Ngx-Bootstrap - 下拉菜单
ngx-bootstrap 下拉菜单组件可切换,并提供上下文叠加以显示链接列表等。使用下拉菜单指令,我们可以使下拉菜单具有交互性。
BsDropdownDirective
选择器
[bsDropdown],[dropdown]
输入
autoClose − 布尔值,表示下拉菜单将在单击项目或文档时关闭,并在按下 ESC 后关闭
container −字符串,指定应将弹出窗口附加到的元素的选择器。
dropup − 布尔值,此属性表示下拉菜单应向上打开。
insideClick − 布尔值,此属性表示当 autoClose 设置为 true 时,下拉菜单不应在内部点击时关闭。
isAnimated − 布尔值,表示下拉菜单将被动画化
isDisabled − 布尔值,禁用下拉菜单切换并隐藏已打开的下拉菜单
isOpen − 布尔值,返回当前是否显示弹出窗口
placement −字符串,弹出窗口的位置。接受:"顶部"、"底部"、"左侧"、"右侧"
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
isOpenChange − isOpen 改变时发出事件
onHidden − 弹出窗口隐藏时发出事件
onShown − 显示弹出窗口时发出事件
方法
show() − 打开元素的弹出窗口。这被视为"手动"触发弹出窗口。
hide() − 关闭元素的弹出窗口。这被视为"手动"触发弹出窗口。
toggle() − 切换元素的弹出窗口。这被视为"手动"触发弹出窗口。
setConfig() −设置弹出窗口的配置
示例
由于我们要使用下拉菜单,因此我们必须更新 ngx-bootstrap DatePicker 一章中使用的 app.module.ts,以使用 BsDropdownModule 和 BsDropdownConfig。
更新 app.module.ts,以使用 BsDropdownModule 和 BsDropdownConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用下拉菜单。
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
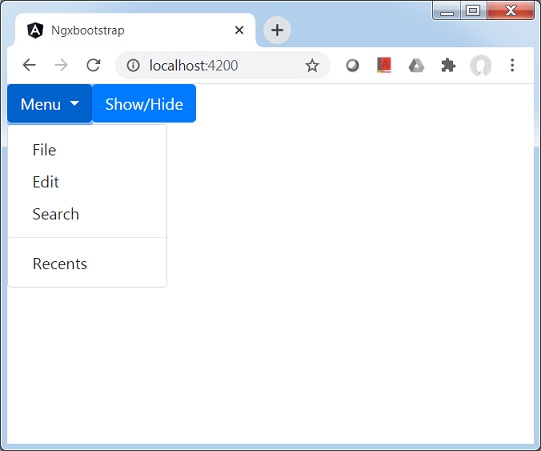
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。