Kivy - 网格布局
GridLayout 是 Kivy 中常用的布局类型之一。GridLayout 对象充当容器网格。它将窗口区域划分为指定数量的行和列,并将其他小部件放入单元格中。
GridLayout 类在 kivy.uix.gridlayout 模块中定义。该对象必须至少定义其中一个属性 - rows 和 cols。如果您未指定这两个中的任何一个,Kivy 会抛出 GridLayoutException。
from kivy.uix.gridlayout import GridLayout grid = GridLayout(**kwargs)
GridLayout 对象的属性如下 −
cols −网格中的列数。您不能再将其设置为负值。cols 是一个 NumericProperty,默认为 None。
rows − 网格中的行数。您不能再将其设置为负值。rows 是一个 NumericProperty,默认为 None。
cols_minimum − 每列的最小宽度字典。字典键是列号(例如 0、1、2……)。它是一个 DictProperty,默认为 {}。
rows_minimum − 每行的最小高度字典。字典键是行号(例如 0、1、2……)。它是一个 DictProperty,默认为 {}。
minimum_width − 自动计算包含所有子项所需的最小宽度。它是一个 NumericProperty,默认为 0。它是只读的。
minimum_height − 自动计算包含所有子项所需的最小高度。它是一个 NumericProperty,默认为 0。它是只读的。
orientation − 布局的方向。此属性确定小部件如何放置在网格中的连续单元格中。"orientation"是一个 OptionProperty。其有效值为 −
'lr-tb' −单元格按从左到右、从上到下的顺序填充。
'tb-lr' − 单元格按从上到下、从左到右的顺序填充。
'rl-tb' − 单元格按从右到左、从上到下的顺序填充。
'tb-rl' − 单元格按从上到下、从右到左的顺序填充。
'lr-bt' − 单元格按从左到右、从下到上的顺序填充。
'bt-lr' − 单元格按从下到上、从左到右的顺序填充。
'rl-bt' − 单元格按从右到左、从下到上的顺序填充。
'bt-rl' − 单元格按从下到上、从右到左的顺序填充。
orientation 属性的默认值为 'lr-tb'。
row_default_height − 行使用的默认最小大小。row_default_height 是 NumericProperty,默认为 0。
row_force_default − 如果为 True,则忽略子项的高度和 size_hint_y,并使用默认行高。row_force_default 是 BooleanProperty,默认为 False。
spacing −:子项之间的间距:[spacing_horizontal, Spacing_vertical]。 Spacing 是一个 VariableListProperty,默认为 [0, 0]。
padding − 布局框与其子项之间的填充:[padding_left、padding_top、padding_right、padding_bottom]。padding 是一个 VariableListProperty,默认为 [0, 0, 0, 0]。
默认情况下,所有小部件都具有相同的大小。这是因为默认的 size_hint 为 (1,1)。
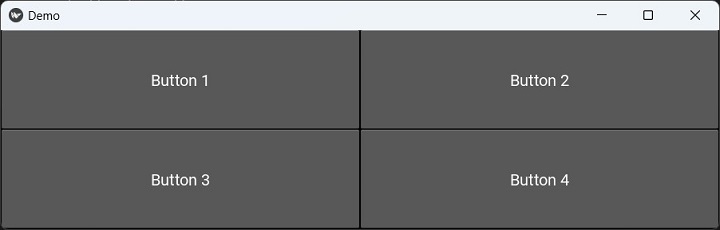
def build(self): self.lo = GridLayout(cols=2) self.b1 = Button(text='Button 1', font_size=20) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button(text='Button 3', font_size=20) self.b4 = Button(text='Button 4', font_size=20) self.lo.add_widget(self.b1) self.lo.add_widget(self.b2) self.lo.add_widget(self.b3) self.lo.add_widget(self.b4) return self.lo
使用此代码,您将获得以下布局 −

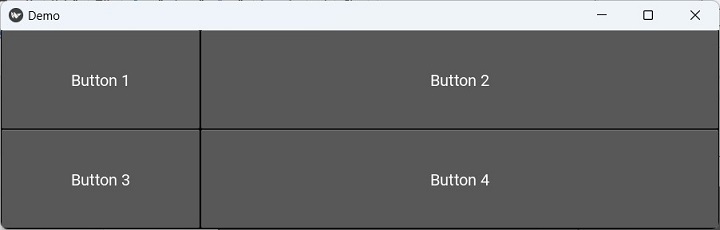
现在,让我们将 Hello 按钮的大小固定为 250px,而不是使用"size_hint_x=None"。
self.lo = GridLayout(cols = 2) self.b1 = Button( text='Button 1', font_size=20, size_hint_x=None, width=250 ) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button( text='Button 3', font_size=20, size_hint_x=None, width=250 ) self.b4 = Button(text='Button 4', font_size=20
App 窗口显示如下 −

