AJAX - 发送 JSON 数据
AJAX 是异步 Javascript 和 XML。 它是 Web 技术的组合,用于开发动态 Web 应用程序,该应用程序可以在后台从服务器发送和检索数据,而无需重新加载整个页面。
JSON(JavaScript Object Notation)是一种我们存储数据的格式,可以将数据从一个系统传输到另一个计算机系统。 它很容易理解并且与语言无关。 AJAX 可以以 JSON 或任何纯文本形式传输任何类型的数据。 因此,在本文中,我们将学习如何使用 AJAX 发送 JSON 数据。
发送 JSON 数据
要使用 AJAX 发送 JSON 数据,请按照以下步骤操作 −
步骤 1 − 创建一个新的 XMLHttpRequest 实例。
步骤 2 − 设置请求方法,即open()方法和URL。
步骤 3 − 设置请求头来指定数据格式。 这里的内容类型标头设置为"application/json",这表明数据将以 JSON 格式发送。
步骤 4 − 创建一个处理响应的回调函数。
步骤 5 − 写入 JSON 数据。
步骤 6 − 使用 JSON.stringify() 方法将 JSON 数据转换为字符串。
步骤 7 − 现在使用 send() 方法发送请求,并将 JSON 数据作为请求正文。
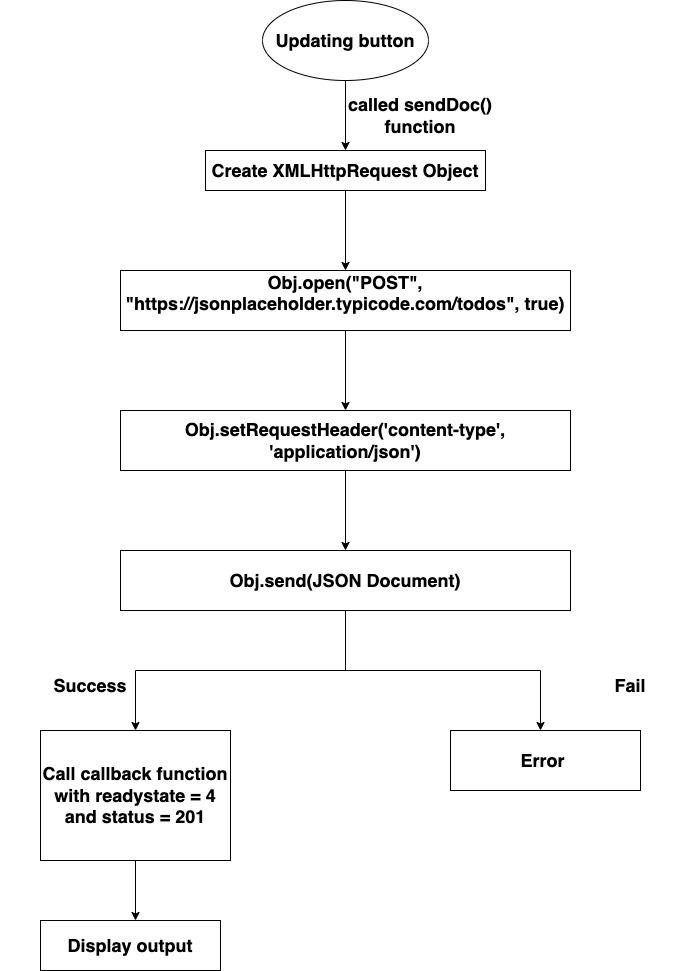
以下是显示以下代码工作的流程图 −

示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendDoc() {
// Creating XMLHttpRequest object
var qhttp = new XMLHttpRequest();
// 创建回调函数
qhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("sample").innerHTML = this.responseText;
console.log("JSON Data Send Successfully")
}
};
// Open the given file
qhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
qhttp.setRequestHeader('Content-type', 'application/json')
// Sending the JSON data to the server
qhttp.send(JSON.stringify({
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}));
}
</script>
<h2>Sending JSON Data</h2>
<button type="button" onclick="sendDoc()">Uplodaing Data</button>
<div id="sample"></div>
</body>
</html>
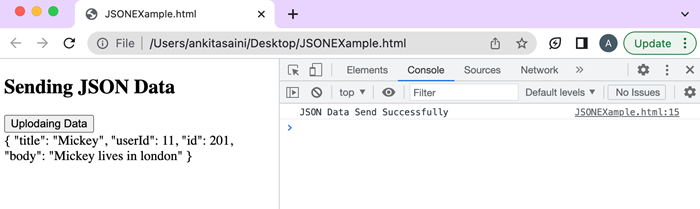
输出

在上面的示例中,我们使用 POST 方法将以下 JSON 文档发送到给定 URL 的服务器 −
{
"title": "Mickey",
"userId": 11,
"id": 21,
"body": "Mickey lives in london"
}
因此,当我们单击"更新数据"按钮时,将调用 sendDoc() 函数。 该函数创建一个 XMLHttpRequest 对象。然后调用XHR对象的open()方法,使用HTTP POST方法和服务器的URL "https://jsonplaceholder.typicode.com/todos"来初始化请求。然后调用setRequestHeader()方法将请求的内容类型设置为JSON。 之后调用 send() 函数将请求与 JSON 文档一起发送。 当服务器收到请求时,它会添加文档。
如果更新成功,然后使用 "ready state = 4(表示请求完成)"和"status = 201(表示服务器成功创建新资源)" 调用回调函数 然后,借助示例元素的 innerHTML 属性,将来自服务器的响应显示在 HTML 文件中。它还会向控制台打印一条消息,表示 JSON 数据已成功发送。
这里使用 JSON.stringify() 方法将 JSON 文档转换为字符串。 这是必要的,因为 XHR 请求只能发送文本数据。
结论
这就是我们如何使用 XMLHttpRequest 发送 JSON 数据。 它是最常用的数据传输格式,因为它重量轻且易于理解。 在下一篇文章中,我们将学习如何解析 XML 对象。


