Ngx-Bootstrap - Pagination
ngx-bootstrap Pagination 分页组件为您的网站或组件提供分页链接或分页器组件。
PaginationComponent
选择器
Pagination
输入
align − 布尔值,如果为 true,则将每个链接与分页器的侧面对齐
boundaryLinks − 布尔值,如果为 false,则隐藏第一个和最后一个按钮
customFirstTemplate − TemplateRef<PaginationLinkContext>,第一个链接的自定义模板
customLastTemplate − TemplateRef<PaginationLinkContext>,最后一个链接的自定义模板
customNextTemplate − TemplateRef<PaginationLinkContext>,下一个链接的自定义模板
customPageTemplate − TemplateRef<PaginationLinkContext>,页面链接的自定义模板
customPreviousTemplate − TemplateRef<PaginationLinkContext>,上一个链接的自定义模板
directionLinks − boolean,如果为 false,则隐藏上一个和下一个按钮
disabled − boolean,如果为 true,则禁用分页组件
firstText − boolean,第一个按钮文本
itemsPerPage − number,每页的最大项目数。如果值小于 1,将在一页上显示所有项目
lastText − string,最后一个按钮文本
maxSize − number,分页器中页面链接的限制数量
nextText − string,下一个按钮文本
pageBtnClass −字符串,将类添加到 <li>
previousText − 字符串,上一个按钮文本
rotate − 布尔值,如果为 true,当前页面将位于页面列表的中间
totalItems − 数字,所有页面中的项目总数
输出
numPages − 当总页数发生变化时触发,$event:number 等于总页数。
pageChanged −当页面更改时触发,$event:{page, itemsPerPage} 等于具有当前页面索引和每页项目数的对象。
示例
由于我们将使用分页,因此我们必须更新 ngx-bootstrap Modals 一章中使用的 app.module.ts 以使用 PaginationModule 和 PaginationConfig。
更新 app.module.ts 以使用 PaginationModule 和 PaginationConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用模式。
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
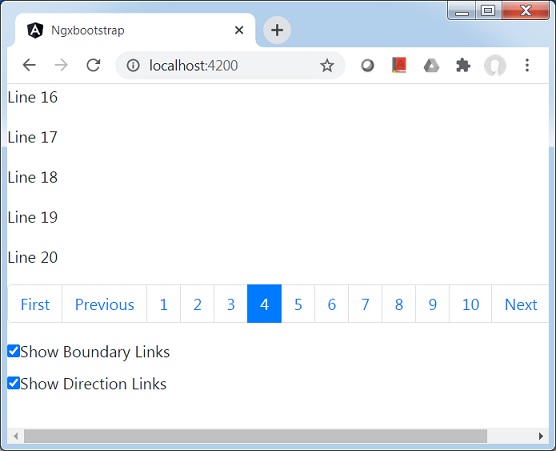
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。