AJAX - 发送 PUT 请求
PUT 请求用于更新 Web 服务器上的数据。 在此请求中,数据在请求正文中发送,Web 服务器将用新数据替换现有数据。 如果指定的数据不存在,则将替换数据添加为服务器中的新记录。
PUT 请求与 POST 请求有以下几点不同 −
PUT 用于更新现有记录,而 POST 用于在服务器中添加新记录。
PUT 请求可以被缓存,而 POST 请求不能被缓存。
PUT 请求是幂等的,而 POST 请求是非幂等的。
PUT 请求作为具体请求,而 POST 请求作为抽象请求。
语法
open('PUT', url, true)
其中,open()方法采用三个参数 −
PUT − 它用于更新网络服务器上的数据。
url − url 表示将在网络服务器上打开的文件 url 或位置。
true − 对于异步连接,将该值设置为 true。 或者对于同步连接,将该值设置为 false。 该参数默认值为true。
如何发送 PUT 请求
要发送 PUT 请求,我们需要遵循以下步骤 −
步骤 1 − 创建 XMLHttpRequest 对象。
var variableName = new XMLHttpRequest()
步骤 2 − 创建 XMLHttpRequest 对象后,现在我们必须定义一个回调函数,该函数将在收到 Web 服务器的响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤 4 − 使用 setRequestHeader() 设置 HTTP 标头请求。 它总是在 open() 方法之后、send() 方法之前调用。 这里的内容类型标头设置为"application/json",这表明数据将以 JSON 格式发送。
步骤 5 − 最后,我们使用 stringify() 方法将 JSON 数据转换为字符串,然后使用 send() 方法将其发送到 Web 服务器以更新服务器上存在的数据。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
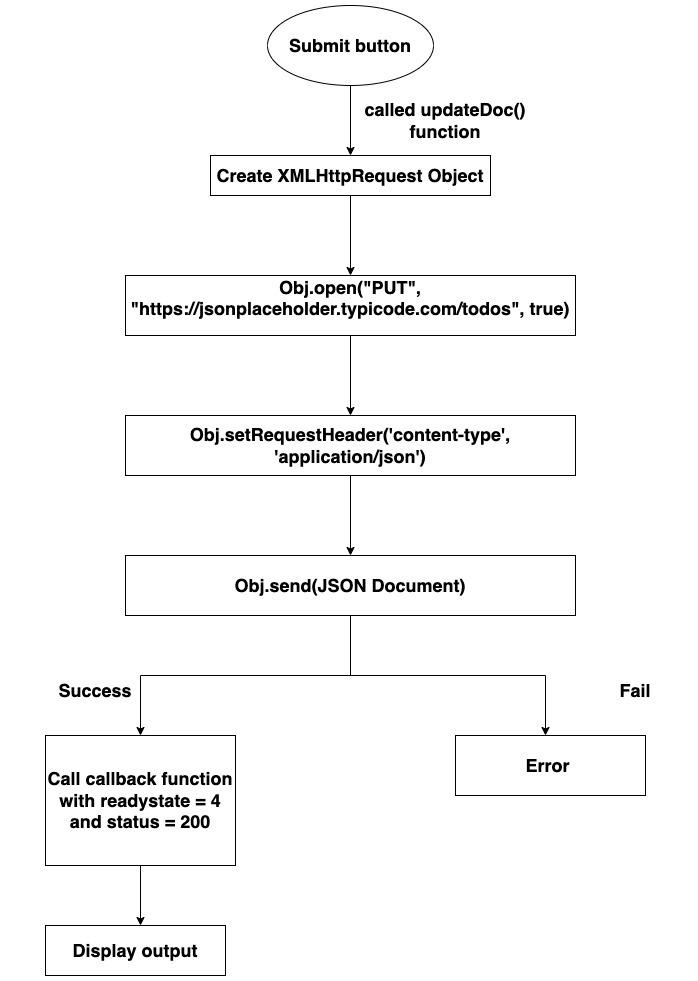
下面的流程图将显示该示例的工作原理 −

示例
<!DOCTYPE html>
<html>
<body>
<script>
function updateDoc() {
// Creating XMLHttpRequest object
var uhttp = new XMLHttpRequest();
// 创建回调函数
uhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data update Successfully")
}
};
// Updating the given file
uhttp.open("PUT", "https://jsonplaceholder.typicode.com/todos/21", true);
// Setting HTTP request header
uhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON document to the server
uhttp.send(JSON.stringify({
"title": "ApplePie",
"userId": 12,
"id": 32,
"body": "ApplePie is made up of Apple"
}));
}
</script>
<h2>PUT Request</h2>
<button type="button" onclick="updateDoc()">Updating Record</button>
<div id="sample"></div>
</body>
</html>
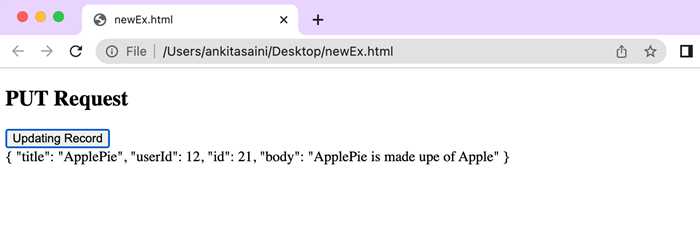
输出
点击更新按钮后服务器返回的输出。

在上面的代码中,我们正在更新现有记录,因此为了更新,我们创建一个 JSON 文档。 要更新数据,我们单击"更新记录"按钮。 因此,当我们单击"提交"按钮时,就会调用 updateDoc() 函数。 该函数创建一个 XMLHttpRequest 对象。然后调用XHR对象的open()方法,使用HTTP PUT方法和服务器的URL "https://jsonplaceholder.typicode.com/todos/21"来初始化请求。 然后调用setRequestHeader()方法将请求的内容类型设置为JSON。 之后调用 send() 函数将请求与 JSON 文档一起发送。 当服务器收到请求时,它会使用新数据更新指定的记录。
如果更新成功,然后回调函数被调用,"ready state = 4(表示请求完成)"和"status = 200(表示成功响应)"然后更新的数据将显示在屏幕上。它还会向控制台打印一条消息,表示数据已成功更新。
这里使用 JSON.stringify() 方法将 JSON 文档转换为字符串。 这是必要的,因为 XHR 请求只能发送文本数据。
注意 +减; 当您使用 PUT 方法时,有必要在 URL 中提及记录 ID,如 "https://jsonplaceholder.typicode.com/todos/21"。 这里我们正在更新一条 id 为 21 的记录。
结论
这就是我们如何使用 XMLHttpRequest 发送 PUT 请求。 它通常用于更新或修改服务器上存在的数据。 现在在下一篇文章中,我们将学习如何发送 JSON 数据。


