WebGL - 基础知识
WebGL 主要是低级光栅化 API,而不是 3D API。要使用 WebGL 绘制图像,您必须传递表示图像的矢量。然后,它使用 OpenGL SL 将给定的矢量转换为像素格式,并在屏幕上显示图像。编写 WebGL 应用程序涉及一系列步骤,我们将在本章中解释这些步骤。
WebGL - 坐标系
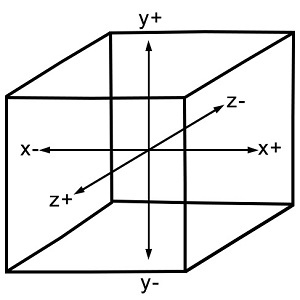
与任何其他 3D 系统一样,WebGL 中会有 x、y 和 z 轴,其中 z 轴表示 深度。WebGL 中的坐标限制为 (1, 1, 1) 和 (-1, -1, - 1)。这意味着 −如果将投射 WebGL 图形的屏幕视为一个立方体,则立方体的一个角将是 (1, 1, 1),而对角将是 (-1, -1, -1)。WebGL 不会显示超出这些边界的任何内容。
下图描绘了 WebGL 坐标系。z 轴表示深度。z 的正值表示对象靠近屏幕/查看器,而 z 的负值表示对象远离屏幕。同样,x 的正值表示对象位于屏幕的右侧,而负值表示对象位于左侧。类似地,y 的正值和负值表示对象是在屏幕的顶部还是底部。

WebGL 图形
获取画布对象的 WebGL 上下文后,您可以开始使用 JavaScript 中的 WebGL API 绘制图形元素。
在开始使用 WebGL 之前,您需要了解一些基本术语。
顶点
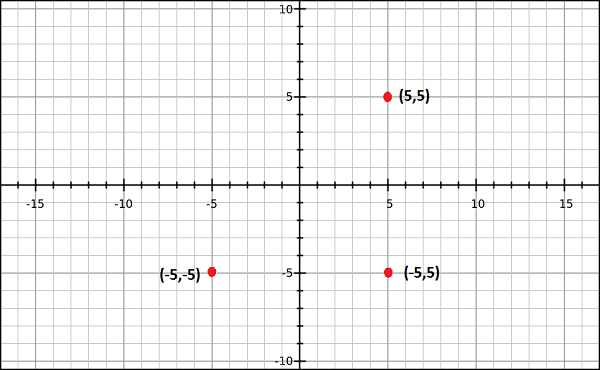
通常,要绘制多边形等对象,我们会在平面上标记点并将它们连接起来以形成所需的多边形。顶点是定义 3D 对象边缘连接的点。它由三个浮点值表示,每个浮点值分别代表 x、y、z 轴。
示例
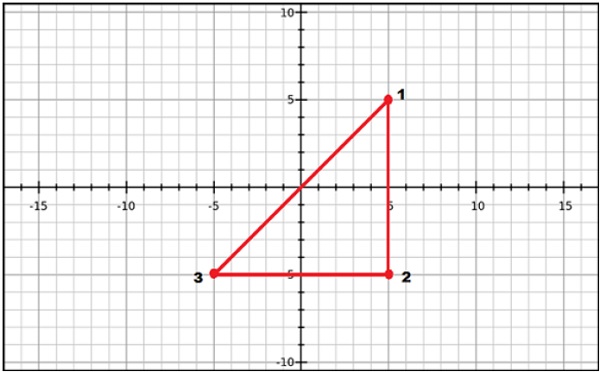
在下面的示例中,我们绘制一个三角形,其顶点为 − (0.5, 0.5)、(-0.5, 0.5)、(-0.5, -0.5)。

注意 − 我们必须使用 JavaScript 数组手动存储这些顶点,并使用顶点缓冲区将它们传递给 WebGL 渲染管道。
索引
在 WebGL 中,数值用于标识顶点。这些数值称为索引。这些索引用于在 WebGL 中绘制网格。

