Kivy - 进度条
当 GUI 应用程序正在执行一些耗时的过程时,应该有一些机制让用户了解其进度。 Kivy 框架中的 Progressbar 小部件显示了正在进行的任务的进度的可视化表示。
Kivy 的进度条小部件仅支持水平模式,并以增量进度显示在应用程序窗口中。
Progressbar 类在"kivy.uix.progressbar"模块中定义。
from kivy.uix.progressbar import ProgressBar pb = Progressbar(**kwargs)
Progressbar 小部件是仅显示的小部件,没有任何交互元素,因为它不会引发和传播任何事件。
要创建 Progressbar 的实例,您需要设置其 max 属性。
from kivy.uix.progressbar import ProgressBar pb = ProgressBar(max=1000)
该小部件具有 value 属性。您可以将其分配给小于其"max"属性的任何数字。
pb.value=100
但是,由于进度条类没有任何事件和事件处理程序,我们需要手动将 value 属性链接到某个进程。
可以通过定期读取渐进任务属性的瞬时值并更新进度条的 value 属性来完成。
假设我们有一个长 for 循环,每隔一秒进行一次下一次迭代。
for i in range(1000): time.delay(1) print (i)
我们想在进度条上显示 I 的增量。因此,我们安排一个时钟事件,该事件每秒调用一个函数。
progev = Clock.schedule_interval(update_progress, 1.0)
每一秒之后,update_progesss() 函数都会将进度条的 value 属性更新为迭代计数器 i
def update_progress(): pb.value = i
示例
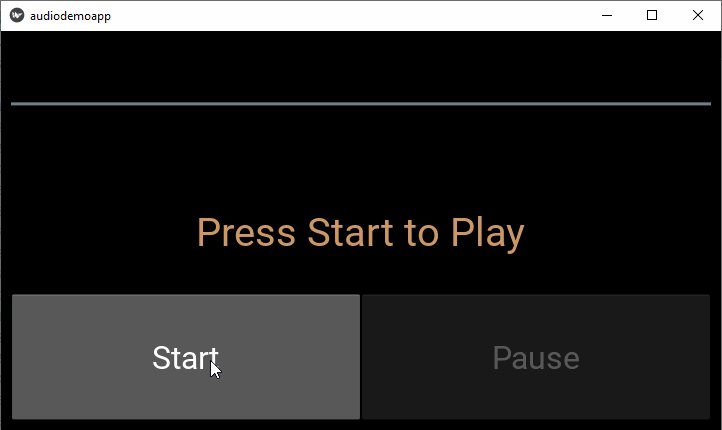
让我们在以下代码中实现这种方法。GUI 设计包含两个按钮和一个标签。按下开始按钮时,它会将 mp3 文件加载到 Sound 对象中。声音文件的长度用作进度条的 max 属性
self.sound = SoundLoader.load('sample.mp3')
self.length = self.sound.length
在调用 play() 方法时,我们会安排一个进度事件,如上所示。
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
update_progress() 方法读取 Sound 对象的 pos 属性并使用它来更新进度条的 value 属性
def update_progress(self, dt):
if self.sound.state=='play':
if self.prg.value < self.length:
self.progress += 1 # Update value.
self.prg.value=self.progress
这里是完整代码−
from kivy.app import App
from kivy.clock import Clock
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.audio import SoundLoader
from kivy.uix.progressbar import ProgressBar
from kivy.properties import NumericProperty
from kivy.core.window import Window
Window.size = (720, 400)
class audiodemoapp(App):
length = NumericProperty(0.0)
progress = NumericProperty(0.0)
def build(self):
layout = GridLayout(cols=1, padding=10)
self.prg = ProgressBar()
layout.add_widget(self.prg)
self.l1 = Label(
text='Press Start to Play', font_size=40,
color=[.8, .6, .4, 1]
)
layout.add_widget(self.l1)
box = BoxLayout(orientation='horizontal')
self.button1 = Button(text="Start", font_size=32)
self.button2 = Button(
text='Pause', font_size=32,
disabled=True
)
box.add_widget(self.button1)
box.add_widget(self.button2)
layout.add_widget(box)
self.button1.bind(on_press=self.start_stop)
self.button2.bind(on_press=self.pause_resume)
return layout
def start_stop(self, event):
if self.button1.text == 'Start':
self.l1.text = 'Playing'
self.button1.text = 'Stop'
self.sound = SoundLoader.load('sample.mp3')
self.length = self.sound.length
self.pos = 0
self.button2.disabled = False
self.sound.play()
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
else:
if self.button1.text == 'Stop':
self.l1.text = 'Press Start to Play'
self.sound.state = 'stop'
self.button1.text = 'Start'
self.sound.unload()
self.button2.disabled = True
self.pos = 0
def pause_resume(self, event):
if self.button2.text == 'Pause':
self.button2.text = 'Resume'
self.l1.text == 'Paused'
self.pos = self.sound.get_pos()
self.sound.stop()
else:
if self.button2.text == 'Resume':
self.l1.text = 'Playing'
self.button2.text = 'Pause'
print(self.pos)
self.sound.seek(self.pos)
self.sound.play()
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
def update_progress(self, dt):
if self.sound.state == 'play':
if self.prg.value < self.length:
self.progress += 1 # Update value
self.prg.value = self.progress
else: # End case.
