Ngx-Bootstrap - 快速指南
Ngx-Bootstrap - 概述
ngx-bootstrap 是一个非常流行的库,用于在基于 Angular 的项目中使用 bootstrap 组件。它几乎包含 Bootstrap 的所有核心组件。ngx-bootstrap 组件在设计上是模块化、可扩展和适应性强的。以下是此 bootstrap 库的关键亮点。
灵活性
所有组件在设计上都是模块化的。自定义模板、样式可以轻松应用。
所有组件都可扩展且适应性强,可在桌面和移动设备上轻松使用,性能相同。
支持
所有组件均使用最新的样式指南和指南来确保代码的可维护性和可读性。
所有组件都经过了完整的单元测试,并支持最新的 Angular 版本。
详尽的文档
所有组件均有丰富的文档记录,编写精良。
所有组件均有多个工作演示来展示多种类型的功能。
开源
ngx-bootstrap 是开源项目。它受 MIT 许可证支持。
Ngx-Bootstrap - 环境设置
在本章中,您将详细了解如何在本地计算机上设置 ngx-bootstrap 的工作环境。由于 ngx-bootstrap 主要用于 angular 项目,请确保您的系统上安装了 Node.js 和 npm 以及 angular。
创建一个 angular 项目
首先使用以下命令创建一个 angular 项目来测试 ngx-bootstrap 组件。
ng new ngxbootstrap
它将创建一个名为 ngxbootstrap 的 angular 项目。
添加 ngx-bootstrap 作为依赖项
您可以使用以下命令在新创建的项目中安装 ngx-bootstrap−
npm install ngx-bootstrap
成功安装 ngx-bootstrap 后,您可以观察到以下输出−
+ ngx-bootstrap@5.6.1 added 1 package from 1 contributor and audited 1454 packages in 16.743s
现在,要测试 bootstrap 是否与 Node.js 配合良好,请使用以下命令创建测试组件 −
ng g component test CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (267 bytes) CREATE src/app/test/test.component.css (0 bytes) UPDATE src/app/app.module.ts (388 bytes)
清除 app.component.html 的内容并按照以下方式更新内容。
app.component.html
<app-test></app-test>
更新 app.module.ts 的内容以包含 ngx-bootstrap accordion 模块。我们将在后续章节中添加其他模块。请按照以下内容进行更新。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 index.html 的内容以包含 bootstrap.css。更新以下内容。
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>
在下一章中,我们将更新测试组件以使用 ngx-bootstrap 组件。
Ngx-Bootstrap - 手风琴
accordion 手风琴是一种显示可折叠面板的控件,用于在有限的空间内显示信息。
手风琴组件
显示可折叠的内容面板,用于在有限的空间内呈现信息。
选择器
accordion
输入
closeOthers − 布尔值,如果为真,则展开一个项目将关闭所有其他项目
isAnimated −布尔值,打开/关闭动画,默认值:false
AccordionPanelComponent
AccordionHeading
除了在 accordion-group 上使用标题属性外,您还可以在组内的任何元素上使用 accordion-heading 属性,该属性将用作组的标题模板。
选择器
accordion-group,accordion-panel
输入
heading − 字符串,accordion 组标题中的可点击文本
isDisabled − boolean,启用/禁用折叠面板组
isOpen − boolean,折叠面板组是打开还是关闭。此属性支持双向绑定
panelClass − 字符串,提供使用 Bootstrap 上下文面板类(panel-primary、panel-success、panel-info 等)的能力。
输出
isOpenChange −当打开状态改变时发出
AccordionConfig
配置服务,为 AccordionComponent 提供默认值。
属性
closeOthers − boolean,当打开一个面板时是否应关闭其他面板。默认值:false
isAnimated − boolean,打开/关闭动画
示例
由于我们要使用手风琴,我们已更新 app.module.ts 以使用 AccordionModule,如 ngx-bootstrap 环境设置 一章中所述。
更新 test.component.html 以使用手风琴。
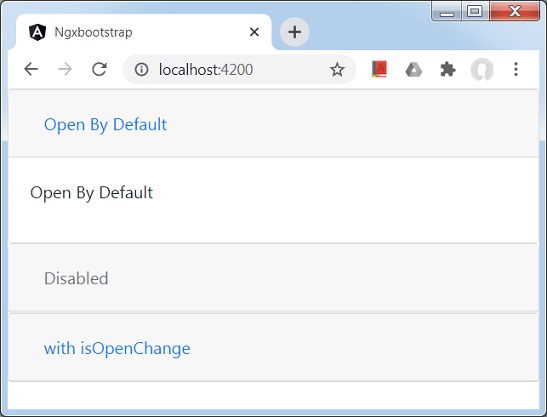
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - 警报
警报为典型的用户操作(如信息、错误)提供上下文消息,并提供可用且灵活的警报消息。
AlertComponent
显示可折叠的内容面板,以在有限的空间内呈现信息。
选择器
alert,bs-alert
输入
dismissible − 布尔值,如果设置,则显示内联"关闭"按钮,默认值:false
dismissOnTimeout − 字符串 | number,以毫秒为单位的数字,在此时间之后警报将被关闭
isOpen − boolean,警报是否可见,默认值:true
type − string,警报类型。提供四个 bootstrap 支持的上下文类之一:success、info、warning 和 danger,默认值:warning
输出
onClose − 此事件在调用 close 实例方法后立即触发,$event 是 Alert 组件的一个实例。
