Cypress - 报告
Cypress 与 Mocha 捆绑在一起。因此,任何可以为 Mocha 生成的报告都可以用于 Cypress。除此之外,Cypress 还有其他第三方报告器,如 JUnit 和 teamcity。
Mochawesome 报告
Mochawesome 报告是 Cypress 中最重要的报告之一。
要 安装 mochawesome,请运行此处给出的命令 −
npm install mochawesome --save-dev
您的计算机上将出现以下屏幕 −

要安装 mocha,请运行下面提到的命令 −
npm install mocha --save-dev
您的计算机上将显示以下屏幕 −

要合并 mochawesome json 报告,请运行以下命令 −
npm install mochawesome-merge --save-dev
您的计算机上将显示以下屏幕 −

安装后,所有这些软件包都应反映在 package.json 文件中。
要将多个报告合并为一个报告,请运行以下命令−
npm run Combine-reports
cypress.json 文件中的配置
在 cypress.json 文件中,我们可以为 mochawesome 报告设置以下配置 −
overwrite − 如果其值设置为 false,则不应覆盖先前生成的报告。
reportDir − 这是要保存报告的位置。
quiet − 如果其值设置为 true,则不应有任何 Cypress 相关输出。 只需打印 mochawesome 输出。
html −如果将其值设置为 false,则执行后不应生成任何 html 报告。
json − 如果将其值设置为 true,则会生成包含执行详细信息的 json 文件。
cypress.json 中的实现
cypress.json 中 mochawesome 报告的实现如下 −
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": false,
"json": true
}
}
要为 Cypress 项目的集成文件夹中的所有规范生成报告,请运行以下命令 −
npx cypress run
要运行特定测试,请运行以下命令 −
npx cypress run --spec "<path of spec file>"
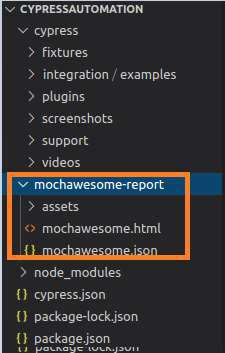
执行完成后,Cypress 项目中会生成 mochawesome-report 文件夹,其中包含 html 和 json 格式的报告。

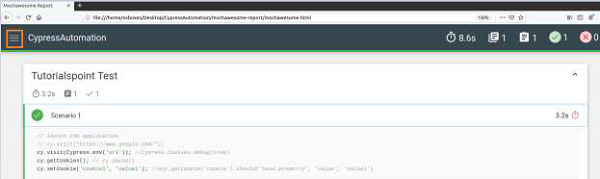
右键单击 mochawesome.html 报告。然后,选择"复制路径"选项并在浏览器中打开复制的路径。

打开 mochawesome 报告,其中包含执行结果、持续时间、测试用例名称、测试步骤等详细信息。
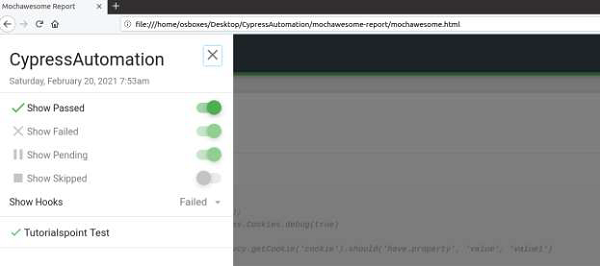
单击屏幕左上角的图标(上图中突出显示),将显示更多选项。

我们可以获取不同的视图来选择已通过、失败、待处理、跳过的测试用例以及应用于测试的钩子。
JUnit 报告
Cypress 提供了另一种类型的报告,称为 JUnit 报告。
要安装 JUnit 报告包,请运行以下命令−
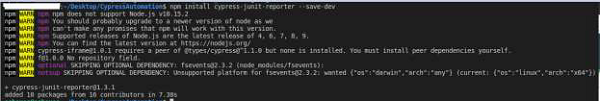
npm install cypress-junit-reporter --save-dev
您的计算机上将显示以下屏幕 −

cypress.json 中的实现
下面给出了 cypress.json 中 JUnit 报告的实现 −
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results.xml",
"toConsole": true
}
}
如果我们在一次运行中运行多个测试,并希望为各个规范文件提供唯一的报告,我们必须在 cypress.json 中的 mochaFile 参数中添加 [hash]。
避免覆盖报告的实现
以下是 cypress.json 中的实现,以避免在 Cypress 中覆盖报告−
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results-[hash].xml",
"toConsole": true
}
}
要为 Cypress 项目的集成文件夹中的所有规范生成报告,请运行以下命令 −
npx cypress run --reporter junit
您的计算机上将显示以下屏幕 −

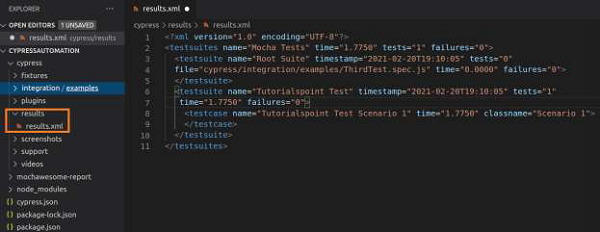
执行完成后,Cypress 项目中将生成包含 xml 格式报告的结果文件夹。
teamcity 报告
Cypress 提供了另一种类型的报告,称为 teamcity 报告。
要安装 teamcity 报告的软件包,请运行以下命令 −
npm install cypress-teamcity-reporter --save-dev
您的计算机上将显示以下屏幕−

要为 Cypress 项目的集成文件夹中的所有规范生成报告,请运行以下命令 −
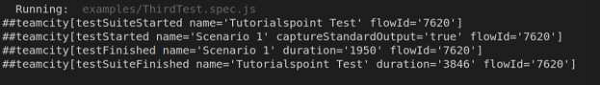
npx cypress run --reporter teamcity
您的计算机上将出现以下屏幕 −