WebGL - 简介
几年前,Java 应用程序(作为小程序和 JOGL 的组合)用于通过寻址 GPU(图形处理单元)来处理 Web 上的 3D 图形。由于小程序需要 JVM 才能运行,因此很难依赖 Java 小程序。几年后,人们不再使用 Java 小程序。
Adobe 提供的 Stage3D API(Flash、AIR)提供了 GPU 硬件加速架构。使用这些技术,程序员可以在 Web 浏览器以及 IOS 和 Android 平台上开发具有 2D 和 3D 功能的应用程序。由于 Flash 是专有软件,因此它未被用作 Web 标准。
2011 年 3 月,WebGL 发布。它是一个无需 JVM 即可运行的开源软件。它完全由 Web 浏览器控制。
新发布的 HTML 5 具有多项支持 3D 图形的功能,例如 2D Canvas、WebGL、SVG、3D CSS 转换和 SMIL。在本教程中,我们将介绍 WebGL 的基础知识。
什么是 OpenGL?
OpenGL(开放图形库)是一种跨语言、跨平台的 2D 和 3D 图形 API。它是一组命令。OpenGL4.5 是 OpenGL 的最新版本。下表列出了一组与 OpenGL 相关的技术。
| API | 使用的技术 |
|---|---|
| OpenGL ES | 它是嵌入式系统(包括控制台、电话、设备和车辆)上的 2D 和 3D 图形库。OpenGL ES 3.1 是其最新版本。它由 Khronos Group 维护 www.khronos.org |
| JOGL | 它是 OpenGL 的 Java 绑定。 JOGL 4.5 是其最新版本,由 jogamp.org 维护。 |
| WebGL | 它是 OpenGL 的 JavaScript 绑定。WebGL 1.0 是其最新版本,由 khronos 组 维护。 |
| OpenGLSL | OpenGL 着色语言。它是一种编程语言,与 OpenGL 2.0 及更高版本配套。它是核心 OpenGL 4.4 规范的一部分。它是专为嵌入式系统(例如手机和平板电脑上的系统)量身定制的 API。 |
注意 − 在 WebGL 中,我们使用 GLSL 编写着色器。
什么是 WebGL?
WebGL(Web 图形库)是 Web 上 3D 图形的新标准,它旨在渲染 2D 图形和交互式 3D 图形。它源自 OpenGL 的 ES 2.0 库,该库是用于手机和其他移动设备的低级 3D API。WebGL 提供与 ES 2.0(嵌入式系统)类似的功能,并且在现代 3D 图形硬件上表现良好。
它是一个可以与 HTML5 一起使用的 JavaScript API。WebGL 代码写在 HTML5 的 <canvas> 标签内。它是一种规范,允许互联网浏览器访问使用它们的计算机上的图形处理单元 (GPU)。
谁开发了 WebGL
一位名叫 Vladimir Vukicevic 的美国塞尔维亚软件工程师完成了基础工作并领导了 WebGL 的创建
2007 年,Vladimir 开始为 HTML 文档的 Canvas 元素开发 OpenGL 原型。
2011 年 3 月,Kronos Group 创建了 WebGL。
渲染
渲染是使用计算机程序从模型生成图像的过程。在图形中,虚拟场景使用几何、视点、纹理、照明和阴影等信息来描述,这些信息通过渲染程序传递。此渲染程序的输出将是数字图像。
有两种类型的渲染 −
软件渲染 − 所有渲染计算均在 CPU 的帮助下完成。
硬件渲染 − 所有图形计算均由 GPU(图形处理单元)完成。
渲染可以在本地或远程完成。如果要渲染的图像过于复杂,则渲染将在专用服务器上远程完成,该服务器具有渲染复杂场景所需的足够硬件资源。这也被称为基于服务器的渲染。渲染也可以由 CPU 在本地完成。这被称为基于客户端的渲染。