onClosed −此事件在警报关闭时触发,$event 是警报组件的一个实例
AlertConfig
属性
dismissible − boolean,警报是否默认可关闭,默认值:false
dismissOnTimeout − number,警报关闭前的默认时间,默认值:undefined
type −字符串,默认警报类型,默认值:警告
示例
由于我们要使用警报,因此我们必须更新 ngx-bootstrap Accordion 一章中使用的 app.module.ts,以使用 AlertModule 和 AlertConfig。
更新 app.module.ts,以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用警报。
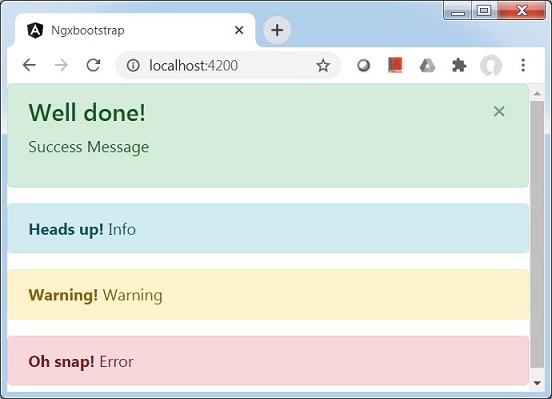
test.component.html
<alert type="success" [dismissible]="dismissible" [isOpen]="open" (onClosed)="log($event)" [dismissOnTimeout]="timeout"> <h4 class="alert-heading">Well done!</h4> <p>Success Message</p> </alert> <alert type="info"> <strong>Heads up!</strong> Info </alert> <alert type="warning"> <strong>Warning!</strong> Warning </alert> <alert type="danger"> <strong>Oh snap!</strong> Error </alert>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - 按钮
ngx-bootstrap 按钮有两个特定指令,使一组按钮表现为复选框或单选按钮或混合按钮,其中可以取消选中单选按钮。
ButtonCheckboxDirective
向任何元素添加复选框功能。
选择器
[btnCheckbox]
输入
btnCheckboxFalse − 布尔值,Falsy 值,将设置为 ngModel,默认值:false
btnCheckboxTrue − boolean,真值,将设置为 ngModel,默认值:true
ButtonRadioDirective
创建单选按钮或按钮组。选定按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadio]
输入
btnRadio − 字符串,单选按钮值,将设置为 ngModel
disabled − boolean,如果为 true - 单选按钮被禁用
uncheckable − boolean,如果为 true - 单选按钮可以取消选中
value − 字符串,单选组件或组的当前值
ButtonRadioGroupDirective
一组单选按钮。选定按钮的值绑定到通过 ngModel 指定的变量。
选择器
[btnRadioGroup]
示例
由于我们要使用按钮,我们必须更新 ngx-bootstrap Alerts 一章中使用的 app.module.ts 以使用 ButtonsModule。我们还添加了使用 FormModule 的输入控件支持。
更新 app.module.ts 以使用 AlertModule 和 AlertConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用按钮。
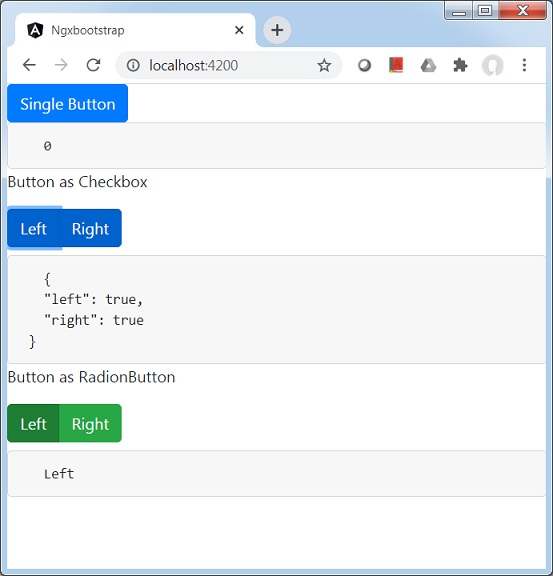
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - Carousel
ngx-bootstrap Carousel 轮播用于创建图像或文本的幻灯片放映
CarouselComponent
创建轮播的基本元素。
选择器
Carousel
输入
activeSlide − 数字,当前显示的幻灯片的索引(从 0 开始)
indicatorsByChunk − 布尔值,默认值:false
interval − 数字,项目循环的延迟(以毫秒为单位)。如果为 false,轮播将不会自动循环。
isAnimated − boolean,打开/关闭动画。动画不适用于多列表轮播,默认值:false
itemsPerSlide − number,默认值:1
noPause − boolean
noWrap − boolean
pauseOnFocus − boolean
showIndicators − boolean
singleSlideOffset − boolean
startFromIndex − 数字,默认值:0
输出
activeSlideChange − 当活动幻灯片发生更改时将发出。双向可绑定 [(activeSlide)] 属性的一部分
slideRangeChange − 当活动幻灯片在多列表模式下发生更改时将发出
SlideComponent
选择器
slide
输入
active − boolean,当前幻灯片是否处于活动状态
示例
由于我们要使用轮播,因此我们必须更新 ngx-bootstrap Buttons 一章中使用的 app.module.ts 以使用 CarouselModule。
更新 app.module.ts 以使用 CarouselModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
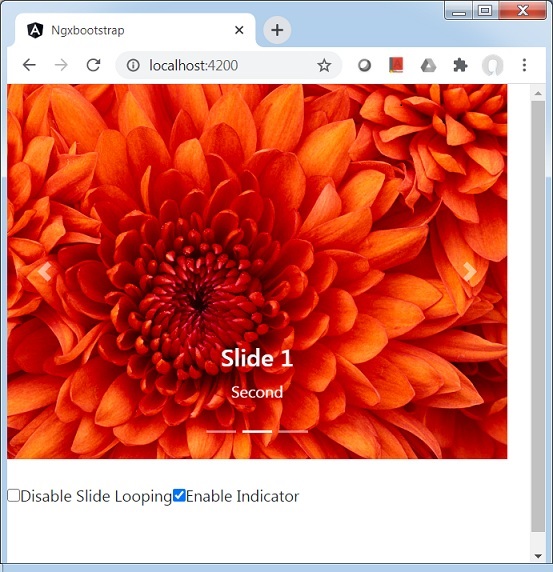
更新 test.component.html 以使用 Carousel。
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - Collapse
ngx-bootstrap Collapse 指令有助于显示/隐藏容器内容。
CollapseDirective
选择器
