Cypress - 截图和视频
Cypress 可以处理截图和视频。首先,让我们了解一下 Cypress 如何帮助捕获截图。
截图
我们可以使用 Cypress 中的截图命令捕获完整页面和特定元素的截图。
除此之外,Cypress 还具有捕获失败测试截图的内置功能。要捕获特定场景的截图,我们使用命令截图。
截图实现
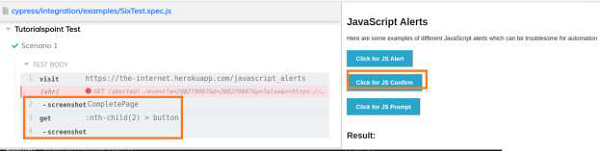
Cypress 中截图命令的实现如下 −
describe('Tutorialspoint Test', function () {
// 测试用例
it("场景 1", function () {
//启动 URL
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//带文件名的完整页面截图 - CompletePage
cy.screenshot('CompletePage')
//特定元素的屏幕截图
cy.get(':nth-child(2) > button').screenshot()
});
});
执行结果
输出结果如下所示 −

执行日志显示已捕获完整页面截图(文件名为 CompletePage.png)以及特定元素的截图(Click for JS Confirm)。
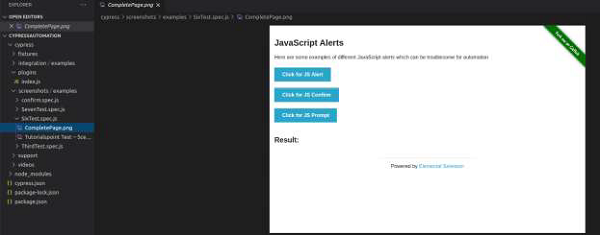
这些截图是在项目内的截图文件夹(在插件文件夹中)中捕获的。可以通过更改全局配置来修改屏幕截图的捕获位置。
为全页图像创建的CompletePage.png文件。

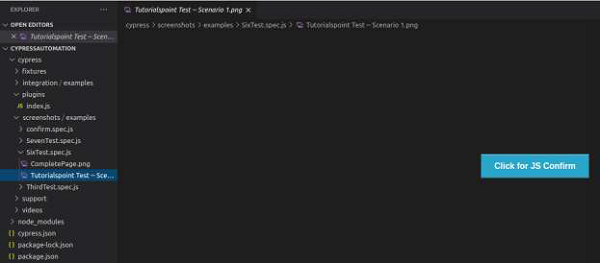
已捕获 JS 确认按钮单击的屏幕截图。

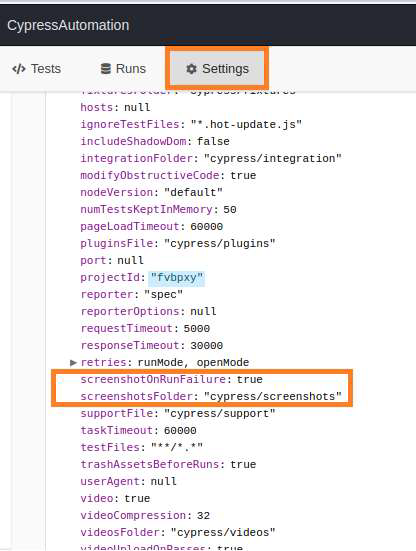
在 Test Runner Settings 选项卡中,参数 screenshotOnRunFailure 默认设置为 true 值。因此,失败测试始终会捕获屏幕截图。
此外,screenshotsFolder 参数的值为 cypress/screenshots。因此,屏幕截图是在屏幕截图文件夹中捕获的。

要禁用捕获失败屏幕截图的功能,我们必须在 cypress.json 文件中添加以下值 −
Cypress.Screenshot.defaults({
screenshotOnRunFailure: false
})
视频
默认情况下,Cypress 的视频捕获已打开以进行测试。它们存储在项目内的视频文件夹中。
使用下面提到的命令运行 Cypress 测试后 −
node_modules/.bin/cypress run
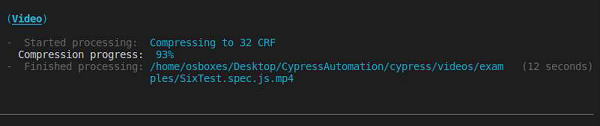
我们获得控制台消息以及视频的位置、压缩详细信息等 −

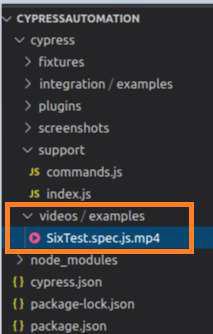
我们在项目中的相同位置获得相应的视频。

要禁用视频捕获功能,我们必须在 cypress.json 文件中添加以下值 −
{
"video": false
}