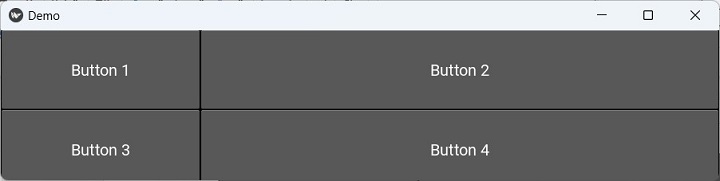
如果我们将 row_default_height 定义为 100 并设置"row_force_default=True"−
self.lo = GridLayout( cols=2, row_force_default=True, row_default_height=100 ) self.b1 = Button( text='Button 1', font_size=20, size_hint_x=None, width=250 ) self.b2 = Button(text='Button 2', font_size=20) self.b3 = Button( text='Button 3', font_size=20, size_hint_x=None, width=250 ) self.b4 = Button(text='Button 4', font_size=20)
现在窗口显示为 −

示例 1
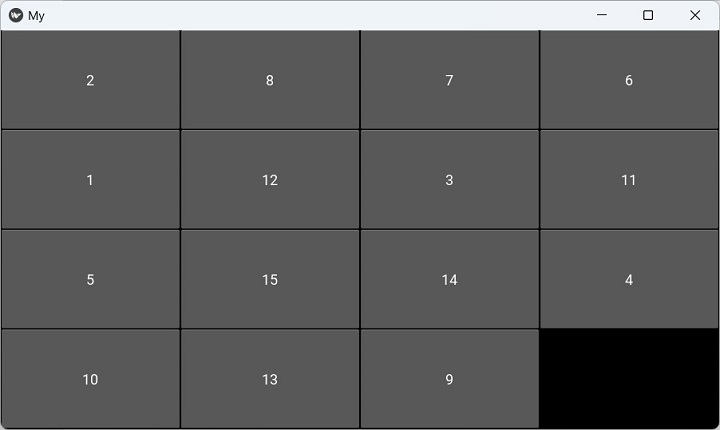
在此程序中,我们在具有四列的网格布局中添加了 15 个按钮。每个按钮的标题都是一个唯一但随机生成的数字,介于 1 到 15 之间。random 模块中的 randint() 函数用于此目的。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.gridlayout import GridLayout
from kivy.config import Config
import random
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
class MyApp(App):
def build(self):
self.grid = GridLayout(cols = 4)
nums=[]
for i in range(1,16):
while True:
num = random.randint(1,15)
if num not in nums:
nums.append(num)
self.grid.add_widget(Button(text = str(num)))
break
return self.grid
if __name__ == '__main__':
MyApp().run()
输出
当你运行此代码时,它将产生以下输出窗口 −

示例 2
Kivy 中的 GridLayout 无法将小部件跨行和/或跨列放置。也无法按行号和列号放置小部件。
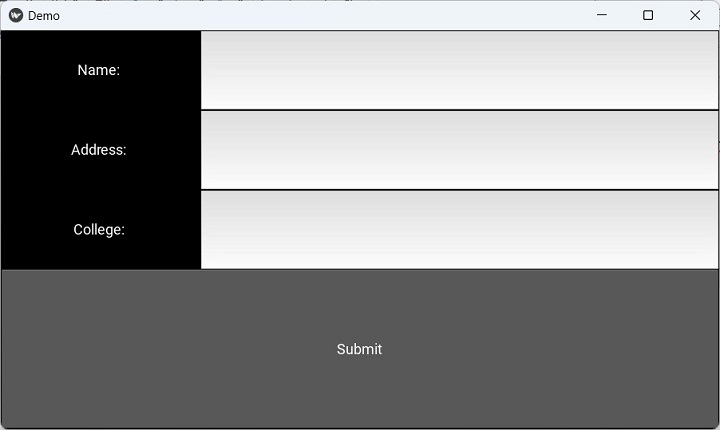
需要在两列网格中排列一些标签和文本输入框,但下面的提交按钮应跨两列。为了实现这一点,我们将一个两列网格放在一列网格内,并在其下方放置一个按钮。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 400)
class DemoApp(App):
def build(self):
self.grid = GridLayout(rows=2)
self.top_grid = GridLayout(
cols=2, row_force_default=True,
row_default_height=100
)
self.top_grid.cols = 2
self.top_grid.add_widget(
Label(text="Name: ", size_hint_x=None, width=250)
)
self.fname = TextInput(
multiline=False, size_hint_x=None, width=650
)
self.top_grid.add_widget(self.fname)
self.top_grid.add_widget(Label(text="Address: "))
self.address = TextInput(multiline=True)
self.top_grid.add_widget(self.address)
self.top_grid.add_widget(Label(text="College: "))
self.college = TextInput(multiline=False)
self.top_grid.add_widget(self.college)
self.grid.add_widget(self.top_grid)
self.b1 = Button(text='Submit', size_hint_y=None, height=200)
self.grid.add_widget(self.b1)
return self.grid
if __name__ == '__main__':
DemoApp().run()
输出
当你运行此代码时,它将产生以下输出窗口 −