[collapse]
输入
collapse − 布尔值,指示内容可见性的标志(显示或隐藏)
display − 字符串
isAnimated − 布尔值,打开/关闭动画。默认值:false
输出
collapsed − 内容折叠后立即触发此事件
collapses − 开始折叠时触发此事件
expanded − 内容可见后立即触发此事件
expands − 开始展开时触发此事件
方法
toggle() − 允许手动切换内容可见性
hide −允许手动隐藏内容
show − 允许手动显示折叠内容
示例
由于我们要使用折叠,因此我们必须更新 ngx-bootstrap Carousel 一章中使用的 app.module.ts 以使用 CollapseModule。
更新 app.module.ts 以使用 CollapseModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
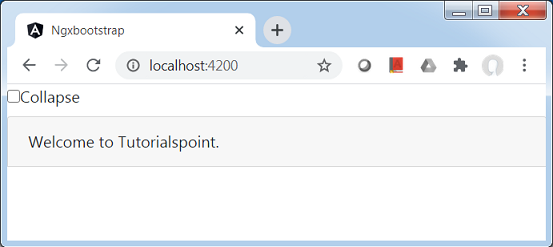
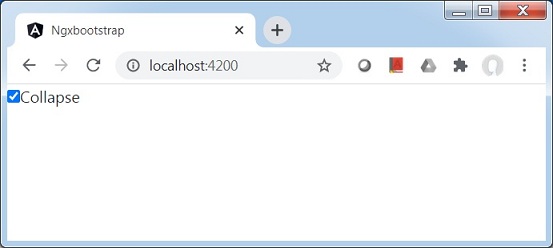
更新 test.component.html 以使用 Collapse。
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

勾选折叠复选框,内容就会折叠起来。

Ngx-Bootstrap - DatePicker
ngx-bootstrap DatePicker 组件具有高度可配置性,可根据我们的需求进行定制。它提供了各种选项来选择日期或日期范围。
BsDatepickerDirective
选择器
[bsDatepicker]
输入
bsConfig − Partial<BsDatepickerConfig>,datepicker 的配置对象
bsValue − Date,datepicker 的初始值
容器 −字符串,指定日期选择器应附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些日子
isDisabled − boolean,指示日期选择器的内容是否已启用
isOpen − boolean,返回日期选择器当前是否正在显示
maxDate − boolean,可供选择的最大日期
minDate − boolean,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭日期选择器,默认值:true
outsideEsc − boolean,单击退出时关闭日期选择器,默认值:true
placement − "top" | "bottom" | "left" | "right",日期选择器的位置。接受:"top"、"bottom"、"left"、"right",默认值:bottom
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。默认值:click
输出
bsValueChange − 当日期选择器值已更改时发出
onHidden − 当日期选择器隐藏时发出事件
onShown −显示日期选择器时发出事件
方法
show() − 打开元素的日期选择器。这被视为日期选择器的"手动"触发。
hide() − 关闭元素的日期选择器。这被视为日期选择器的"手动"触发。
toggle() − 切换元素的日期选择器。这被视为日期选择器的"手动"触发。
setConfig() − 设置日期选择器的配置
BsDaterangepickerDirective
选择器
[bsDaterangepicker]
输入
bsConfig − Partial<BsDaterangepickerConfig>,daterangepicker 的配置对象
bsValue − Date,daterangepicker 的初始值
container − 字符串,指定应将 daterangepicker 附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些天
isDisabled − boolean,指示 daterangepicker 的内容是否启用
isOpen − boolean,返回当前是否显示 daterangepicker
maxDate − boolean,可供选择的最大日期
minDate − boolean,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭 daterangepicker,默认值:true
outsideEsc − boolean,单击退出时关闭 daterangepicker,默认值:true
placement − "top" | "bottom" | "left" | "right",daterangepicker 的位置。接受:"top"、"bottom"、"left"、"right",默认:bottom
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。,默认:click
输出
bsValueChange − 当 daterangepicker 值已更改时发出
onHidden − 当 daterangepicker 隐藏时发出事件
onShown −当显示 daterangepicker 时发出事件
方法
show() − 打开元素的日期选择器。这被视为日期选择器的"手动"触发。
hide() − 关闭元素的日期选择器。这被视为日期选择器的"手动"触发。
toggle() − 切换元素的日期选择器。这被视为日期选择器的"手动"触发。
setConfig() −设置 datepicker 的配置
示例
由于我们将使用 DatePicker 和 DateRangePicker,因此我们必须更新 ngx-bootstrap Collapse 一章中使用的 app.module.ts,以使用 BsDatepickerModule 和 BsDatepickerConfig。
更新 app.module.ts,以使用 BsDatepickerModule 和 BsDatepickerConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 index.html 以使用 bs-datepicker.css。
