AJAX - FormData 对象
在 AJAX 中,FormData 对象允许您创建一组表示表单字段及其值的键值对,可以使用 XMLHttpRequest 发送这些键值对。 主要用于发送表单数据,也可以单独使用发送数据。 FormData对象发送的数据与表单的submit方法发送的数据格式相同。
要创建新的 FormData 对象,AJAX 提供 FormData() 构造函数。
语法
const objectName = new FormData() Or const objectName = new FormData(form) Or const objectName = new FormData(form, mSubmit)
FormData() 可以带或不带参数使用。 FormData() 构造函数使用的可选参数是 −
form − 它代表一个 HTML <form> 元素。 如果 FormData 对象具有此参数,则将使用每个元素的 name 属性作为键及其提交的值,用表单的当前键值对填充该对象。 它还对文件的输入内容进行编码。
mSubmit − 它代表表单的提交按钮。 如果mSubmit有name属性或者input type = "image",那么它的内容会包含在FormData对象中。如果指定的mSubmit不是一个按钮,那么它会抛出一个TypeError异常。如果mSubmit不是一个按钮,那么它会抛出一个TypeError异常。 给定表单的成员,那么它将抛出 NotFoundError。
方法
FormData对象支持以下方法 −
| Sr.No. | 方法名称和描述 |
|---|---|
| 1 | FormData.append() 此方法用于将新值附加到现有键中。 或者如果不存在则可以添加新密钥。 |
| 2 | FormData.delete() 该方法用于删除键值对。 |
| 3 | FormData.entries() 该方法返回一个遍历键值对的迭代器。 |
| 4 | FormData.get() 此方法返回 FormData 对象中与给定键相关的第一个值。 |
| 5 | FormData.getAll() 此方法用于返回与 FormData 对象中给定键相关的所有值的数组。 |
| 6 | FormData.has() 此方法检查 FormData 对象是否包含指定的键。 |
| 7 | FormData.keys() 此方法返回一个迭代器,该迭代器迭代 FormData 对象中存在的键值对的所有键。 |
| 8 | FormData.set() 此方法为 FormData 对象中的现有键设置新值。 或者如果不存在可以添加新的键/值。 |
| 9 | FormData.values() 此方法返回一个迭代器,该迭代器迭代 FormData 对象中存在的所有值。 |
创建 FormData 对象
要创建和使用 FormData 对象而不使用 HTML 表单,请按照以下步骤操作 −
步骤 1 − 使用 XMLHttpRequest() 构造函数创建 XMLHttpRequest 对象 −
var zhttp = new XMLHttpRequest();
步骤 2 − 使用 FormData 构造函数创建 FormData 对象 −
const myForm = new FormData()
步骤 3 − 使用append()方法添加键值对 −
myForm.append("KeyName", "keyValue")
步骤 4 − 创建回调函数来处理响应
zhttp.onreadystatechange = function() {
// Body
}
步骤 5 − 现在我们使用 open() 函数。 在 open() 函数中,我们传递一个 POST 请求以及我们必须发布表单数据的服务器 URL。
zhttp.open("POST", url, async)
步骤 6 − 所以最后我们使用 send() 函数将请求与 FormData 对象一起发送到服务器。
zhttp.send(myForm);
现在让我们借助示例来讨论这个问题 −
示例 1
<!DOCTYPE html>
<html>
<body>
<script>
function dataDoc() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// 使用键/值对分配表单数据对象
myForm.append("title", "AJAX Tutorial")
myForm.append("UserId", "232")
myForm.append("Body", "It is for web development")
myForm.append("Age", "33")
// 创建回调函数来处理响应
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// 指定方法为POST、URL,并将async设置为true
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<h2>Sending Form Data</h2>
<button type="button" onclick="dataDoc()">Submit</button>
<div id="example"></div>
</body>
</html>
输出

因此,当用户单击"提交"按钮时,将调用 dataDoc() 函数。 然后 dataDoc() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。 然后使用append()方法在FormData对象中添加新的键值对。 接下来,它设置一个回调函数来处理来自服务器的响应。 当readyState属性的值= 4且Status属性的值= 201时,会触发该函数。最后,它调用 open() 方法,并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
因此,当来自服务器的响应时,回调函数会显示结果并在控制台日志上打印"表单数据已成功发布"消息。
示例 2
<!DOCTYPE html>
<html>
<body>
<script>
function sendFormData() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// Creating FormData object
const myForm = new FormData();
// Assigning the form data with key/value pair
myForm.append("title", document.querySelector('#Utitle').value)
myForm.append("UserId", document.querySelector('#UId').value)
myForm.append("Body", document.querySelector('#Ubody').value)
myForm.append("Age", document.querySelector('#Uage').value)
// 创建回调函数来处理响应
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Form Data Posted Successfully")
}
};
// Post/Add form data on the server
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Sending the request to the server
zhttp.send(myForm);
}
</script>
<!--Creating simple form-->
<h2>Enter the requested Data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<label for="Uage">Age</label>
<input id="Uage" type="number" name="age"><br>
<button type="button" onclick="sendFormData()">Submit Record</button>
<div id="example"></div>
</body>
</html>
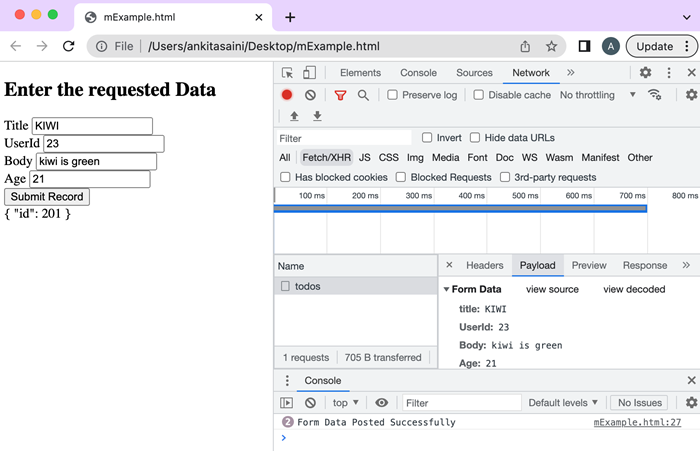
输出
在下图中输入详细信息后,当我们单击提交按钮时,数据将发送到服务器,服务器返回 ID 并在控制台中显示消息。
在上面的代码中,我们从用户收集数据并使用 JavaScript 和 XMLHttpRequest 提交数据。

因此,当用户单击"提交记录"按钮时,将调用 sendFormData() 函数。 sendFormData() 函数首先创建一个新的 XHR 对象和一个新的 FormData 对象。 它附加作为键的表单数据,其值由用户使用append()方法输入。 接下来,它设置一个回调函数来处理来自服务器的响应。 当readyState属性的值= 4且Status属性的值= 201时,会触发该函数。最后,它调用 open() 方法,并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
来自服务器的响应回调函数显示结果并在控制台日志上打印消息。
结论
这就是我们如何使用 FormData 对象。 它也是存储各种类型数据(如文件、纯文本、JSON 文档等)的重要对象。在下一篇文章中,我们将学习如何使用 XMLHttpRequest 发送 POST 请求。


