Cypress - 文件上传
要在 Cypress 中执行文件上传任务,我们必须首先使用下面提到的命令安装插件 −
npm install –dev cypress-file-upload
您的计算机上将显示以下屏幕 −

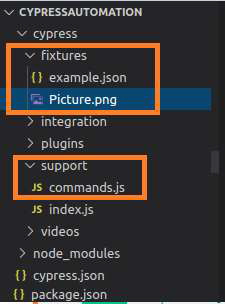
安装完成后,我们必须在 command.js 文件中添加语句 import 'cypress-file-upload'。此文件位于我们 Cypress 项目的 support 文件夹中。
此外,我们还应在 fixtures 文件夹中添加要上传的文件(Picture.png 文件)。将显示以下屏幕 −

要上传文件,我们必须使用 Cypress 命令,attachFile,并将要上传的文件的路径作为参数传递给它。
实现
在 Cypress 中上传文件的命令的实现如下 −
describe('Tutorialspoint Test', function () {
// 测试用例
it('Test Case6', function (){
// 项目文件夹中要上传的文件路径
const p = 'Picture.png'
// 启动 URL
cy.visit("https://the-internet.herokuapp.com/upload")
// 使用attachFile上传文件
cy.get('#file-upload').attachFile(p)
//点击上传
cy.get('#file-submit').click()
//验证上传的文件
cy.get('#uploaded-files').contains('Picture')
});
});
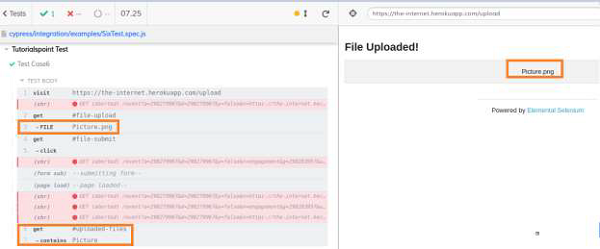
执行结果
输出如下 −

执行日志显示文件 Picture.png 已上传,文件名已反映在页面上。