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>
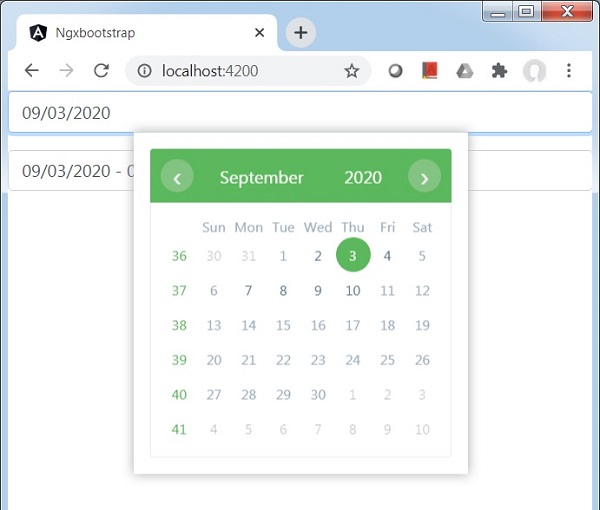
更新 test.component.html 以使用 datepickers。
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - 下拉菜单
ngx-bootstrap 下拉菜单组件可切换,并提供上下文叠加以显示链接列表等。使用下拉菜单指令,我们可以使下拉菜单具有交互性。
BsDropdownDirective
选择器
[bsDropdown],[dropdown]
输入
autoClose − 布尔值,表示下拉菜单将在单击项目或文档时关闭,并在按下 ESC 后关闭
container −字符串,指定应将弹出窗口附加到的元素的选择器。
dropup − 布尔值,此属性表示下拉菜单应向上打开。
insideClick − 布尔值,此属性表示当 autoClose 设置为 true 时,下拉菜单不应在内部点击时关闭。
isAnimated − 布尔值,表示下拉菜单将被动画化
isDisabled − 布尔值,禁用下拉菜单切换并隐藏已打开的下拉菜单
isOpen − 布尔值,返回当前是否显示弹出窗口
placement −字符串,弹出窗口的位置。接受:"顶部"、"底部"、"左侧"、"右侧"
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
isOpenChange − isOpen 改变时发出事件
onHidden − 弹出窗口隐藏时发出事件
onShown − 显示弹出窗口时发出事件
方法
show() − 打开元素的弹出窗口。这被视为"手动"触发弹出窗口。
hide() − 关闭元素的弹出窗口。这被视为"手动"触发弹出窗口。
toggle() − 切换元素的弹出窗口。这被视为"手动"触发弹出窗口。
setConfig() −设置弹出窗口的配置
示例
由于我们要使用下拉菜单,因此我们必须更新 ngx-bootstrap DatePicker 一章中使用的 app.module.ts,以使用 BsDropdownModule 和 BsDropdownConfig。
更新 app.module.ts,以使用 BsDropdownModule 和 BsDropdownConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用下拉菜单。
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
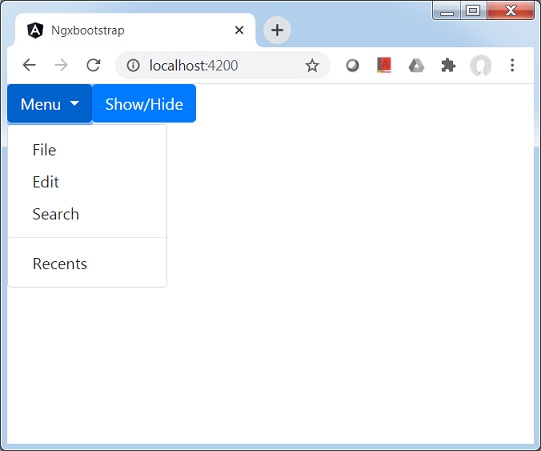
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。

Ngx-Bootstrap - Modals
ngx-bootstrap 模态组件是一个灵活且高度可配置的对话框提示,提供多个默认值,可以使用最少的代码。
ModalDirective
选择器
[bsModal]
输入
config − ModalOptions,允许通过元素属性设置模态配置
输出
onHidden −当模态框对用户完全隐藏时(将等待 CSS 转换完成),将触发此事件。
onHide − 调用 hide 实例方法后,将立即触发此事件。
onShow − 调用 show 实例方法后,将立即触发此事件。
onShown − 当模态框对用户可见时(将等待 CSS 转换完成),将触发此事件。
方法
show() − 允许手动打开模态框。
hide() −允许手动关闭模态框。
toggle() − 允许手动切换模态框可见性。
showElement() − 显示对话框。
focusOtherModal() − 事件技巧。
示例
由于我们要使用模态框,因此我们必须更新 ngx-bootstrap Dropdowns 一章中使用的 app.module.ts,以使用 ModalModule 和 BsModalService。
更新 app.module.ts,以使用 ModalModule 和 BsModalService。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模式。
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
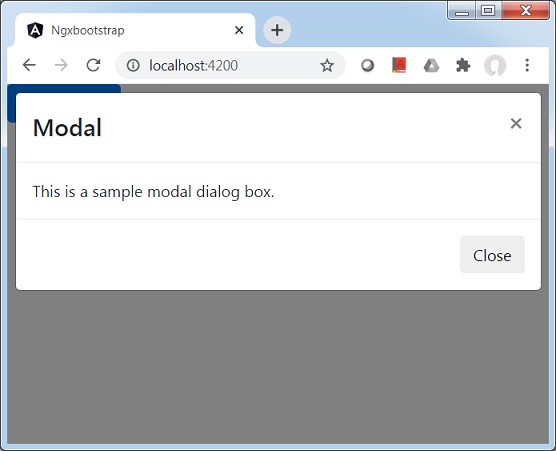
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - Pagination
ngx-bootstrap Pagination 分页组件为您的网站或组件提供分页链接或分页器组件。
PaginationComponent
选择器
Pagination
输入
align − 布尔值,如果为 true,则将每个链接与分页器的侧面对齐
boundaryLinks − 布尔值,如果为 false,则隐藏第一个和最后一个按钮
customFirstTemplate − TemplateRef<PaginationLinkContext>,第一个链接的自定义模板
customLastTemplate − TemplateRef<PaginationLinkContext>,最后一个链接的自定义模板
customNextTemplate − TemplateRef<PaginationLinkContext>,下一个链接的自定义模板
customPageTemplate − TemplateRef<PaginationLinkContext>,页面链接的自定义模板
customPreviousTemplate − TemplateRef<PaginationLinkContext>,上一个链接的自定义模板
directionLinks − boolean,如果为 false,则隐藏上一个和下一个按钮
