Stream API - 可写流
可写流是我们可以在其中写入数据的流。 它们通常在 JavaScript 中由 WritableStrem 对象表示。 它创建了对底层接收器的抽象。 底层接收器是写入原始数据的较低级别输入/输出接收器。
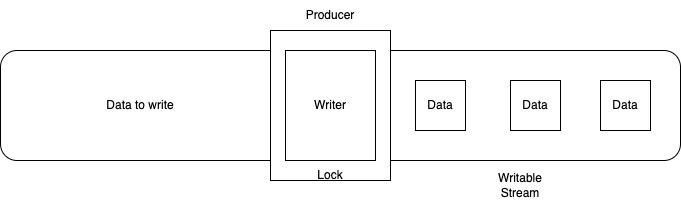
在可写流中,写入器写入数据。 它一次写入一个块,其中一个块是一段数据。 此外,您可以使用任何代码来生成用于写入的块,并且编写者和相关代码一起称为生产者。 在单个流上,只允许一个写入器写入数据。 此时,该指定写入器的流被锁定,不允许其他写入器写入。 如果您希望另一个写入器写入,那么您必须在允许另一个写入器写入之后终止第一个写入器。 每个编写器都有自己的控制器来控制流。
此外,可写流有一个内部队列,就像可读流一样。 它还跟踪已写入但未由底层接收器处理的块。

WritableStream 接口
Stream API支持三种类型的可写流接口−
可写流接口
WritableStreamDefaultWriter接口
WritableStreamDefaultController 接口
可写流接口
WritableStream 接口用于将流数据写入接收器。 它的对象带有内置的背压和队列。
构造函数
为了创建 WritableStream 对象,WritableStream 接口提供了一个 WritableStream() 构造函数。
语法
const newWrite = new WritableStream(UnderlyingSink) Or const newWrite = new WritableStream(UnderlyingSink, QueuingStrategy)
WritableStream() 构造函数具有以下可选参数 −
UnderlyingSink − 该对象提供了显示写入流实例行为的各种方法和属性。 它需要四个参数:start(controller)、write(chunk,controller)、close(controller) 和 abort(reason)。
QueuingStrategy − 该对象用于定义写入流的排队策略。 它需要两个参数:highWaterMark 和 size(chunk)。
实例属性
WritableStream 接口提供的属性是只读属性。 所以WritableStream提供的属性是 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | WritableStream.locked 该属性用于检查 WritableStream 是否被写入者锁定。 |
方法
以下是WritableStream接口的常用方法 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | WritableStream.close() 该方法用于关闭流。 |
| 2 | WritableStream.abort() 该方法用于中止流。 |
| 3 | WritableStream.getWriter() 此方法用于获取 WriteableStreamDefaultWriter 的新对象,并将流锁定到该实例。 当流被锁定时,在当前对象被释放之前,其他编写器都无法获取。 |
WritableStreamDefaultWriter接口
WritableStreamDefaultWriter 接口用于表示默认写入器,它将向流中写入数据块。
构造函数
为了创建 WritableStreamDefaultWriter 对象,WritableStreamDefaultWriter 接口提供了一个 WritableStreamDefaultWriter() 构造函数。
语法
const newWrite = new WritableStreamDefaultWriter(myStream)
该构造函数仅包含一个参数,即 myStream。 它将读取 ReadableStream。
实例属性
WritableStreamDefaultWriter 接口提供的属性是只读属性。 所以WritableStreamDefaultWriter提供的属性是 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | WritableStreamDefaultWriter.closed 此属性返回一个promise ,如果流因某些错误而关闭或拒绝,该promise 将得到解决。 它允许您创建一个将在流过程结束时响应的程序。 |
| 2 | WritableStreamDefaultWriter.desiredSize 此属性用于获取满足流内部队列的所需大小。 |
| 3 | WritableStreamDefaultWriter.ready 此属性返回一个promise ,当流内部队列的所需大小从负数转换为正数时,该promise 将得到解决。 |
方法
以下是WritableStreamDefaultWriter接口的常用方法 −
| Sr.No. | 方法及说明 |
|---|---|
| 1 | WritableStreamDefaultWriter.abort() 该方法用于中止流。 |
| 2 | WritableStreamDefaultWriter.close() 该方法用于关闭可写流。 |
| 3 | WritableStreamDefaultWriter.releaseLock() 该方法用于解除writer对相应流的锁定。 |
| 4 | WritableStreamDefaultWriter.write() 此方法用于将传递的数据写入 WritableStream 及其底层接收器。 它将返回一个promise ,该promise 将确定写入操作是失败还是成功。 |
WritableStreamDefaultController 接口
WritableStreamDefaultController 接口代表一个控制器,它允许我们控制 WritableStream 状态。 它不提供任何控制器,实例是在构造 WritableStream 时自动创建的。
实例属性
WritableStreamDefaultController 接口提供的属性是只读属性。 所以WritableStreamDefaultController提供的属性是 −
| Sr.No. | 属性和描述 |
|---|---|
| 1 | WritableStreamDefaultController.signal 此属性将返回与指定控制器相关的 AbortSignal。 |
方法
以下是WritableStreamDefaultController接口的常用方法 −
| Sr.No. | 方法及说明 |
|---|---|
| 1 | WritableStreamDefaultController.error() 此方法将导致未来与相关写入流的任何交互发生错误。 |
示例 - 创建可写流
在下面的程序中,我们创建一个自定义的可写流。 因此,为了创建可写流,Stream API 提供了带有 write()、cancel() 和 abort() 函数的 WritableStream() 构造函数。 write() 函数用于记录接收到的块,cancel() 函数用于处理流被取消的情况,abort() 函数用于处理流被中止的情况。 现在我们使用 getWriter() 方法创建一个 write 来将数据写入流中。 因此,写入器将数据写入块中,并在完成写入操作后关闭流。
<!DOCTYPE html>
<html>
<body>
<script>
// Creating a writable stream
const writStream = new WritableStream({
// processing the received chunks
write(chunk) {
console.log('Received chunk:', chunk);
},
// Closing the stream
close(){
console.log('Stream is closed');
},
// Handling the aborting stream
abort(reason){
console.log('Stream is aborted:', reason);
}
});
// Create a writer to write in the stream
const myWriter = writStream.getWriter();
// Writing in the stream
myWriter.write('Orange');
myWriter.write('Blue');
myWriter.write('Pink');
myWriter.write('Red');
// Close the stream
myWriter.close();
</script>
</body>
</html>
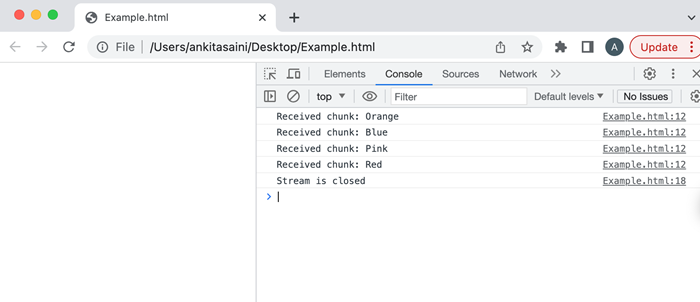
输出

结论
所以这是一个可写流。 借助 writable,我们可以轻松地将数据写入资源,而无需将整个数据加载到内存中。 在下一篇文章中,我们将讨论 Stream API 中的转换流。


