Kivy - 切换按钮
Kivy 框架中的 ToggleButton 小部件的行为有点像 Checkbox 小部件。它还有一个二进制属性,称为 state,有两个可能的值 - normal 或 down。
ToggleButton 是一个按钮,不同之处在于,按下按钮时,按下和释放事件几乎同时发生;而按下切换按钮时,按下状态会持续,直到再次按下按钮以进入正常状态。

ToggleButton 的两种状态对于每种状态都有不同的背景颜色,可以通过为"background_normal"和"background_down"属性分配值来自定义背景颜色。
ToggleButton 类继承了 Button 类和 ToggleButtonBehavior mixin。它在 kivy.uix.togglebutton 模块中定义
from kivy.uix.togglebutton import ToggleButton toggle = ToggleButton(**kwargs)
就像 Checkbox 一样,多个 ToggleButton 对象可以组合在一起。默认情况下,每个切换按钮可用于表示两种状态(例如 Switch 小部件中的 ON/OFF)。但是,如果多个切换按钮的 group 属性值相同,则组中只有一个按钮处于向下状态。当其中一个分组按钮按下时,其余按钮将自动设置为正常状态。
btn1 = ToggleButton(text='Male', group='sex',) btn2 = ToggleButton(text='Female', group='sex', state='down')
在这种情况下,两个按钮属于同一组,因此一次只能有一个按钮处于按下状态。
由于它继承了 Button 类,我们可以在切换按钮上处理 on_press 事件。此外,"on_state"事件可以绑定到其 state 属性。
示例 1
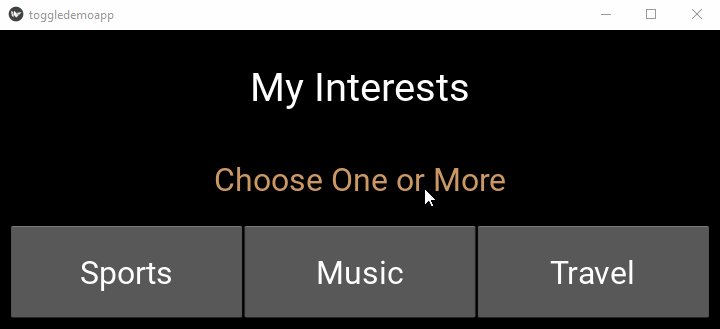
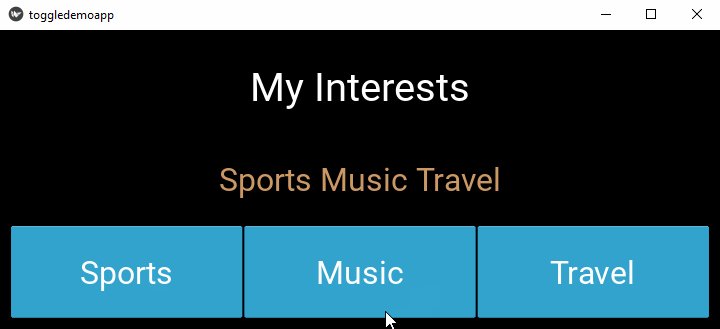
以下代码放置了三个未分组的切换按钮。因此,每个按钮都可以设置为正常或按下状态。在下面的例子中,这些切换按钮代表用户选择的感兴趣的主题。
self.button1 = ToggleButton(text ="Sports", font_size=32) self.button2 = ToggleButton(text='Music', font_size=32) self.button3 = ToggleButton(text='Travel', font_size=32)
它们绑定到回调以识别每个按钮的状态
self.button1.bind(on_press=self.btn1pressed) self.button2.bind(on_press=self.btn2pressed) self.button3.bind(on_press=self.btn3pressed)
每个回调方法都会检查状态是否向下,并相应地更新标签文本。
def btn1pressed(self, instance):
if instance.state=='down':
self.sports='Sports'
else:
self.sports=''
self.l1.text="{} {} {}".format(self.sports, self.music, self.travel)
下面给出了本练习的完整代码 −
from kivy.app import App
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 350)
class toggledemoapp(App):
def build(self):
self.sports = self.music = self.travel = ''
layout = GridLayout(cols=1, padding=10)
box = BoxLayout(orientation='horizontal')
