Kivy - 效果
Kivy 库提供了"kivy.effects"子包,用于在 Kivy 应用中使用 ScrollView 小部件时控制过度滚动效果。效果类可以执行诸如弹回、更改不透明度或 防止超出正常边界的滚动等操作。
有三个效果类 −
ScrollEffect − 用于实现效果的基类。它仅计算滚动和过度滚动。此类在 kivy.effects.scroll 模块中定义
DampedScrollEffect − 使用过度滚动信息允许用户拖动超过预期的量。一旦用户停止拖动,位置就会返回到其中一个边界。此类的定义位于 kivy.effects.dampedscroll 模块中。
OpacityScrollEffect − 使用过度滚动信息来降低 scrollview 小部件的不透明度。当用户停止拖动时,不透明度将重新设置为 1。该类定义可在 kivy.effects.opacityscroll 模块中找到。
这些类使用 KineticEffect 作为计算移动速度的基类。
要将这些类中的任何一个的效果应用于 ScrollView 的滚动行为,请将其中一个类设置为 ScrollView 小部件的 effect_cls 属性的值。
scr = ScrollView(size=Window.size) scr.eefect_cls=ScrollEffect
示例
以下"kv"语言脚本构建了一个 ScrollView,并在 GridLayout 中添加了一百个按钮。"effect_cls"属性设置为 ScrollEffect 类。
#:import ScrollEffect kivy.effects.scroll.ScrollEffect
#:import Button kivy.uix.button.Button
<RootWidget>
effect_cls: ScrollEffect
GridLayout:
size_hint_y: None
height: self.minimum_height
cols: 1
on_parent:
for i in range(100):
self.add_widget(Button(text=str(i), size_hint_y=None))
上述"kv"代码使用名为 RootWidget 的类规则。以下 Python 代码中 App 类的 build() 方法返回 RootWidget 类的对象。
from kivy.uix.gridlayout import GridLayout
from kivy.uix.button import Button
from kivy.uix.scrollview import ScrollView
from kivy.effects.dampedscroll import DampedScrollEffect
from kivy.core.window import Window
from kivy.app import App
from kivy.core.window import Window
Window.size = (720,350)
class RootWidget(ScrollView):
pass
class scrollableapp(App):
def build(self):
return RootWidget()
scrollableapp().run()
输出
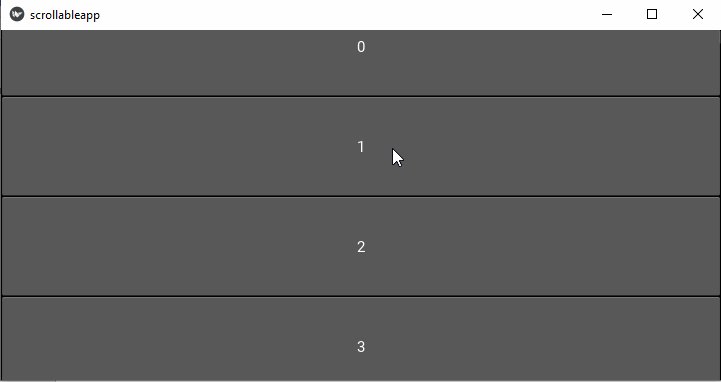
从命令行执行上述 Python 程序。您将获得带有滚动视图的应用窗口,其中显示按钮的快照。您可以在激活 ScrollEffect 的情况下向上或向下滚动。

您可以通过指定 RootWidget 类中的属性来自定义 Effect 类并将其用作"effect_cls"属性。
例如,您可以设置用于滚动的 max 和 min 边界。overscroll 属性是用户过度滚动(即超出边界)时的计算值。