WebGL 遵循基于客户端的渲染方法来渲染 3D 场景。获取图像所需的所有处理都是使用客户端的图形硬件在本地执行的。
GPU
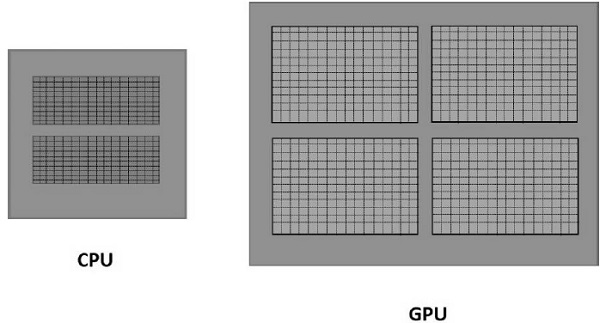
根据 NVIDIA 的说法,GPU 是"一个单芯片处理器,具有集成的变换、照明、三角形设置/裁剪和渲染引擎,每秒至少能够处理 1000 万个多边形。"与具有几个针对顺序处理进行优化的核心的多核处理器不同,GPU 由数千个较小的核心组成,可以高效地处理并行工作负载。因此,GPU 加速了帧缓冲区(包含完整帧数据的 RAM 部分)中图像的创建,这些图像旨在输出到显示器。

GPU 加速计算
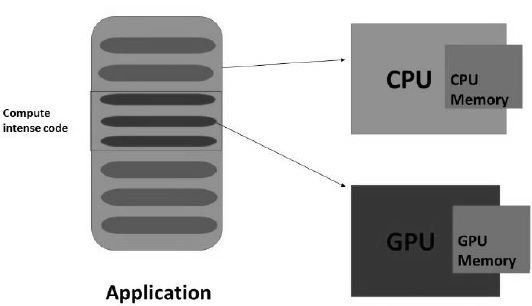
在 GPU 加速计算中,应用程序被加载到 CPU 中。每当遇到代码的计算密集型部分时,该部分代码就会被加载并在 GPU 上运行。它使系统能够以高效的方式处理图形。

GPU 将拥有单独的内存,并且一次运行一小部分代码的多个副本。GPU 处理其本地内存中的所有数据,而不是中央内存。因此,需要GPU处理的数据应该加载/复制到GPU内存中,然后进行处理。
在具有上述架构的系统中,应减少CPU和GPU之间的通信开销,以实现更快的3D程序处理。为此,我们必须复制所有数据并将其保存在 GPU 上,而不是重复与 GPU 通信。
支持的浏览器
下表显示了支持 WebGL 的浏览器列表 −
Web 浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| Internet Explorer | 11 及以上 | 完整支持 |
| Google Chrome | 39 及以上 | 完全支持 |
| Safari | 8 | 完全支持 |
| Firefox | 36 及以上 | 部分支持 |
| Opera | 27 及以上 | 部分支持 |
移动浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| Android 版 Chrome | 42 | 部分支持 |
| Android 浏览器 | 40 | 部分支持 |
| iOS Safari | 8.3 | 完全支持 |
| Opera Mini | 8 | 不支持 |
| Blackberry浏览器 | 10 | 完全支持 |
| IE 移动版 | 10 | 部分支持 |
WebGL 的优势
使用 WebGL 的优势如下 −
JavaScript 编程 − WebGL 应用程序是用 JavaScript 编写的。使用这些应用程序,您可以直接与 HTML 文档的其他元素进行交互。您还可以使用其他 JavaScript 库(例如 JQuery)和 HTML 技术来丰富 WebGL 应用程序。
增加对移动浏览器的支持 − WebGL 还支持移动浏览器,例如 iOS Safari、Android 浏览器和 Android 版 Chrome。
开源 − WebGL 是开源的。您可以访问库的源代码,了解其工作原理和开发方式。
无需编译 − JavaScript 是半编程半 HTML 组件。要执行此脚本,无需编译文件。相反,您可以直接使用任何浏览器打开文件并检查结果。由于 WebGL 应用程序是使用 JavaScript 开发的,因此无需编译 WebGL 应用程序。
自动内存管理 − JavaScript 支持自动内存管理。无需手动分配内存。WebGL 继承了 JavaScript 的这一特性。
易于设置 − 由于 WebGL 集成在 HTML 5 中,因此无需额外设置。要编写 WebGL 应用程序,您只需要一个文本编辑器和一个 Web 浏览器。
环境设置
无需为 WebGL 设置不同的环境。支持 WebGL 的浏览器有自己的内置 WebGL 设置。