self.progress = 0 # Reset value
self.prog_ev.cancel() # Stop updating
audiodemoapp().run()
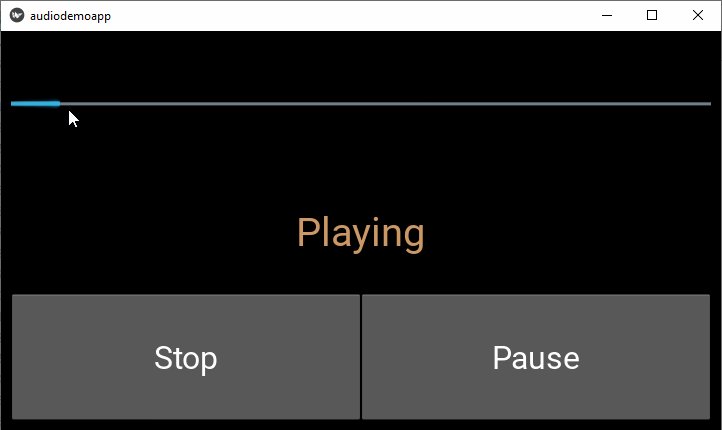
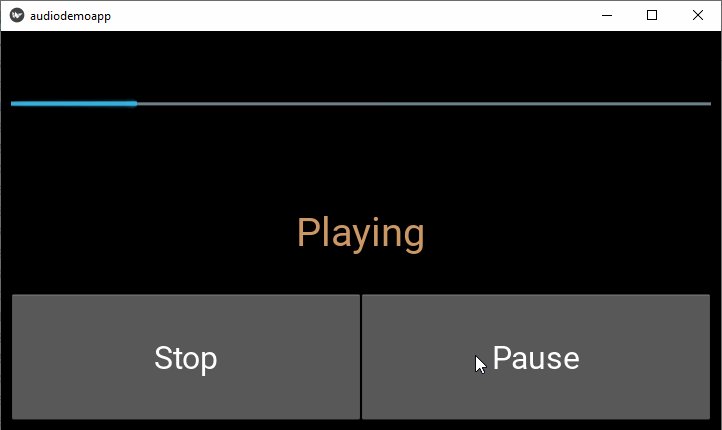
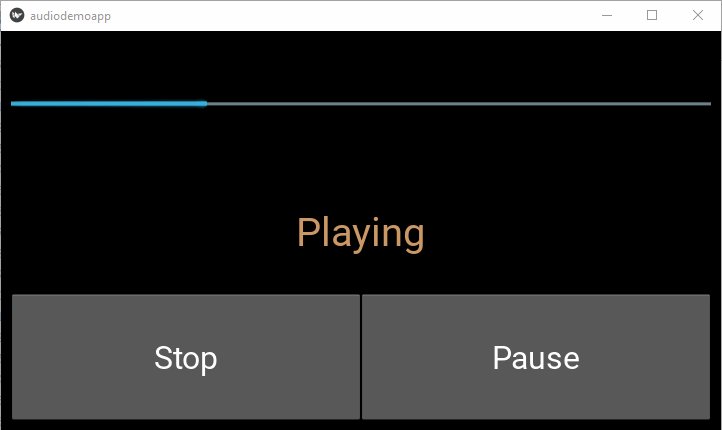
输出
运行上面的代码。 按开始按钮。 顶部进度条显示音乐文件的瞬时播放位置。