_FAN 以扇形方式绘制一系列共享第一个顶点的连接三角形。 |
示例 - 绘制三个平行线
以下示例显示如何使用 gl.LINES 绘制三条平行线。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= 创建画布 =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= 定义和存储几何图形 ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// 创建一个空缓冲区对象
var vertex_buffer = gl.createBuffer();
// 将适当的数组缓冲区绑定到它
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// 将顶点数据传递到缓冲区
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// 解除缓冲区绑定
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ======================*/
// 顶点着色器源代码
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// 创建顶点着色器对象
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// 附加顶点着色器源代码
gl.shaderSource(vertShader, vertCode);
// 编译顶点着色器
gl.compileShader(vertShader);
// 片段着色器源代码
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// 创建片段着色器对象
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// 附加片段着色器源代码
gl.shaderSource(fragShader, fragCode);
// 编译片段着色器
gl.compileShader(fragShader);
// 创建着色器程序对象以存储
// 组合着色器程序
var shaderProgram = gl.createProgram();
// 附加一个顶点着色器
gl.attachShader(shaderProgram, vertShader);
// 附加一个片段着色器
gl.attachShader(shaderProgram, fragShader);
// 链接两个程序
gl.linkProgram(shaderProgram);
// 使用组合着色器程序对象
gl.useProgram(shaderProgram);
/*======= 将着色器关联到缓冲区对象 ======*/
// 绑定顶点缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// 获取属性位置
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// 将属性指向当前绑定的 VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// 启用属性
gl.enableVertexAttribArray(coord);
/*============= 绘制三角形 =============*/
// 清除画布
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// 启用深度测试
gl.enable(gl.DEPTH_TEST);
// 清除颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// 设置视口
gl.viewport(0,0,canvas.width,canvas.height);
// 绘制三角形
gl.drawArrays(gl.LINES, 0, 6);
// 点、线条、线环、线、
// 三角形条、三角形扇形、三角形
</script>
</body>
</html>
如果运行此示例,它将产生以下输出 −
绘图模式
在上面的程序中,如果将 drawArrays() 的模式替换为以下绘图模式之一,则每次都会产生不同的输出。
| 绘图模式 | 输出 |
|---|---|
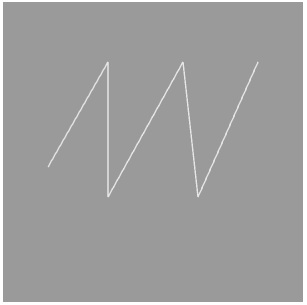
| LINE_STRIP |  |
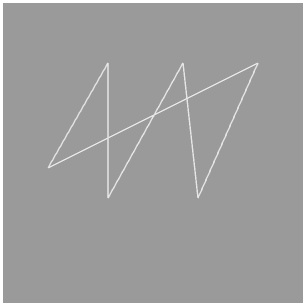
| LINE_LOOP |  |
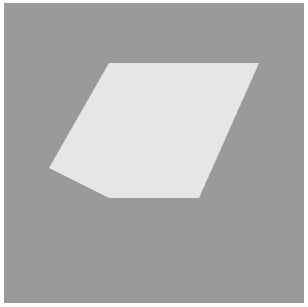
| TRIANGLE_STRIP |  |
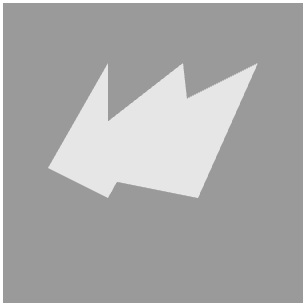
| TRIANGLE_FAN |  |
| TRIANGLES |  |


