AJAX - 发送数据对象
在 AJAX 中,我们可以将数据对象作为 HTTP 请求的一部分从客户端发送到 Web 服务器。 数据对象是包含键值对数据的对象。 它们通常用 JavaScript 对象表示。 因此,在 AJAX 中发送数据对象意味着我们将结构化数据传递到服务器进行进一步处理。 它可以包含表单输入、用户输入、用户信息或任何其他信息。 不仅是数据对象,我们还可以使用 AJAX 和 XMLHttpRequest 从系统上传和发送文件。
以下是数据对象的格式 −
var myDataObject = {
"name": "Pinky",
"City": "Pune",
"Age": 23
}
现在要使用 XMLHttpRequest 发送此数据对象,我们需要使用 stringify() 方法将对象转换为 JSON 字符串,因为大多数框架非常容易地支持 JSON 格式,无需任何额外的工作。 stringify() 方法是 JavaScript 内置函数,用于将对象或值转换为 JSON 字符串。
语法
var myData = JSON.stringify(myDataObject)
这里 myDataObject 是我们要转换为 JSON 字符串的数据对象。
示例
在下面的程序中,我们将使用 XMLHttpRequest 发送数据对象。 为此,我们将创建一个 XMLHttpRequest 对象,然后创建一个包含我们要发送的数据的数据对象。 然后,我们使用 stringify() 函数将数据对象转换为 JSON 字符串,并将标头设置为"application/json",以告诉服务器该请求包含 JSON 数据。 然后我们使用 send() 函数发送数据对象,响应由回调函数处理。
<!DOCTYPE html>
<html>
<body>
<script>
function sendDataObject() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// Creating data object
var myDataObject = {
"name": "Monika",
"City": "Delhi",
"Age": 32,
"Contact Number": 33333333
}
// 创建回调函数
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("Data object Send Successfully")
}
};
// Open the given file
qhttp.open("POST",
"https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Converting data object to a string
var myData = JSON.stringify(myDataObject)
// Sending the data object to the server
qhttp.send(myData)
}
</script>
<h2>Sending Data object</h2>
<button type="button" onclick="sendDataObject()">Submit</button>
<div id="sample"></div>
</body>
</html>
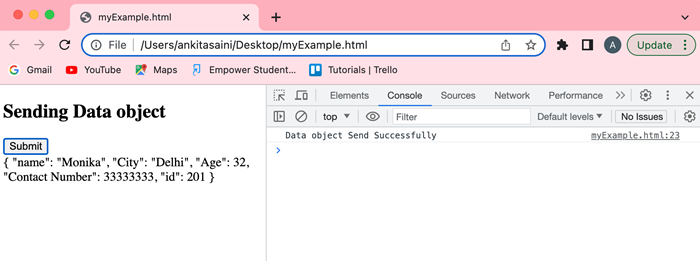
输出

结论
这就是我们如何将数据对象发送到服务器并相应地更新响应的方式。 它允许我们共享信息和更新数据,而无需刷新整个页面。 所以在下一篇文章中,我们将学习如何解析XML对象。


