Kivy - 禁用按钮
Kivy API 有不同类型的按钮小部件。Button、ToggleButton、CheckBox 对象都是具有不同特征的按钮。它们都有一个共同的属性。它们可以接受并传播点击事件上的"触摸"事件。所有按钮对象都可以引发按钮事件,因为这些类继承了 ButtonBehavior 接口。
您可以通过将"disabled"属性设置为 True 来使按钮对按钮事件不响应。 (disabled 属性的默认值为 False。disabled 属性从 Widget 类继承而来。)
from kivy.uix.button import Button b1 = Button(text="OK", disabled=True)
为了配置禁用按钮与正常或启用按钮的外观,可以使用以下属性 −
background_disabled_down − 按钮的背景图像是一个 StringProperty,即包含图像文件路径的字符串,用于按钮被禁用并按下时的默认图形表示。
background_disabled_normal −按钮的背景图像也是一个图像路径,用于按钮被禁用且未按下时的默认图形表示。
disabled_color − 此属性继承自 Label 类。它定义按钮被禁用时文本或标题的颜色。它是一个 ColorProperty,默认为 [1,1,1,3]
disabled_outline_color − 此属性定义小部件被禁用时文本轮廓的颜色,格式为 (r, g, b)。它继承自 Label 类。此功能需要 SDL2 文本提供程序。disabled_outline_color 是一个 ColorProperty,默认为 [0, 0, 0]。
示例
下面给出的代码在垂直 BoxLayout 中排列一个 ToggleButton 和一个普通按钮。如果切换按钮的状态为向下或正常,则它将另一个按钮的禁用属性更改为 True 或 False。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.togglebutton import ToggleButton
from kivy.core.window import Window
from kivy.uix.boxlayout import BoxLayout
Window.size = (720, 350)
class HelloApp(App):
def on_button_press(self, instance, value):
if value == 'down':
self.btn2.disabled = True
self.btn2.text = 'Disabled'
instance.text = 'Enable Btn 2'
if value == 'normal':
self.btn2.disabled = False
self.btn2.text = 'Enabled'
instance.text = 'Disable Btn 2'
def build(self):
flo = BoxLayout(orientation='vertical')
btn1 = ToggleButton(
text='Disable Btn 2', font_size=40,
size_hint=(1, .25),
pos_hint={'center_x': .5, 'center_y': .8}
)
btn1.bind(state=self.on_button_press)
self.btn2 = Button(
text='Enabled', color=[0, 0, 1, 1],
disabled_color=[1, 0, 0, 1], font_size=40,
size_hint=(1, .25),
pos_hint={'center_x': .5, 'center_y': .2}
)
flo.add_widget(btn1)
flo.add_widget(self.btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
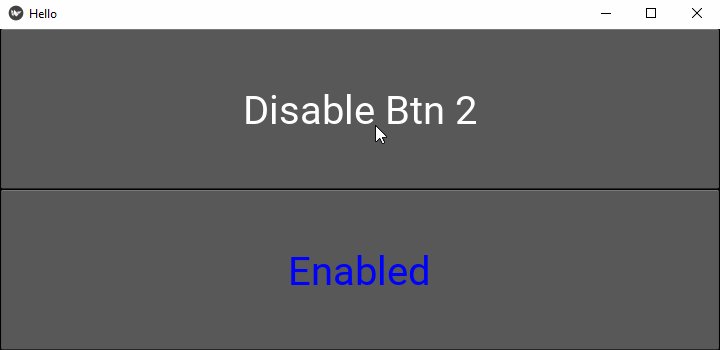
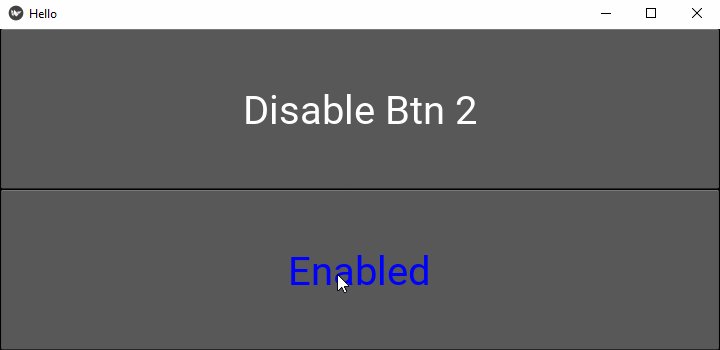
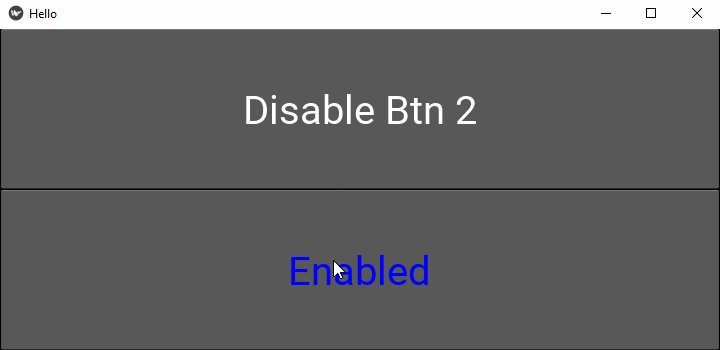
输出
程序运行时,底部的按钮(即 btn2)显示为已启用,其标题位于 Color 属性中。

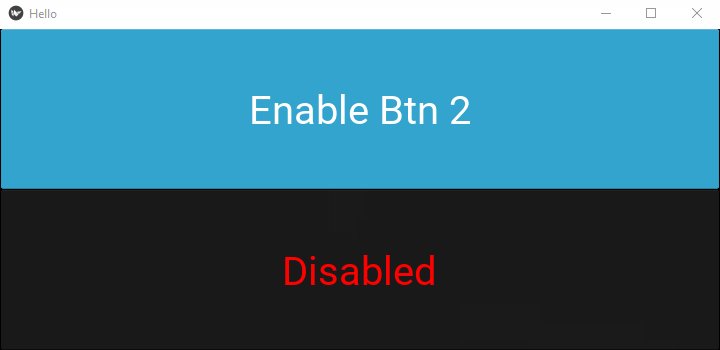
当顶部的按钮(btn1)被按下时,下面的按钮变为禁用状态,并更改"disabled_color"属性指定的颜色。

