Ngx-Bootstrap - 手风琴
accordion 手风琴是一种显示可折叠面板的控件,用于在有限的空间内显示信息。
手风琴组件
显示可折叠的内容面板,用于在有限的空间内呈现信息。
选择器
accordion
输入
closeOthers − 布尔值,如果为真,则展开一个项目将关闭所有其他项目
isAnimated −布尔值,打开/关闭动画,默认值:false
AccordionPanelComponent
AccordionHeading
除了在 accordion-group 上使用标题属性外,您还可以在组内的任何元素上使用 accordion-heading 属性,该属性将用作组的标题模板。
选择器
accordion-group,accordion-panel
输入
heading − 字符串,accordion 组标题中的可点击文本
isDisabled − boolean,启用/禁用折叠面板组
isOpen − boolean,折叠面板组是打开还是关闭。此属性支持双向绑定
panelClass − 字符串,提供使用 Bootstrap 上下文面板类(panel-primary、panel-success、panel-info 等)的能力。
输出
isOpenChange −当打开状态改变时发出
AccordionConfig
配置服务,为 AccordionComponent 提供默认值。
属性
closeOthers − boolean,当打开一个面板时是否应关闭其他面板。默认值:false
isAnimated − boolean,打开/关闭动画
示例
由于我们要使用手风琴,我们已更新 app.module.ts 以使用 AccordionModule,如 ngx-bootstrap 环境设置 一章中所述。
更新 test.component.html 以使用手风琴。
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
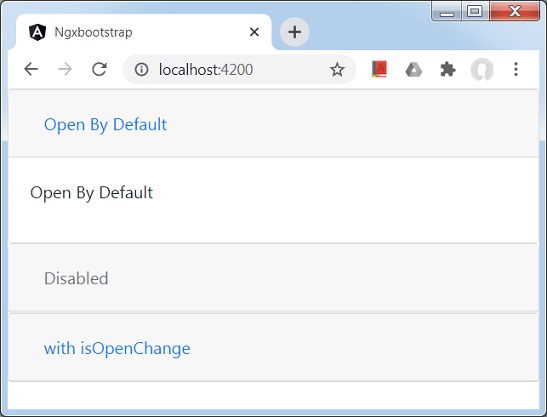
服务器启动并运行后。打开 http://localhost:4200 并验证以下输出。