disabled − boolean,如果为 true,则禁用分页组件
firstText − boolean,第一个按钮文本
itemsPerPage − number,每页的最大项目数。如果值小于 1,将在一页上显示所有项目
lastText − string,最后一个按钮文本
maxSize − number,分页器中页面链接的限制数量
nextText − string,下一个按钮文本
pageBtnClass −字符串,将类添加到 <li>
previousText − 字符串,上一个按钮文本
rotate − 布尔值,如果为 true,当前页面将位于页面列表的中间
totalItems − 数字,所有页面中的项目总数
输出
numPages − 当总页数发生变化时触发,$event:number 等于总页数。
pageChanged −当页面更改时触发,$event:{page, itemsPerPage} 等于具有当前页面索引和每页项目数的对象。
示例
由于我们将使用分页,因此我们必须更新 ngx-bootstrap Modals 一章中使用的 app.module.ts 以使用 PaginationModule 和 PaginationConfig。
更新 app.module.ts 以使用 PaginationModule 和 PaginationConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模式。
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
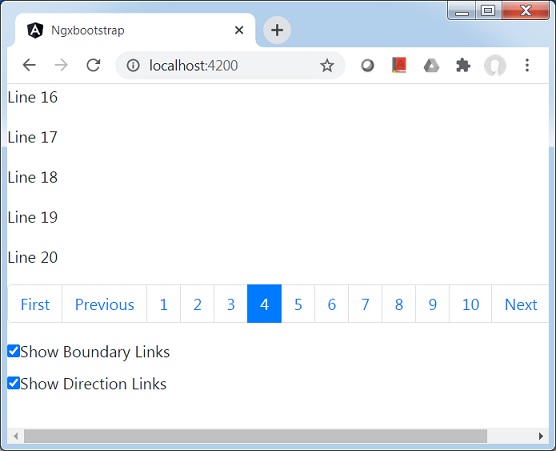
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - Popover
ngx-bootstrap popover 组件提供了一个小型覆盖组件,用于提供有关组件的少量信息。
PopoverDirective
选择器
popover
输入
adaptivePosition − 布尔值,设置禁用自适应位置。
container − 字符串,指定应将 popover 附加到的元素的选择器。
containerClass − 字符串,popover 容器的 Css 类
delay − number,显示工具提示前的延迟时间
isOpen − boolean,返回当前是否显示弹出窗口
outsideClick − boolean,单击外部时关闭弹出窗口,默认值:false
placement − "top" | "bottom" | "left" | "right" | "auto" | "top left" | "top right" | "right top" | "right bottom" | "bottom right" | "bottom left" | "left bottom" | "left top",弹出窗口的位置。接受:"top"、"bottom"、"left"、"right"。
popover − string | TemplateRef<any>,显示为弹出框的内容。
popoverContext − any,如果弹出框是模板,则使用上下文。
popoverTitle − 字符串,弹出框的标题。
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 弹出框隐藏时发出事件。
onShown −显示弹出窗口时发出事件。
方法
setAriaDescribedBy() − 为元素指令设置属性 aria-writtenBy,并为弹出窗口设置 ID。
show() − 打开元素的弹出窗口。这被视为弹出窗口的"手动"触发。
hide() − 关闭元素的弹出窗口。这被视为弹出窗口的"手动"触发。
toggle() − 切换元素的弹出窗口。这被视为"手动"触发弹出窗口。
示例
由于我们要使用弹出窗口,因此我们必须更新 ngx-bootstrap Pagination 一章中使用的 app.module.ts,以使用 PopoverModule 和 PopoverConfig。
更新 app.module.ts,以使用 PopoverModule 和 PopoverConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模式。
test.component.html
<button type="button" class="btn btn-default btn-primary" popover="Welcome to Tutorialspoint." [outsideClick]="true"> Default Popover </button> <button type="button" class="btn btn-default btn-primary" popover="Welcome to Tutorialspoint." popoverTitle="Tutorialspoint" [outsideClick]="true" placement="right"> Right Aligned popover </button>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
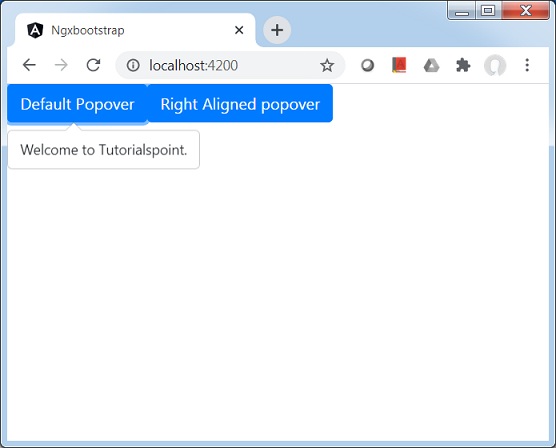
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - ProgressBar
ngx-bootstrap 进度条组件提供了一个进度组件,可以使用灵活的进度条显示工作流的进度。
ProgressbarComponent
选择器
progressbar
输入
animate − 布尔值,如果为 true,进度条的值变化将会以动画形式呈现。
max − 数字,进度元素的最大总值。
striped − 布尔值,如果为 true,则应用条纹类。
type − ProgressbarType,提供四种受支持的上下文类之一:success、info、warning、danger。
