Stream API - 转换流
在Stream API中,转换流用于实现管道链概念。 管链是多个流相互连接的过程。 原始源称为管链的起点,而最终汇点称为管链的终点。
TransformStream 接口
Stream API 支持两种类型的转换流接口 −
TransformStream 接口
TransformStreamDefaultController
TransformStream 接口
TransformStream接口用于实现管链变换流方法。
构造函数
为了创建转换流对象,TransformStream 接口提供了 TransformStream() 构造函数。 该对象代表一对流,即可写端的 WritableStream 和可读端的 ReadableStream。
语法
const newTrans = new TransformStream() Or const newTrans = new TransformStream(mtransform) Or const newTrans = new TransformStream(mtransform, writableStrategy) Or const newTrans = new TransformStream(mtransform, writableStrategy, readableStrategy)
以下是 TransformStream() 构造函数的可选参数 −
mtransform − 该对象代表 transformer。 start(controller)、transform(chunk,controller)和flush(controller)是transformer对象包含的方法。 其中控制器是 TransformStreamDefaultController 的实例。
writableStrategy − 该对象用于定义写入流的排队策略。 它需要两个参数:highWaterMark 和 size(chunk)。
readableStrategy − 该对象用于定义读取流的排队策略。 它需要两个参数:highWaterMark 和 size(chunk)。
实例属性
TransformStream 接口提供的属性是只读属性。 所以TransformStream提供的属性是 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | TransformStream.readable 此属性返回 TransformStream 的可读结尾。 |
| 2 | TransformStream.writable 此属性返回 TransformStream 的可写结尾。 |
TransformStreamDefaultController 接口
TransformStreamDefaultController 接口提供了各种方法来操作 ReadableStream 和 WritableStream。 当我们创建 TransformStream 时,就会自动创建 TransformStreamDefaultController。 因此它不需要任何单独的构造函数。
实例属性
TransformStreamDefaultController 接口提供的属性是只读属性。 所以 TransformStreamDefaultController 提供的属性是 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | TransformStreamDefaultController.desiredSize 此属性返回一个大小,该大小将填充流内部队列的可读部分。 |
方法
以下是TransformStreamDefaultController接口的常用方法 −
| Sr.No. | 方法及说明 |
|---|---|
| 1 | TransformStreamDefaultController.enqueue() 此方法用于将一段数据排入给定流的可读端。 |
| 2 | TransformStreamDefaultController.error() 此方法用于查找流的可读和可写端的错误。 |
| 3 | TransformStreamDefaultController.terminate() 该方法用于关闭转换流的可读端和可写端的错误。 |
示例 - 创建转换流
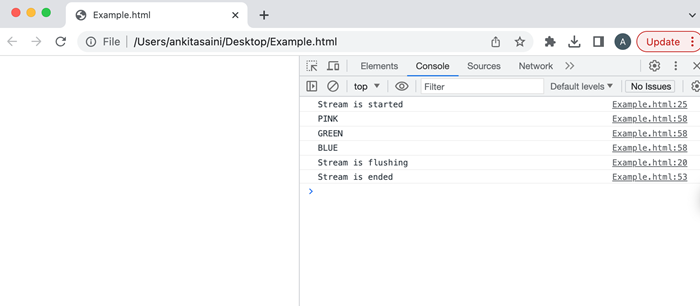
在下面的程序中,我们创建一个自定义转换流。 因此,为了创建转换流,我们使用 TransformStream() 构造函数以及 transform()、flush()、start() 和 cancel() 函数。 Transform() 函数实现接收到的块,然后将它们转换为大写,然后使用 enqueue() 方法将数据排入队列。 flash() 方法用于处理流终止,start() 方法用于处理初始化,cancel() 方法用于处理取消。 现在我们使用 getWriter() 方法从转换流中获取 writer 来读取流的数据。 然后我们使用 getReader() 函数获取转换流的读取器。 它借助 myread() 函数从流中读取并处理转换后的数据。
<!DOCTYPE html>
<html>
<body>
<script>
// 使用 TransformStream() 构造函数创建转换流
const newTransform = new TransformStream({
transform(chunk, controller) {
// 以大写形式处理接收到的块
const tData = chunk.toString().toUpperCase();
// 将转换后的数据入队并传递给下游
controller.enqueue(tData);
},
// 如果需要,处理最终数据
flush(controller) {
console.log('Stream is flushing');
},
// 如果需要,执行初始化
start(controller) {
console.log('Stream is started');
},
// 如果流被取消,则对其进行处理
cancel(reason) {
console.log('Stream got canceled:', reason);
}
});
// 为转换流创建编写器
const twriter = newTransform.writable.getWriter();
// 将数据写入转换流
twriter.write('pink');
twriter.write('green');
twriter.write('blue');
// 关闭流
twriter.close();
// 为转换流创建读取器
const treader = newTransform.readable.getReader();
// 从转换流中读取并处理数据
function myread(){
treader.read().then(({ done, value }) => {
if (done) {
console.log('Stream is ended');
return;
}
// 处理接收到的转换后的数据
console.log(value);
// 继续从流中读取数据
myread();
});
}
// 调用 myread() 开始从转换流中读取
myread();
</script>
</body>
</html>

结论
这就是转换流的工作原理。 它通常在我们将多个流连接在一起时使用。 在下一篇文章中,我们将了解 Stream API 中的对象模式。