注意 − 就像顶点一样,我们使用 JavaScript 数组存储索引,并使用索引缓冲区将它们传递给 WebGL 渲染管道。
数组
与 OpenGL 和 JoGL 不同,WebGL 中没有预定义的方法来直接渲染顶点。我们必须使用 JavaScript 数组手动存储它们。
示例
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
缓冲区
缓冲区是 WebGL 中用于保存数据的内存区域。有各种缓冲区,即绘制缓冲区、帧缓冲区、顶点缓冲区和索引缓冲区。顶点缓冲区和索引缓冲区用于描述和处理模型的几何形状。
顶点缓冲区对象存储有关顶点的数据,而索引缓冲区对象存储有关索引的数据。将顶点存储到数组中后,我们使用这些缓冲区对象将它们传递给 WegGL 图形管道。
帧缓冲区是保存场景数据的图形内存的一部分。此缓冲区包含表面的宽度和高度(以像素为单位)、每个像素的颜色、深度和模板缓冲区等详细信息。
网格
要绘制 2D 或 3D 对象,WebGL API 提供了两种方法,即 drawArrays() 和 drawElements()。这两种方法接受一个名为 mode 的参数,您可以使用该参数选择要绘制的对象。此字段提供的选项仅限于点、线和三角形。
要使用这两种方法绘制 3D 对象,我们必须使用点、线或三角形构造一个或多个原始多边形。此后,使用这些原始多边形,我们可以形成网格。
使用原始多边形绘制的 3D 对象称为 网格。 WebGL 提供了多种绘制 3D 图形对象的方法,但用户通常更喜欢绘制网格。
示例
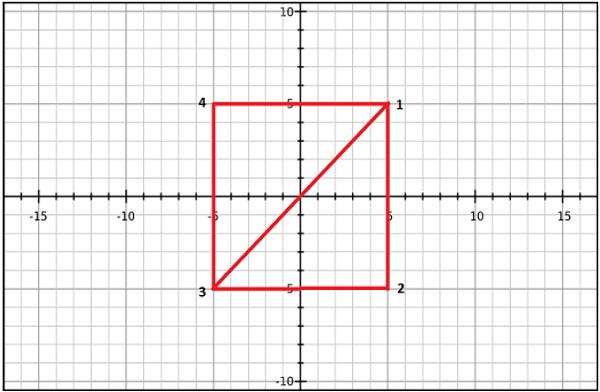
在下面的示例中,您可以观察到我们使用两个三角形绘制了一个正方形,即 {1, 2, 3} 和 {4, 1, 3}。

着色器程序
我们通常使用三角形来构造网格。由于 WebGL 使用 GPU 加速计算,因此应将有关这些三角形的信息从 CPU 传输到 GPU,这会产生大量的通信开销。
WebGL 提供了一种减少通信开销的解决方案。由于它使用在 GPU 上运行的 ES SL(嵌入式系统着色器语言),我们使用着色器程序(我们使用 OpenGL ES 着色语言/GLSL编写的程序)编写了在客户端系统上绘制图形元素所需的所有程序。
这些着色器是 GPU 的程序,用于编写着色器程序的语言是 GLSL。在这些着色器中,我们精确定义了顶点、变换、材质、灯光和相机如何相互作用以创建特定图像。
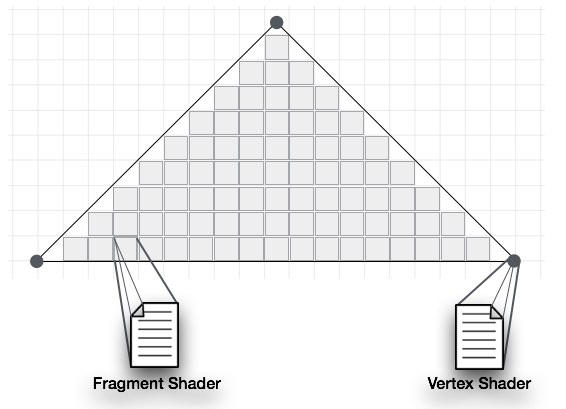
简而言之,它是一个实现算法以获取网格像素的代码片段。我们将在后面的章节中讨论有关着色器的更多信息。有两种类型的着色器:顶点着色器和片段着色器。
顶点着色器
Vertext 着色器是在每个顶点上调用的程序代码。它用于将几何图形(例如三角形)从一个位置转换(移动)到另一个位置。它处理每个顶点的数据(每个顶点的数据),例如顶点坐标、法线、颜色和纹理坐标。
在顶点着色器的 ES GL 代码中,程序员必须定义属性来处理数据。这些属性指向用 JavaScript 编写的 顶点缓冲区对象。
使用顶点着色器可以执行以下任务 −
- 顶点变换
- 法线变换和规范化
- 纹理坐标生成
- 纹理坐标变换
- 照明
- 颜色材料应用
片段着色器(像素着色器)
网格由多个三角形组成,每个三角形的表面称为片段。片段着色器是在每个片段的所有像素上运行的代码。它被编写用于计算和填充单个像素上的颜色。
可以使用片段着色器执行以下任务 −
- 对插值的操作
- 纹理访问
- 纹理应用
- 雾
- 颜色总和

OpenGL ES SL 变量
OpenGL ES SL 的全称是 OpenGL 嵌入式系统着色语言。为了处理着色器程序中的数据,ES SL 提供了三种类型的变量。它们如下 −
属性 − 这些变量保存顶点着色器程序的输入值。属性指向包含每个顶点数据的顶点缓冲区对象。每次调用顶点着色器时,属性都会指向不同顶点的 VBO。
Uniforms −这些变量保存顶点和片段着色器共有的输入数据,例如光位置、纹理坐标和颜色。
Varyings − 这些变量用于将数据从顶点着色器传递到片段着色器。
了解了这么多基础知识后,我们现在将继续讨论图形管道。