value − number | any[],进度条的当前值。可以是数字或对象数组,如 {"value":15,"type":"info","label":"15 %"}。
示例
由于我们要使用进度条,因此我们必须更新 ngx-bootstrap Popover 一章中使用的 app.module.ts 以使用 ProgressbarModule 和 ProgressbarConfig。
更新 app.module.ts 以使用 ProgressbarModule 和 ProgressbarConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模式。
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后,打开 http://localhost:4200。
Ngx-Bootstrap - Rating
ngx-bootstrap Rating 组件提供可配置的评分组件,默认为星号栏。
RatingComponent
选择器
Rating
输入
customTemplate − TemplateRef<any>,图标的自定义模板。
max − number,图标数量,默认值:5。
readonly − 布尔值,如果为 true,则不会对任何用户事件做出反应。
titles − string[],图标标题数组,默认值:([1, 2, 3, 4, 5])
输出
onHover − 在选择图标时触发,$event:number 等于所选评级。
onLeave −选择图标时触发,$event:number 等于之前的评级值。
示例
由于我们要使用评级,因此我们必须更新 ngx-bootstrap ProgressBar 一章中使用的 app.module.ts 以使用 RatingModule、RatingConfig。
更新 app.module.ts 以使用 RatingModule 和 RatingConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用评级。
test.component.html
<rating [(ngModel)]="value" [max]="max" [readonly]="false" [titles]="['one','two','three','four']"></rating>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - Sortable
ngx-bootstrap sortable 组件提供了一个可配置的可排序组件,支持拖放。
SortableComponent
选择器
bs-sortable
输入
fieldName − 字符串,如果输入数组由对象组成,则为字段名称。
itemActiveClass − 字符串,活动项目的类名。
itemActiveStyle − { [key: string]: string; },活动项目的样式对象。
itemClass − 字符串,项目的类名
itemStyle − 字符串,项目的类名
itemTemplate − TemplateRef<any>,用于指定自定义项目模板。模板变量:item 和 index;
placeholderClass − 字符串,占位符的类名
placeholderItem − 字符串,如果集合为空将显示的占位符项目
placeholderStyle − 字符串,占位符的样式对象
wrapperClass − string,项目包装器的类名
wrapperStyle − { [key: string]: string; },项目包装器的样式对象
输出
onChange − 在数组更改(重新排序、插入、删除)时触发,与 ngModelChange 相同。返回新项目集合作为有效负载。
示例
由于我们将使用可排序的,我们必须更新 ngx-bootstrap Rating 章节中使用的 app.module.ts 以使用 SortableModule 和 DraggableItemService。
更新 app.module.ts 以使用 SortableModule 和 DraggableItemService。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }
更新styles.css以使用可排序组件的样式。
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}
更新 test.component.html 以使用可排序组件。
test.component.html
<bs-sortable [(ngModel)]="items" fieldName="name" itemClass="sortableItem" itemActiveClass="sortableItemActive" wrapperClass="sortableWrapper"> </bs-sortable>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后,打开 http://localhost:4200。
Ngx-Bootstrap - Tabs
ngx-bootstrap tabs 组件提供了一个易于使用且高度可配置的 Tab 组件。
TabsetComponent
选择器
tabset
输入
justified − 布尔值,如果为真,则选项卡填充容器并具有一致的宽度。
type − 字符串,导航上下文类:'tabs' 或 'pills'。
vertical −如果为 true,则选项卡将垂直放置。
TabDirective
选择器
tab,[tab]
输入
active − 布尔值,选项卡活动状态切换。
customClass − 字符串,如果设置,将添加到选项卡的 class 属性中。支持多个类。
disabled − 布尔值,如果为 true,则无法激活选项卡。
heading − 字符串,选项卡标题文本。
id −字符串,选项卡 ID。相同的 ID 加上后缀"-link"将被添加到相应的
- 元素。
removable − 布尔值,如果为 true,选项卡可以移除,则会出现附加按钮。
输出
