Kivy - ModalView 模态视图
Kivy 框架中的 ModalView 小部件用于在父窗口顶部弹出对话框。ModalView 小部件的行为类似于 Kivy 的 Popup 小部件。事实上,Popup 类本身是 ModalView 类的子类,具有某些附加功能,例如具有标题和分隔符。
默认情况下,Modalview 的大小等于"主"窗口的大小。默认情况下,小部件的 size_hint=(1, 1)。如果您不希望视图全屏显示,请使用值低于 1 的尺寸提示(例如 size_hint=(.8, .8))或将 size_hint 设置为 None 并使用固定尺寸属性。
ModalView 类在 kivy.uix.modalview import ModalView 模块中定义。以下语句将生成一个 ModalView 对话框 −
from kivy.uix.modalview import ModalView view = ModalView(size_hint=(None, None), size=(300, 200)) view.add_widget(Label(text='ModalView Dialog'))
与 Popup 一样,当您单击 ModalView 对话框外部时,该对话框将被关闭。为防止此行为,请将 auto-dismiss 设置为 False。
要显示 ModalView 对话框,您需要调用其 open() 方法。
view.open()
如果 auto_dismiss 为 False,则需要调用其 discharge() 方法来关闭它。
view.dismiss()
通常,open() 和 discharge() 方法都会在某个事件(例如按钮的 on_press 事件)上调用。通常,单击父窗口上的按钮时会打开 ModalView,单击 ModalView 布局中的按钮时会关闭 ModalView。
ModalView 事件
在打开和关闭视图之前以及打开和关闭视图时,ModalView 都会发出事件。
on_pre_open − 在打开 ModalView 之前触发。触发此事件时,ModalView 尚未添加到窗口。
on_open − 在打开 ModalView 时触发。
on_pre_dismiss − 在关闭 ModalView 之前触发。
on_dismiss − 在关闭 ModalView 时触发。如果回调返回 True,则取消关闭。
示例
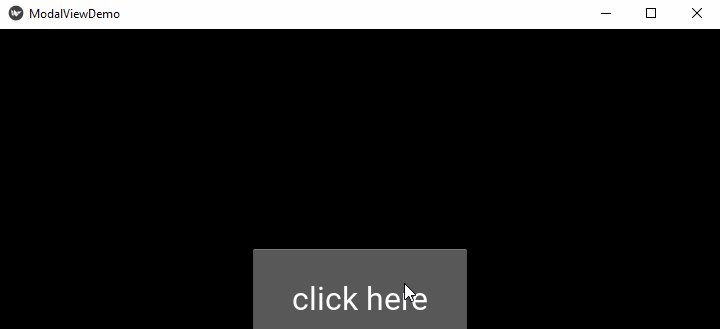
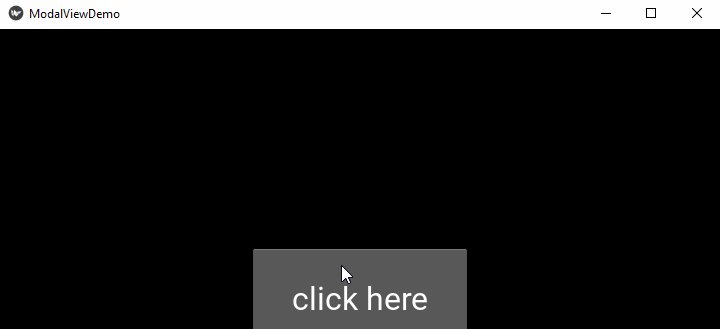
以下代码提供了一个易于实现的 ModalView 对话框示例。主应用程序窗口显示按钮标题为单击此处。单击时,会弹出一个模式对话框。
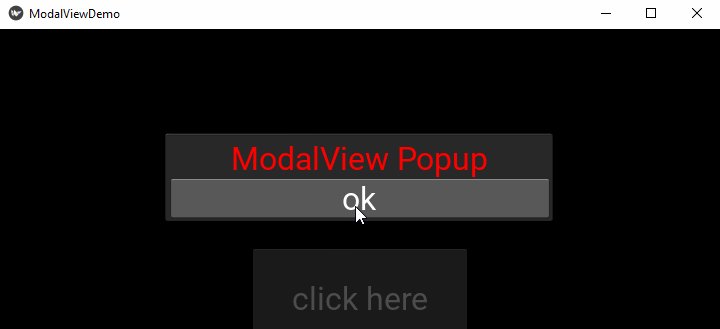
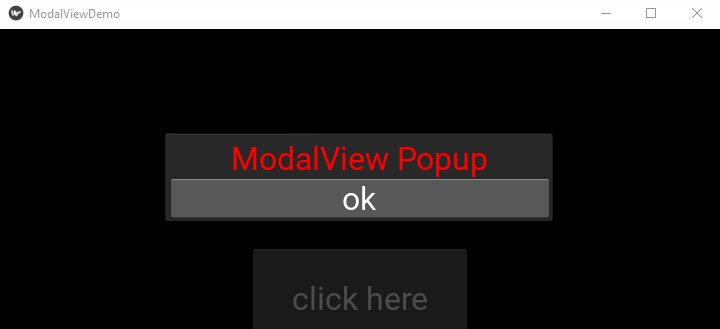
ModalView 是通过将标签和按钮放在 gridlayout 中构建的。在弹出窗口中,我们有一个按钮,其标题为 Ok。它的 on_press 事件绑定到 ModalView 对象的 discharge() 方法,使其消失。
示例的完整代码如下 −
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.modalview import ModalView
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 300)
class ModalViewDemoApp(App):
def showmodal(self, obj):
view = ModalView(
auto_dismiss=False, size_hint=(None, None),
size=(400, 100)
)
grid = GridLayout(cols=1, padding=10)
grid.add_widget(Label(
text='ModalView Popup', font_size=32,
color=[1, 0, 0, 1]
))
btn = Button(
text='ok', font_size=32,
on_press=view.dismiss
)
grid.add_widget(btn)
view.add_widget(grid)
view.open()
def build(self):
btn = Button(
text='click here', font_size=32,
on_press=self.showmodal,
pos_hint={'center_x': .5, 'center_y': .1},
size_hint=(.3, None), size=(200, 100)
)
return btn
ModalViewDemoApp().run()
输出
单击主应用程序窗口上的按钮时,将弹出 ModalView 对话框。