Cypress - 鼠标操作
Cypress 可以处理隐藏元素。有时子菜单仅在鼠标悬停在主菜单上时显示。这些子菜单最初通过 CSS 属性 display:none 隐藏。
为了处理隐藏元素,Cypress 借助 jQuery 方法 show。它必须在 Cypress 命令 (invoke['show']) 的帮助下调用。
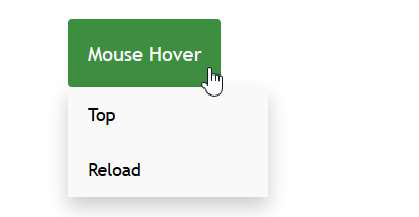
例如,将鼠标悬停在"鼠标悬停"按钮上时,将显示"顶部"和"重新加载"按钮,如下所示 −

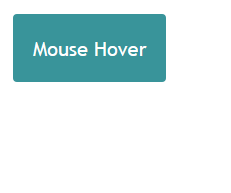
将鼠标移出"鼠标悬停"按钮时,将隐藏"顶部"和"重新加载"按钮,如下所示 −

使用 jQuery show 方法实现
下面给出了在 Cypress 中使用 jQuery show 方法实现 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('Scenario 1', function (){
// 启动 URL
cy.visit("https://learn.letskodeit.com/p/practice");
// 使用invoke显示隐藏元素
cy.get('div.mouse-hover-content').invoke('show');
//单击隐藏元素
cy.contains('Top').click();
});
});
执行结果
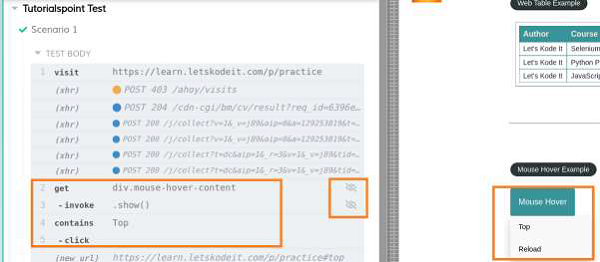
输出如下 −

执行日志显示隐藏元素 – 顶部按钮由步骤右侧的图标表示。