lbl = Label(text="My Interests", font_size=40)
layout.add_widget(lbl)
self.l1 = Label(
text='Choose One or More', font_size=32,
color=[.8, .6, .4, 1]
)
layout.add_widget(self.l1)
self.button1 = ToggleButton(text="Sports", font_size=32)
self.button2 = ToggleButton(text='Music', font_size=32)
self.button3 = ToggleButton(text='Travel', font_size=32)
self.button1.bind(on_press=self.btn1pressed)
self.button2.bind(on_press=self.btn2pressed)
self.button3.bind(on_press=self.btn3pressed)
box.add_widget(self.button1)
box.add_widget(self.button2)
box.add_widget(self.button3)
layout.add_widget(box)
return layout
def btn1pressed(self, instance):
if instance.state == 'down':
self.sports = 'Sports'
else:
self.sports = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
def btn2pressed(self, instance):
if instance.state == 'down':
self.music = 'Music'
else:
self.music = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
def btn3pressed(self, instance):
if instance.state == 'down':
self.travel = 'Travel'
else:
self.travel = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
toggledemoapp().run()
输出
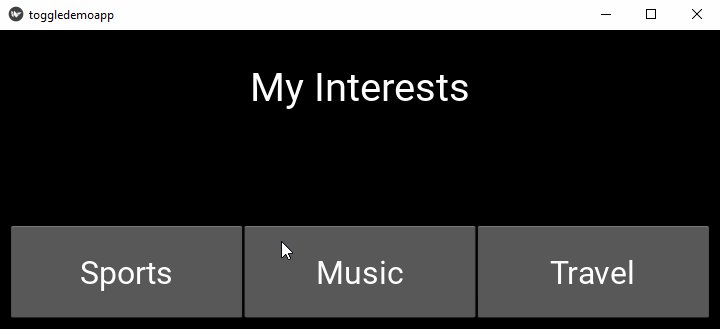
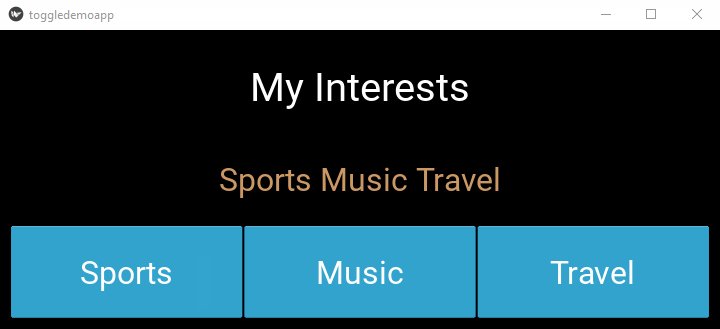
应用程序打开时,所有按钮都处于正常状态。尝试将其中任何一个按钮置于"向下"状态。

示例 2
以下示例将标签和切换按钮组装成与上图类似的布局,只是切换按钮现在组合在一起。
我们将使用"kv"脚本来设计应用程序布局。Mylayout 类用作应用程序的根,并使用 GridLayout 作为其基础。
class Mylayout(GridLayout):
def callback(self, *args):
print (args[0].text)
self.ids.l1.text=args[0].text
class togglegroupapp(App):
def build(self):
return Mylayout()
togglegroupapp().run()
这是"kv"语言脚本。它将三个切换按钮放在一个水平框中,而水平框又是单列网格布局的一部分。所有按钮的 group 属性值都相同,即"branch",并且绑定到上面的 MyLayout 类的callback() 方法。callback() 方法将引发 on_press 事件的按钮的标题放在标签上,以显示用户选择了哪个分支。
<Mylayout>:
size: root.width, root.height
cols:1
Label:
text:"Which is your Engineering branch?"
