Ngx-Bootstrap - DatePicker
ngx-bootstrap DatePicker 组件具有高度可配置性,可根据我们的需求进行定制。它提供了各种选项来选择日期或日期范围。
BsDatepickerDirective
选择器
[bsDatepicker]
输入
bsConfig − Partial<BsDatepickerConfig>,datepicker 的配置对象
bsValue − Date,datepicker 的初始值
容器 −字符串,指定日期选择器应附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些日子
isDisabled − boolean,指示日期选择器的内容是否已启用
isOpen − boolean,返回日期选择器当前是否正在显示
maxDate − boolean,可供选择的最大日期
minDate − boolean,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭日期选择器,默认值:true
outsideEsc − boolean,单击退出时关闭日期选择器,默认值:true
placement − "top" | "bottom" | "left" | "right",日期选择器的位置。接受:"top"、"bottom"、"left"、"right",默认值:bottom
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。默认值:click
输出
bsValueChange − 当日期选择器值已更改时发出
onHidden − 当日期选择器隐藏时发出事件
onShown −显示日期选择器时发出事件
方法
show() − 打开元素的日期选择器。这被视为日期选择器的"手动"触发。
hide() − 关闭元素的日期选择器。这被视为日期选择器的"手动"触发。
toggle() − 切换元素的日期选择器。这被视为日期选择器的"手动"触发。
setConfig() − 设置日期选择器的配置
BsDaterangepickerDirective
选择器
[bsDaterangepicker]
输入
bsConfig − Partial<BsDaterangepickerConfig>,daterangepicker 的配置对象
bsValue − Date,daterangepicker 的初始值
container − 字符串,指定应将 daterangepicker 附加到的元素的选择器。默认值:body
dateCustomClasses − DatepickerDateCustomClasses[],日期自定义类
datesDisabled − Date[],禁用特定日期
datesEnabled − Date[],启用特定日期
dateTooltipTexts − DatepickerDateTooltipText[],日期工具提示文本
daysDisabled − number[],禁用一周中的某些天
isDisabled − boolean,指示 daterangepicker 的内容是否启用
isOpen − boolean,返回当前是否显示 daterangepicker
maxDate − boolean,可供选择的最大日期
minDate − boolean,可供选择的最小日期
minMode − BsDatepickerViewMode,最小视图模式:日、月或年
outsideClick − boolean,单击外部时关闭 daterangepicker,默认值:true
outsideEsc − boolean,单击退出时关闭 daterangepicker,默认值:true
placement − "top" | "bottom" | "left" | "right",daterangepicker 的位置。接受:"top"、"bottom"、"left"、"right",默认:bottom
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。,默认:click
输出
bsValueChange − 当 daterangepicker 值已更改时发出
onHidden − 当 daterangepicker 隐藏时发出事件
onShown −当显示 daterangepicker 时发出事件
方法
show() − 打开元素的日期选择器。这被视为日期选择器的"手动"触发。
hide() − 关闭元素的日期选择器。这被视为日期选择器的"手动"触发。
toggle() − 切换元素的日期选择器。这被视为日期选择器的"手动"触发。
setConfig() −设置 datepicker 的配置
示例
由于我们将使用 DatePicker 和 DateRangePicker,因此我们必须更新 ngx-bootstrap Collapse 一章中使用的 app.module.ts,以使用 BsDatepickerModule 和 BsDatepickerConfig。
更新 app.module.ts,以使用 BsDatepickerModule 和 BsDatepickerConfig。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 index.html 以使用 bs-datepicker.css。
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>
更新 test.component.html 以使用 datepickers。
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
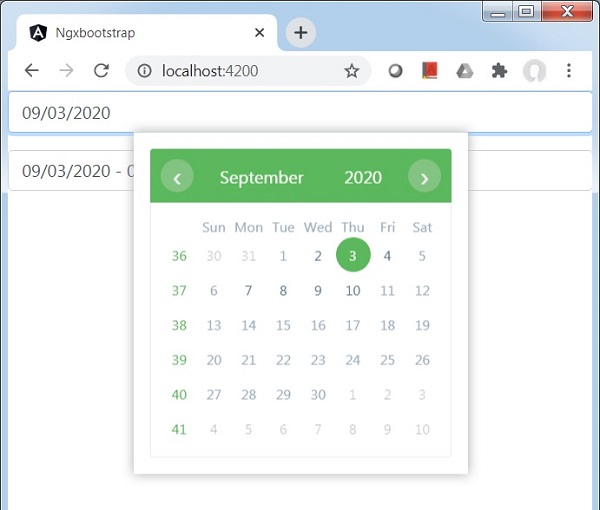
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。