Cypress - 构建第一个测试
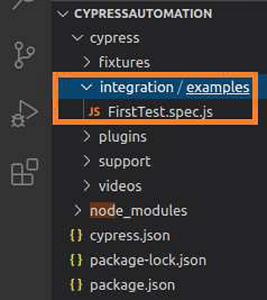
配置 Cypress 后,项目内会创建一个框架,该框架会自动显示在 Explorer 中。新的测试文件(例如 FirstTest.spec.js)应在集成文件夹中创建,如下所述。

Cypress 文件夹结构
让我们了解 Cypress 中的文件夹结构。Cypress 文件夹中包含的因素如下所述 −
fixtures − 此处维护以键值对形式表示的测试数据。
integration − 此处维护框架的测试用例。
plugins − Cypress 事件(测试执行的前期和后期事件)都在此处维护。
support − 可重用的方法或自定义命令,可直接供测试用例使用,无需创建对象,都在此处创建。
videos − 执行的测试步骤以视频形式记录并在此处维护。
node_modules − 来自 npm 的项目依赖项在此文件夹中维护。它是 Cypress 项目执行的核心。
cypress.json − 默认配置在此文件夹中设置。可以在此处修改当前配置的值,这将覆盖默认配置。
package.json −项目的依赖项和脚本都保存在此文件夹中。
基本测试的结构
Cypress 遵循 JavaScript 测试框架(Mocha、Jasmine 等)。要在 Cypress 中创建测试,我们必须遵守下面提到的框架指南 −
必须在 describe 函数中提供测试套件名称。
必须在测试套件中提供测试用例名称,或者您必须指定该函数。
必须在 it/specify 块内实现测试用例中的测试步骤。
基本测试实现
基本测试实现可以通过以下命令完成 −
// 测试套件名称
describe('Tutorialspoint Test', function () {
// 测试用例
it('Scenario 1', function (){
// URL 启动的测试步骤
cy.visit("https://www.google.com/");
});
});
上面使用的 cy 命令不需要对象调用。它在安装节点模块时默认可用。
测试执行
要从命令行执行,请运行下面给出的命令 −
./node_modules/.bin/cypress run
在这里,集成文件夹中的所有文件都会被触发。
要从测试运行器执行,请运行下面所述的命令 −
./node_modules/.bin/cypress open
然后,单击我们想要触发执行的 spec 文件。
要从命令行触发特定文件的执行,请运行下面提到的命令 −
cypress run --spec "<spec file path>"
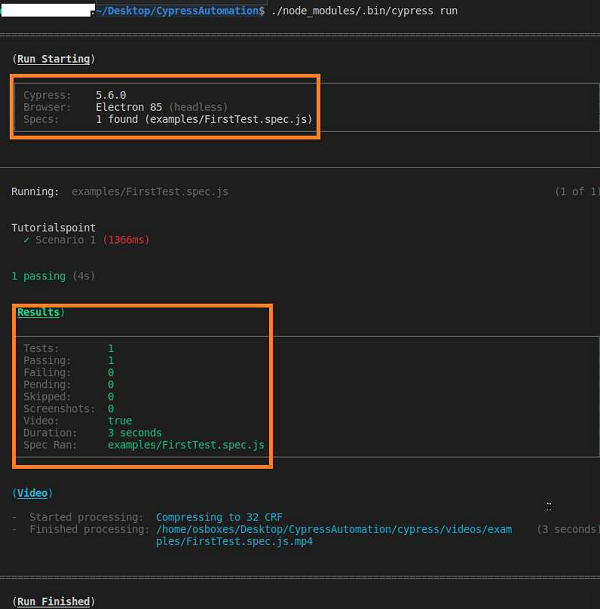
您的计算机上将出现以下屏幕 −