BabylonJS - 线
线是 3D 游戏中的基本元素。要绘制一条线,您需要两个可以在其间绘制线的点。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 0, 0);
pl.intensity = 0.95;
// 创建线条
var path = [];
for(var t = 0; t < 40; t++) {
var x = t*Math.cos(5*t);
var y = t*Math.sin(5*t);
var z = 0;
path.push(new BABYLON.Vector3(x, y, z));
}
var mesh = BABYLON.Mesh.CreateLines("lines", path, scene, true);
var k = 0;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
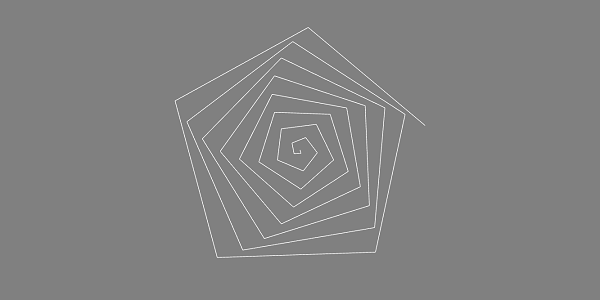
输出
上述代码行生成以下输出 −

使用以下公式(数学函数)获取沿 x 和 y 轴的坐标,并创建具有 x 和 y 值的路径。babylonjs 的 createline 类也提供相同的功能。使用您选择的任何公式并尝试创建不同的线条。
var mesh = BABYLON.Mesh.CreateLines("lines", path, scene, true);
使用以下公式创建一条线 −
var x = t*Math.cos(5*t); var y = t*Math.sin(5*t); var z = 0;
t 的值从 0 到 40。
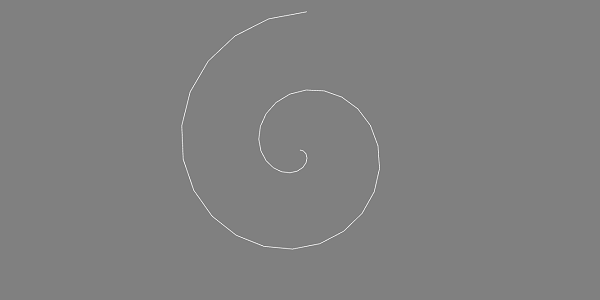
当我们执行以下代码行时形状会发生变化 −
var x = t * Math.cos(6 * t); var y = t * Math.sin(6 * t); var z = 0;
线的形状如下所示 −

 babylonjs_parametric_shapes.html
babylonjs_parametric_shapes.html


