Kivy - 布局中的布局
Kivy 中的布局是一个容器小部件。它提供了一种有效的机制来构建具有不同小部件的 GUI。Kivy 库包括不同的布局小部件,例如 GridLayout、BoxLayout、AnchorLayout 等。
布局本身是 Widget 类的子类。因此,我们可以策略性地将一个或多个布局放置在布局中。通过这种方式,可以构建小部件结构的层次结构,为应用程序设计有效的 GUI。任何布局都可以包含在任何其他布局中。这一切都取决于开发人员如何设想应用程序设计。
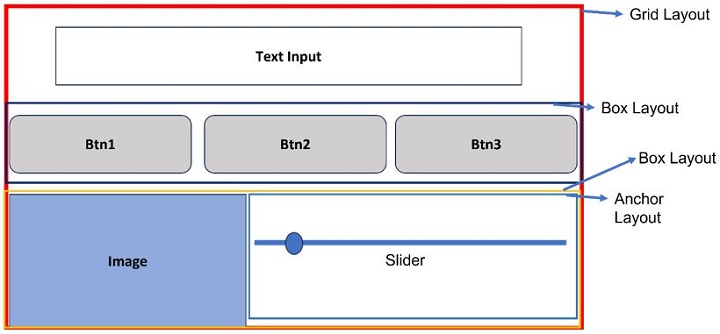
让我们按照以下示意图规划我们的应用程序界面布局 −

在这里,我们需要一个最上面的单列网格布局。在里面,我们想放一个 TextInput 和另外两个水平框布局。
第一个框包含三个按钮。下面的一个框有一个 Image 控件和一个 AnchorLayout 小部件,其中包含一个滑块控件。
示例
以下"kv"语言脚本使用此规划结构 −
GridLayout:
cols: 1
size: root.width, root.height
TextInput:
text: "Hello World!"
font_size: 32
size_hint: (1, .2)
BoxLayout:
orientation:'horizontal'
size_hint: (1, .2)
Button:
text:"Btn 1"
font_size:32
Button:
text:"Btn 2"
font_size:32
Button:
text:"Btn 3"
font_size:32
FloatLayout:
Image:
source: "kivy-logo.png.png"
size_hint: .5, .75
pos_hint: {"center_x": 0.25}
AnchorLayout:
anchor_x : 'center'
anchor_y : 'top'
size_hint: .5, .75
pos_hint: {"center_x": 0.75}
Slider:
min:0
max:100
value:25
您可以在以下 App 类中加载此"kv"脚本 −
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.animation import Animation
from kivy.core.window import Window
Window.size = (720,400)
class MyLayoutApp(App):
def build(self):
pass
if __name__ == '__main__':
MyLayoutApp().run()
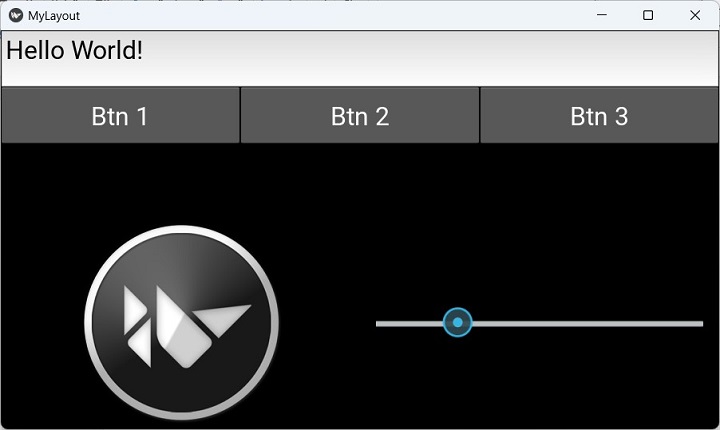
输出
当你运行此代码时,它将产生以下输出窗口 −

应用窗口的最终外观与最初的计划类似,使用了"布局中的布局"。

