Cypress - 自定义命令
Cypress 自定义命令由用户描述,而不是 Cypress 的默认命令。这些自定义命令用于创建在自动化流程中重复的测试步骤。
我们可以添加和覆盖已经存在的命令。它们应放置在 Cypress 项目中的支持文件夹中的 Commands.js 文件中。

语法
Cypress 中自定义命令的语法如下 −
Cypress.Commands.add(function-name, func) Cypress.Commands.add(function-name, opts, func) Cypress.Commands.overwrite(function-name, func)
此处,
function-name 是要添加/覆盖的命令。
func 是将参数传递给的函数传递命令。
opts 用于传递选项以描述自定义命令的隐式特征。它还用于确定如何处理先前产生的主题(仅适用于 Cypress.Commands.add()),选项的默认值为 false。选项 prevSubject 接受 false 以忽略先前的主题,接受 true 以接受先前的主题,并接受 optional 以开始链或利用预先存在的链。选项接受字符串、数组或布尔值。
自定义命令的实现
下面给出了 commands.js
中自定义命令的实现
Cypress.Commands.add("userInput", (searchTxt) => {
//在 Google 中输入搜索文本并执行搜索
cy.get("input[type='text']").type(searchTxt);
cy.contains("Google Search").click();
});
实际测试的实现
下面给出了在 Cypress 中使用自定义命令 − 进行实际测试的实现
describe('Tutorialspoint Test', function () {
// 测试用例
it('测试用例 6', function (){
// 启动应用程序
cy.visit("https://www.google.com/");
//自定义父命令
cy.userInput('Java')
});
});
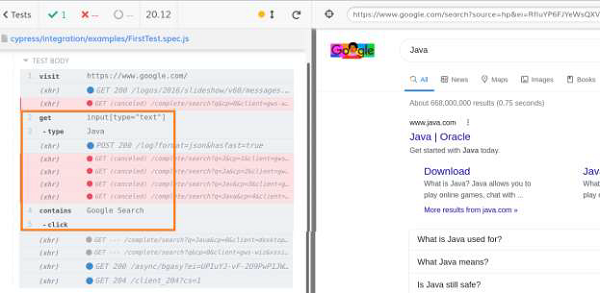
执行结果
输出结果如下 −

输出日志显示自定义命令 – userInput(包含 get、type 和 click 命令)正在执行。
建议自定义命令不要太长。它应该简短,因为在自定义命令中添加太多操作往往会显示执行情况。

