AJAX - 发送 POST 请求
POST 请求将数据从网页发送到 Web 服务器。 在此请求中,数据在与 URL 分开的请求正文中发送。 您无法缓存 Post 请求并为其添加书签。 还可以使用 POST 请求获取任意长度的数据。
语法
open('POST', url, true)
此方法采用三个参数,它们是 −
POST − 它用于向网络服务器发送数据。
url − 它代表将在网络服务器上打开的文件 URL。
true − 对于异步连接,请将此参数的值设置为 true。 或者对于同步连接,将该值设置为 false。 该参数默认值为true。
如何使用POST请求
要使用 POST 请求,我们需要执行以下步骤 −
步骤 1 − 创建一个 XMLHttpRequest 对象。
var variableName = new XMLHttpRequest()
步骤 2 − 创建 XMLHttpRequest 对象后,现在我们必须定义一个回调函数,该函数将在收到 Web 服务器的响应后触发。
XMLHttpRequestObjectName.onreadystatechange = function(){
// Callback function body
}
步骤 3 − 现在我们使用 open() 函数。 在 open() 函数中,我们传递一个 POST 请求以及我们必须向其发送数据的 URL。
XMLHttpRequestObjectName.open("POST", url, async)
XMLHttpRequestObjectName.setRequestHeader('Content-type', 'application/json')
步骤 4 − 使用 setRequestHeader() 设置 HTTP 标头请求。 它总是在 open() 方法之后、send() 方法之前调用。 这里的内容类型标头设置为"application/json",这表明数据将以 JSON 格式发送。
步骤 5 − 最后,我们使用 stringify() 方法将 JSON 数据转换为字符串,然后使用 send() 方法将其发送到 Web 服务器。
XMLHttpRequestObjectName.send(JSON.stringify(JSONdata))
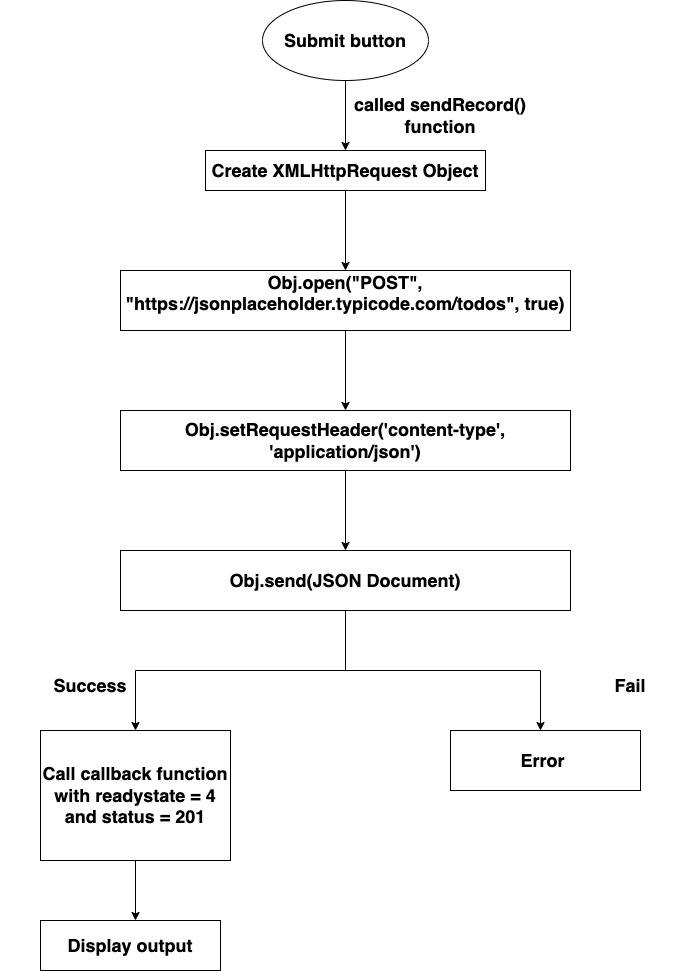
下面的流程图将显示以下代码的工作原理 −

示例
<!DOCTYPE html>
<html>
<body>
<script>
function sendRecords() {
// Creating XMLHttpRequest object
var zhttp = new XMLHttpRequest();
// JSON document
const mParameters = {
title: document.querySelector('#Utitle').value,
userid: document.querySelector('#UId').value,
body: document.querySelector('#Ubody').value
}
// 创建回调函数
zhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 201) {
document.getElementById("example").innerHTML = this.responseText;
console.log("Data Posted Successfully")
}
console.log("Error found")
};
// Post/Add JSON document on the given API
zhttp.open("POST", "https://jsonplaceholder.typicode.com/todos", true);
// Setting HTTP request header
zhttp.setRequestHeader('Content-type', 'application/json')
// Sending the request to the server
zhttp.send(JSON.stringify(mParameters));
}
</script>
<!--Creating simple form-->
<h2>Enter data</h2>
<label for="Utitle">Title</label>
<input id="Utitle" type="text" name="title"><br>
<label for="UId">UserId</label>
<input id="UId" type="number" name="UserID"><br>
<label for="Ubody">Body</label>
<input id="Ubody" type="text" name="body"><br>
<button type="button" onclick="sendRecords()">Submit</button>
<div id="example"></div>
</body>
</html>

使用 HTTP POST 方法和服务器的 URL "https://jsonplaceholder.typicode.com/todos" 初始化请求。 然后我们调用setRequestHeader()方法将请求的内容类型设置为JSON。 之后,我们调用 send() 函数将请求连同字符串形式的 JSON 文档发送到服务器。
因此,当服务器响应请求时,"onreadystatechange"属性会使用 XMLHttpRequest 对象的当前状态调用回调函数。 如果"ready state"属性设置为4(表示请求已完成)并且"status"属性设置为201(表示服务器成功创建新资源),然后从"responseText"属性中提取响应数据,并借助示例元素的"innerHTML"属性显示 HTML 文档。
这里使用 JSON.stringify() 方法将 JSON 文档转换为字符串。 这是必要的,因为 XHR 请求只能发送文本数据。
PUT 和 POST 请求之间的区别
以下是PUT和POST请求之间的区别 −
| PUT 请求 | POST 请求 |
|---|---|
| 用于更新现有记录。 | 用于创建新记录。 |
| 它将整个资源作为有效负载发送。 | 它只发送要更新的部分。 |
| 可以缓存 | 无法缓存 |
| 幂等性 | 非幂等 |
| 如果我们多次发送此请求,则会在指定服务器上创建多个 URL。 | 如果我们多次发送此请求,则将在指定服务器上创建多个 URL 如果我们多次发送此请求,服务器仍将其视为单个修改请求。 |
结论
这就是 XMLHttpRequest 发送 POST 请求的方式。 它是向服务器发送或发布数据的最常用方法。 现在,在下一篇文章中,我们将学习如何发送 PUT 请求。


