Ngx-Bootstrap - Typeahead
ngx-bootstrap Typeahead 指令提供了一个易于使用且高度可配置、易于使用的 Typeahead 组件。
TypeaheadDirective
选择器
[typeahead]
输入
adaptivePosition − 布尔值,设置使用自适应位置。
container − 字符串,指定应将 typeahead 附加到的元素的选择器。
dropup − boolean,此属性表示下拉菜单是否向上打开,默认值:false。
isAnimated − boolean,打开/关闭动画,默认值:false。
optionsListTemplate − TemplateRef<TypeaheadOptionListContext>,用于指定自定义选项列表模板。模板变量:matches、itemTemplate、query。
typeahead − Typeahead,选项源,可以是字符串数组、对象或用于外部匹配过程的 Observable。
typeaheadAsync − boolean,仅当 typeahead 属性是数组的 Observable 时才使用。如果为 true - 选项加载将是异步的,否则 - 同步。如果选项数组很大,则 true 有意义。
typeaheadGroupField − 字符串,当选项源是对象数组时,包含组值的字段的名称,设置后匹配项将按此字段分组。
typeaheadHideResultsOnBlur − 布尔值,用于隐藏模糊结果。
typeaheadIsFirstItemActive − 布尔值,使列表中的第一个项目处于活动状态。默认值:true。
typeaheadItemTemplate − TemplateRef<TypeaheadOptionItemContext>,用于指定自定义项目模板。公开的模板变量称为 item 和 index。
typeaheadLatinize − boolean,匹配拉丁符号。如果为 true,单词 s�per 将匹配 super,反之亦然。默认值:true。
typeaheadMinLength − number,typeahead 启动前需要输入的最少字符数。设置为 0 时,typeahead 会在焦点上显示完整选项列表(通常受 typeaheadOptionsLimit 限制)
typeaheadMultipleSearch − boolean,可用于搜索多个项目,并且不是针对输入的整个值而是针对通过 typeaheadMultipleSearchDelimiters 属性提供的分隔符后的值提供建议。如果 typeaheadWordDelimiters 和 typeaheadPhraseDelimiters 与 typeaheadMultipleSearchDelimiters 不同,则此选项只能与 typeaheadSingleWords 选项一起使用,以避免在确定何时分隔多个搜索以及何时分隔单个单词时发生冲突。
typeaheadMultipleSearchDelimiters − 字符串,应仅在 typeaheadMultipleSearch 属性为 true 的情况下使用。设置多个搜索分隔符以了解何时开始新搜索。默认为逗号。如果需要使用空格,则明确将 typeaheadWordDelimiters 设置为空格以外的其他内容,因为默认情况下使用空格,或者如果您不需要将其与多个搜索一起使用,请将 typeaheadSingleWords 属性设置为 false。
typeaheadOptionField − 字符串,当选项源是对象数组时,包含选项值的字段名称,如果缺少此字段,我们将使用数组项作为选项。支持嵌套属性和方法。
typeaheadOptionsInScrollableView − 数字,默认值:5,指定在滚动视图中显示的选项数量
typeaheadOptionsLimit − 数字,选项项列表的最大长度。默认值为 20。
typeaheadOrderBy − TypeaheadOrder,用于指定匹配的自定义顺序。当选项源是对象数组时,必须设置用于排序的字段。如果选项源是字符串数组,则不存在用于排序的字段。排序方向可以改为升序或降序。
typeaheadPhraseDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 的情况下使用。设置单词分隔符以匹配精确短语。默认为单引号和双引号。
typeaheadScrollable − 布尔值,默认值:false,指定 typeahead 是否可滚动
typeaheadSelectFirstItem − 布尔值,默认值:true,在打开选项列表并用户单击 Tab 时触发如果值等于 true,则将选择列表中的第一个或活动项目如果值等于 false,则将选择列表中的活动项目或不选择任何内容
typeaheadSingleWords − boolean,默认值:true,可以通过在每个字符之间插入一个空格来搜索单词,例如"C a l i f o r n i a"将匹配"California"。
typeaheadWaitMs − 数字,在输入最后一个字符后,typeahead 开始生效的最短等待时间
typeaheadWordDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 时使用。设置单词分隔符以分隔单词。默认为空格。
输出
typeaheadLoading −当此组件的"忙碌"状态发生改变时触发,仅在异步模式下触发,返回布尔值。
typeaheadNoResults − 在每个键事件上触发,如果未检测到匹配则返回 true。
typeaheadOnBlur − 当发生模糊事件时触发。返回活动项目。
typeaheadOnSelect −当选择选项时触发,返回包含此选项数据的对象。
示例
由于我们将使用 Typeahead,因此我们必须更新 ngx-bootstrap Timepicker 一章中使用的 app.module.ts 以使用 TypeaheadModule。
更新 app.module.ts 以使用 TypeaheadModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
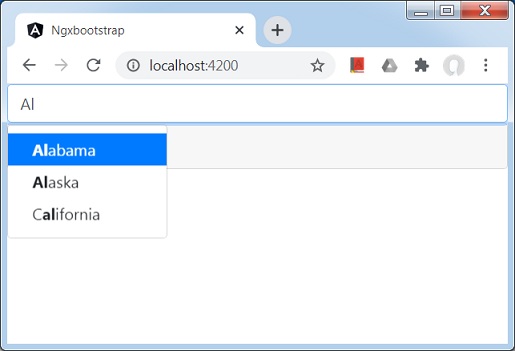
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。