Cypress - 定位器
Cypress 仅支持使用层叠样式表 (CSS) 选择器来识别元素。但是,在"Cypress-Xpath"插件的帮助下,它也可以与 xpath 配合使用。
让我们考虑一个 html 代码片段,并了解一些 css 表达式的规则。

CSS 表达式规则
层叠样式表 (CSS) 表达式的规则如下 −
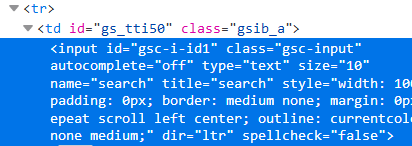
带有 attribute-id 和 tagname 的语法是 tagname#id −这里的css表达式应该是-input#gsc-i-id1。
带有attribute-class和tagname的语法是tagname.class − 这里的css表达式应该是-input.gsc-input。
带有任何属性值和tagname的语法是tagname[attribute='value' − 这里的css表达式应该是-input[title='search']。
带有父子遍历的语法是parent child − 这里的css表达式应该是-tr td。
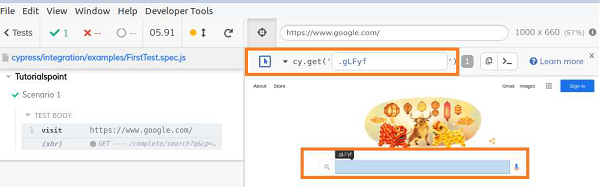
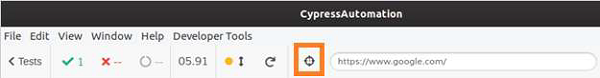
Cypress提供了Open Selector Playground功能,我们可以从中自动定位和识别元素。此功能位于 Test Runner 窗口内,如下图所示。

单击 Open Selector Playground 时,会出现一个箭头。单击它并将其移动到我们必须识别的元素。css 表达式将填充在箭头右侧的 cy.get 字段中。
同时,元素会突出显示,如下图所示 −