deselect − 在选项卡变为非活动状态时触发,$event:Tab 等于取消选择的 Tab 组件实例。
removed − 在选项卡被移除之前触发,$event:Tab 等于被移除选项卡的实例。
selectTab −当选项卡变为活动状态时触发,$event:Tab 等于选定的 Tab 组件实例。
示例
由于我们要使用 Tab,因此我们必须更新 ngx-bootstrap Sortable 一章中使用的 app.module.ts 以使用 TabsModule 和 TabsetConfig。
更新 app.module.ts 以使用 TabsModule 和 TabsetConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用选项卡组件。
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
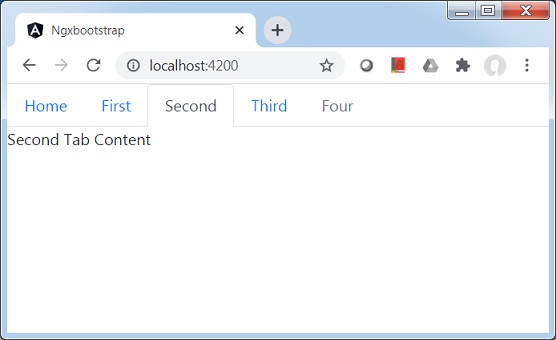
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - TimePicker
ngx-bootstrap timepicker 组件提供了一个易于使用且高度可配置的时间选择器组件。
TimepickerComponent
选择器
timepicker
输入
arrowkeys − 布尔值,如果为真,则可以使用键盘上的向上/向下箭头键更改小时和分钟的值。
disabled − 布尔值,如果为真,则小时和分钟字段将被禁用。
hoursPlaceholder − 字符串,时间选择器中小时字段的占位符。
hourStep − 数字,小时更改步骤。
max − 日期,用户可以选择的最大时间。
meridians − string[],基于语言环境的子午线标签。
min − 日期,用户可以选择的最小时间。
minutesPlaceholder − 字符串,时间选择器中分钟字段的占位符。
minuteStep − 数字,小时更改步骤。
mousewheel − 布尔值,如果为真,则在小时和分钟输入内滚动将更改时间。
readonlyInput − 布尔值,如果为真,小时和分钟字段将是只读的。
secondsPlaceholder − 字符串,时间选择器中秒字段的占位符。
secondsStep −数字,秒数改变步骤。
showMeridian − 布尔值,如果为 true 则显示子午线按钮。
showMinutes − 布尔值,在时间选择器中显示分钟。
showSeconds − 布尔值,在时间选择器中显示秒数。
showSpinners − 布尔值,如果为 true 则显示输入上方和下方的微调箭头。
输出
isValid −如果值是有效日期,则发出 true。
示例
由于我们将使用 TimePicker,因此我们必须更新 ngx-bootstrap Tabs 一章中使用的 app.module.ts 以使用 TimepickerModule。
更新 app.module.ts 以使用 TimepickerModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
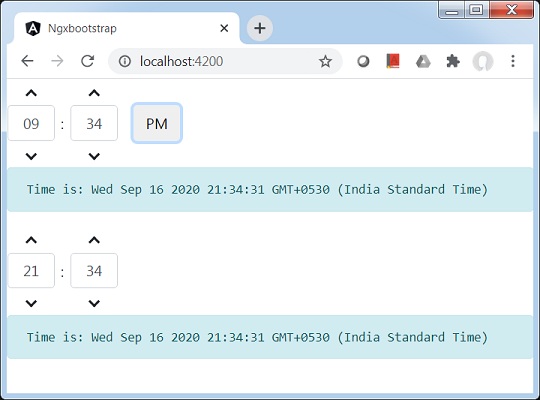
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - Tooltip
ngx-bootstrap tooltip 组件提供了一个易于使用且高度可配置的 Tooltip 组件。
TooltipDirective
选择器
[tooltip],[tooltipHtml]
输入
adaptivePosition − 布尔值,设置禁用自适应位置。
container − 字符串,指定应将工具提示附加到的元素的选择器。
containerClass −字符串,工具提示容器的 Css 类。
delay − 数字,显示工具提示前的延迟。
isDisabled − 布尔值,允许禁用工具提示。
isOpen − 布尔值,返回当前是否显示工具提示。
placement − 字符串,工具提示的位置。接受:"顶部"、"底部"、"左侧"、"右侧"。
tooltip − 字符串 | TemplateRef<any>,要显示为工具提示的内容。
tooltipAnimation −布尔值,默认值:true。
tooltipAppendToBody − 布尔值。
tooltipClass − 字符串。
tooltipContext − 任何值。
tooltipEnable − 布尔值。
tooltipFadeDuration − 数字,默认值:150。
tooltipHtml − 字符串 | TemplateRef<any>。
tooltipIsOpen − 布尔值。
tooltipPlacement −字符串
tooltipPopupDelay − 数字
tooltipTrigger − 字符串 | 字符串[]
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 当工具提示隐藏时发出事件。
onShown − 当工具提示显示时发出事件。
tooltipChange −当工具提示内容更改时触发。
tooltipStateChanged − 当工具提示状态更改时触发。
示例
由于我们要使用 Tooltip,因此我们必须更新 ngx-bootstrap TimePicker 一章中使用的 app.module.ts 以使用 TooltipModule。
更新 app.module.ts 以使用 TooltipModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
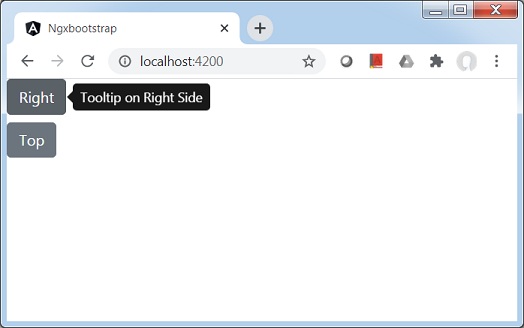
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。

Ngx-Bootstrap - Typeahead
ngx-bootstrap Typeahead 指令提供了一个易于使用且高度可配置、易于使用的 Typeahead 组件。
TypeaheadDirective
选择器