font_size:40
Label:
id:l1
text: 'Choose Any One'
font_size:32
color:[.8,.6,.4,1]
BoxLayout:
orientation:'horizontal'
ToggleButton:
text : "Electronics"
font_size : 32
group:'branch'
on_press:root.callback(*args)
ToggleButton:
text:'Mechanical'
font_size:32
group:'branch'
on_press:root.callback(*args)
ToggleButton:
text:'Comp.Sci'
font_size:32
group:'branch'
on_press:root.callback(*args)
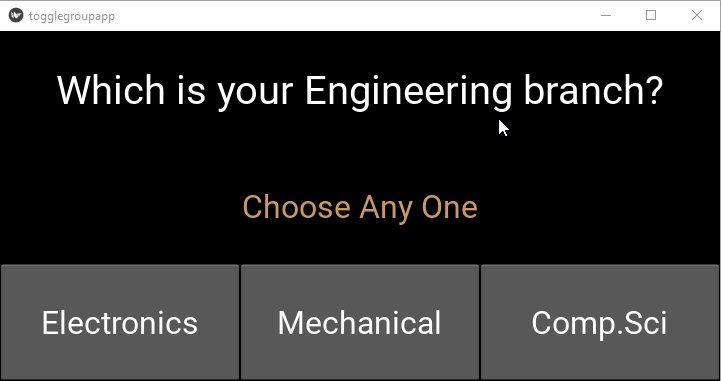
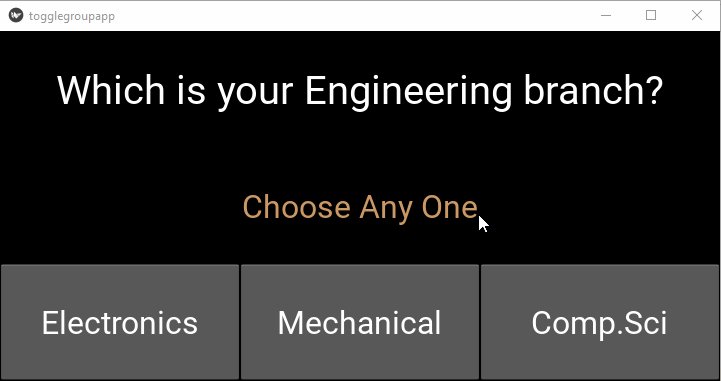
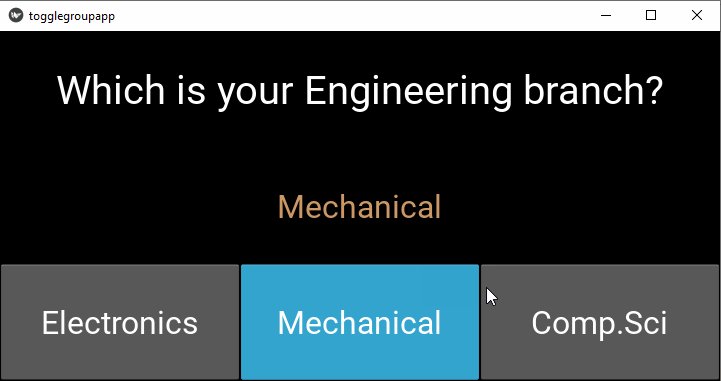
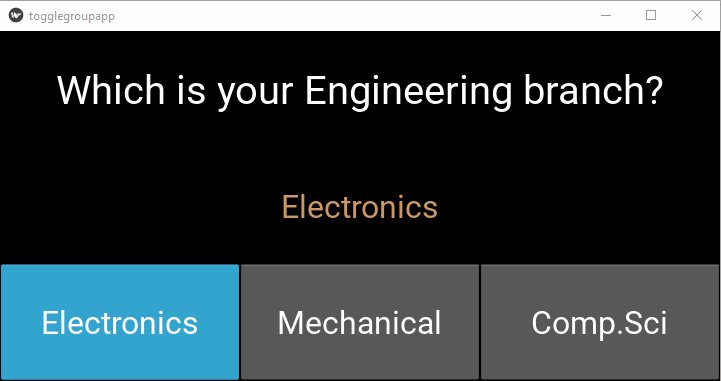
输出
运行程序并试验按钮状态,如下所示−