BabylonJS - 网格变形目标
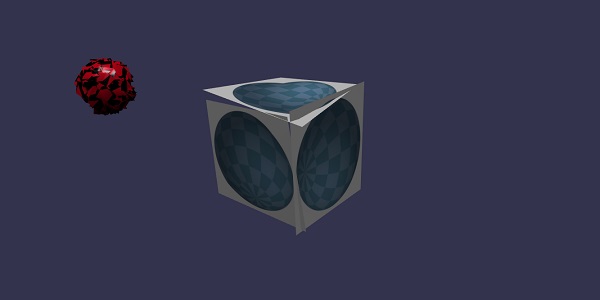
我们已经了解了线条、丝带、多边形等的变形。现在,我们将在此演示中了解球体和盒子的变形。使用变形目标,球体的形状会发生变化,如下面的演示所示。
语法
var box = BABYLON.Mesh.CreateBox("box1", 3.0, scene);
var manager = new BABYLON.MorphTargetManager();
box.morphTargetManager = manager;
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var scrambleUp = function(data) {
console.log(data);
for (index = 0; index < data.length; index ++) {
data[index] += 1.8 * Math.random();
}
}
var scrambleDown = function(data) {
for (index = 0; index < data.length; index ++) {
data[index] -= 1.8 * Math.random();
}
}
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// 这将创建并定位一个自由相机(非网格)
var camera = new BABYLON.ArcRotateCamera("camera1", 1.14, 1.13, 10, BABYLON.Vector3.Zero(), scene);
// 这将相机定位到场景原点
camera.setTarget(BABYLON.Vector3.Zero());
// 这将相机附加到画布
camera.attachControl(canvas, true);
// 这将创建一个光源,指向 0,1,0 - 天空(非网格)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// 默认强度为 1。让我们将光线调暗一点
light.intensity = 0.7;
// 我们的内置"球体"形状。参数:名称、细分、大小、场景
var box = BABYLON.Mesh.CreateBox("box1", 3.0, scene);//BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene);
var materialSphere = new BABYLON.StandardMaterial("mat", scene);
materialSphere.diffuseTexture = new BABYLON.Texture("images/sphere.jpg", scene);
box.material = materialSphere;
//var sphere2 = BABYLON.Mesh.CreateSphere("sphere2", 16, 2, scene);//BABYLON.Mesh.CreateBox("box", 6.0, scene);
var box1 = BABYLON.Mesh.CreateBox("box2", 3.0, scene);
box1.setEnabled(false);
box1.updateMeshPositions(scrambleUp);
var manager = new BABYLON.MorphTargetManager();
box.morphTargetManager = manager;
var target0 = BABYLON.MorphTarget.FromMesh(box1, "sphere2", 0.25);
manager.addTarget(target0);
var sphere = BABYLON.Mesh.CreateSphere("sphere", 16, 2, scene);//BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene);
sphere.position.x="10";
var materialSphere = new BABYLON.StandardMaterial("mat", scene);
materialSphere.diffuseTexture = new BABYLON.Texture("sphere.jpg", scene);
sphere.material = materialSphere;
var sphere2 = BABYLON.Mesh.CreateSphere("sphere2", 16, 2, scene);//BABYLON.Mesh.CreateBox("box", 6.0, scene);
sphere2.setEnabled(false);
sphere2.updateMeshPositions(scrambleUp);
var manager1 = new BABYLON.MorphTargetManager();
sphere.morphTargetManager = manager1;
var target2 = BABYLON.MorphTarget.FromMesh(sphere2, "sphere4", 0.25);
manager1.addTarget(target2);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行生成以下输出 −

在此演示中,我们使用了 sphere.jpg 图像。图像存储在本地 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
images/sphere.jpg

说明
var box = BABYLON.Mesh.CreateBox("box1", 3.0, scene);
var manager = new BABYLON.MorphTargetManager();
box.morphTargetManager = manager;
上述代码创建了一个框并将其添加到 morphTargetManager。请考虑以下示例以了解这一点 −
box.morphTargetManager = manager;
要创建变形对象,请执行以下命令并将网格分配给 morphTargetManager。
var manager = new BABYLON.MorphTargetManager();
另一个框如下所示创建 −
var box1 = BABYLON.Mesh.CreateBox("box2", 3.0, scene);
box1.setEnabled(false);
box1.updateMeshPositions(scrambleUp);
var manager = new BABYLON.MorphTargetManager();
box.morphTargetManager = manager;
var target0 = BABYLON.MorphTarget.FromMesh(box1, "box2", 0.25);
manager.addTarget(target0);
该框调用 updateMeshPositions(scrambleUp); scrambleUp 是一个添加随机数的函数。
var target0 = BABYLON.MorphTarget.FromMesh(box1, "box2", 0.25); manager.addTarget(target0);
上述代码在 box1 上创建了 morphtarget,并为其添加了影响 -0.25。
在浏览器中查看上述演示以查看结果。
 babylonjs_mesh.html
babylonjs_mesh.html

