Ngx-Bootstrap - Tooltip
ngx-bootstrap tooltip 组件提供了一个易于使用且高度可配置的 Tooltip 组件。
TooltipDirective
选择器
[tooltip],[tooltipHtml]
输入
adaptivePosition − 布尔值,设置禁用自适应位置。
container − 字符串,指定应将工具提示附加到的元素的选择器。
containerClass −字符串,工具提示容器的 Css 类。
delay − 数字,显示工具提示前的延迟。
isDisabled − 布尔值,允许禁用工具提示。
isOpen − 布尔值,返回当前是否显示工具提示。
placement − 字符串,工具提示的位置。接受:"顶部"、"底部"、"左侧"、"右侧"。
tooltip − 字符串 | TemplateRef<any>,要显示为工具提示的内容。
tooltipAnimation −布尔值,默认值:true。
tooltipAppendToBody − 布尔值。
tooltipClass − 字符串。
tooltipContext − 任何值。
tooltipEnable − 布尔值。
tooltipFadeDuration − 数字,默认值:150。
tooltipHtml − 字符串 | TemplateRef<any>。
tooltipIsOpen − 布尔值。
tooltipPlacement −字符串
tooltipPopupDelay − 数字
tooltipTrigger − 字符串 | 字符串[]
triggers − 字符串,指定应触发的事件。支持以空格分隔的事件名称列表。
输出
onHidden − 当工具提示隐藏时发出事件。
onShown − 当工具提示显示时发出事件。
tooltipChange −当工具提示内容更改时触发。
tooltipStateChanged − 当工具提示状态更改时触发。
示例
由于我们要使用 Tooltip,因此我们必须更新 ngx-bootstrap TimePicker 一章中使用的 app.module.ts 以使用 TooltipModule。
更新 app.module.ts 以使用 TooltipModule。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }
更新 test.component.html 以使用 timepicker 组件。
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
更新 test.component.ts 以获取相应的变量和方法。
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}
构建和服务
运行以下命令启动 angular 服务器。
ng serve
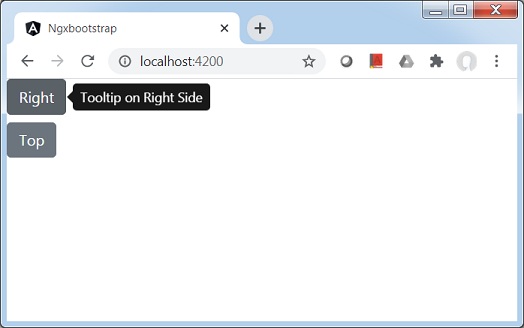
服务器启动并运行后。打开 http://localhost:4200。单击"打开模式"按钮并验证以下输出。