[typeahead]
输入
adaptivePosition − 布尔值,设置使用自适应位置。
container − 字符串,指定应将 typeahead 附加到的元素的选择器。
dropup − boolean,此属性表示下拉菜单是否向上打开,默认值:false。
isAnimated − boolean,打开/关闭动画,默认值:false。
optionsListTemplate − TemplateRef<TypeaheadOptionListContext>,用于指定自定义选项列表模板。模板变量:matches、itemTemplate、query。
typeahead − Typeahead,选项源,可以是字符串数组、对象或用于外部匹配过程的 Observable。
typeaheadAsync − boolean,仅当 typeahead 属性是数组的 Observable 时才使用。如果为 true - 选项加载将是异步的,否则 - 同步。如果选项数组很大,则 true 有意义。
typeaheadGroupField − 字符串,当选项源是对象数组时,包含组值的字段的名称,设置后匹配项将按此字段分组。
typeaheadHideResultsOnBlur − 布尔值,用于隐藏模糊结果。
typeaheadIsFirstItemActive − 布尔值,使列表中的第一个项目处于活动状态。默认值:true。
typeaheadItemTemplate − TemplateRef<TypeaheadOptionItemContext>,用于指定自定义项目模板。公开的模板变量称为 item 和 index。
typeaheadLatinize − boolean,匹配拉丁符号。如果为 true,单词 s�per 将匹配 super,反之亦然。默认值:true。
typeaheadMinLength − number,typeahead 启动前需要输入的最少字符数。设置为 0 时,typeahead 会在焦点上显示完整选项列表(通常受 typeaheadOptionsLimit 限制)
typeaheadMultipleSearch − boolean,可用于搜索多个项目,并且不是针对输入的整个值而是针对通过 typeaheadMultipleSearchDelimiters 属性提供的分隔符后的值提供建议。如果 typeaheadWordDelimiters 和 typeaheadPhraseDelimiters 与 typeaheadMultipleSearchDelimiters 不同,则此选项只能与 typeaheadSingleWords 选项一起使用,以避免在确定何时分隔多个搜索以及何时分隔单个单词时发生冲突。
typeaheadMultipleSearchDelimiters − 字符串,应仅在 typeaheadMultipleSearch 属性为 true 的情况下使用。设置多个搜索分隔符以了解何时开始新搜索。默认为逗号。如果需要使用空格,则明确将 typeaheadWordDelimiters 设置为空格以外的其他内容,因为默认情况下使用空格,或者如果您不需要将其与多个搜索一起使用,请将 typeaheadSingleWords 属性设置为 false。
typeaheadOptionField − 字符串,当选项源是对象数组时,包含选项值的字段名称,如果缺少此字段,我们将使用数组项作为选项。支持嵌套属性和方法。
typeaheadOptionsInScrollableView − 数字,默认值:5,指定在滚动视图中显示的选项数量
typeaheadOptionsLimit − 数字,选项项列表的最大长度。默认值为 20。
typeaheadOrderBy − TypeaheadOrder,用于指定匹配的自定义顺序。当选项源是对象数组时,必须设置用于排序的字段。如果选项源是字符串数组,则不存在用于排序的字段。排序方向可以改为升序或降序。
typeaheadPhraseDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 的情况下使用。设置单词分隔符以匹配精确短语。默认为单引号和双引号。
typeaheadScrollable − 布尔值,默认值:false,指定 typeahead 是否可滚动
typeaheadSelectFirstItem − 布尔值,默认值:true,在打开选项列表并用户单击 Tab 时触发如果值等于 true,则将选择列表中的第一个或活动项目如果值等于 false,则将选择列表中的活动项目或不选择任何内容
typeaheadSingleWords − boolean,默认值:true,可以通过在每个字符之间插入一个空格来搜索单词,例如"C a l i f o r n i a"将匹配"California"。
typeaheadWaitMs − 数字,在输入最后一个字符后,typeahead 开始生效的最短等待时间
typeaheadWordDelimiters − 字符串,仅应在 typeaheadSingleWords 属性为 true 时使用。设置单词分隔符以分隔单词。默认为空格。
输出
typeaheadLoading −当此组件的"忙碌"状态发生改变时触发,仅在异步模式下触发,返回布尔值。
typeaheadNoResults − 在每个键事件上触发,如果未检测到匹配则返回 true。
typeaheadOnBlur − 当发生模糊事件时触发。返回活动项目。
typeaheadOnSelect −当选择选项时触发,返回包含此选项数据的对象。
示例
由于我们将使用 Typeahead,因此我们必须更新 ngx-bootstrap Timepicker 一章中使用的 app.module.ts 以使用 TypeaheadModule。
更新 app.module.ts 以使用 TypeaheadModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
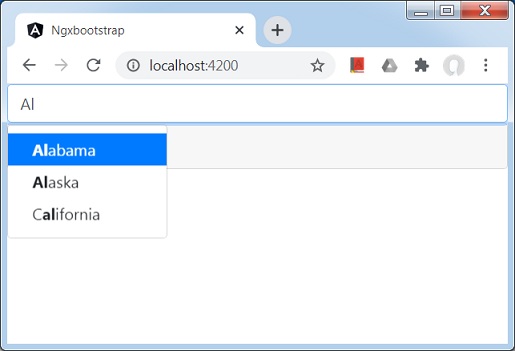
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。